ネットショップを開設するとなると、コストや管理の手間はもちろんのこと、実店舗と並行してネットショップを運営する場合、注文や在庫をまとめて管理できるかも気になる点かもしれません。
Square オンラインビジネスなら、ネットショップを無料で開設・運営できます(※)。実店舗ではSquare POSレジを使うと、実店舗とネットショップの一元管理ができ、業務の効率化が図れます。
※無料プランの場合。高度な機能が利用できる有料プランもあります。
このガイドでは、Square オンラインビジネスを使ってネットショップを作る方法をまとめています。ぜひ参考にしてみてください。Square オンラインビジネスを活用しているECサイト・ネットショップの事例はこちらからご確認ください。
- テンプレートを選ぼう
- 色を選ぼう
- フォントを選ぼう
- ヘッダーを編集しよう
- メインバナーを編集しよう
- おすすめ商品を追加しよう
- 商品を整理しよう
- 商品説明を加えよう
- 支払い方法を確認しよう
- 配送方法を設定しよう
- 店頭受取の有無を設定しよう
- 消費税を設定しよう
- ECサイトをプレビューしよう
- ECサイトを公開しよう
【デザインを決める】テンプレート、色、フォントを選ぼう
1. テンプレートを選ぼう
Square データの管理画面から、[オンラインビジネス]をクリックすると、登録している業種に合わせて、以下のようなテンプレートの選択肢が表示されます。
- 単一のオンライン注文ページ(飲食店のオンライン注文向け)
- 複数ページのEコマースウェブサイト(小売店など商品が多いビジネス向け)
この画面では、ページの基本的なデザインが表示されますが、レイアウトやテキストなどは、編集画面から自由に変えることができます。まずは自店舗に合うものを選択しましょう。
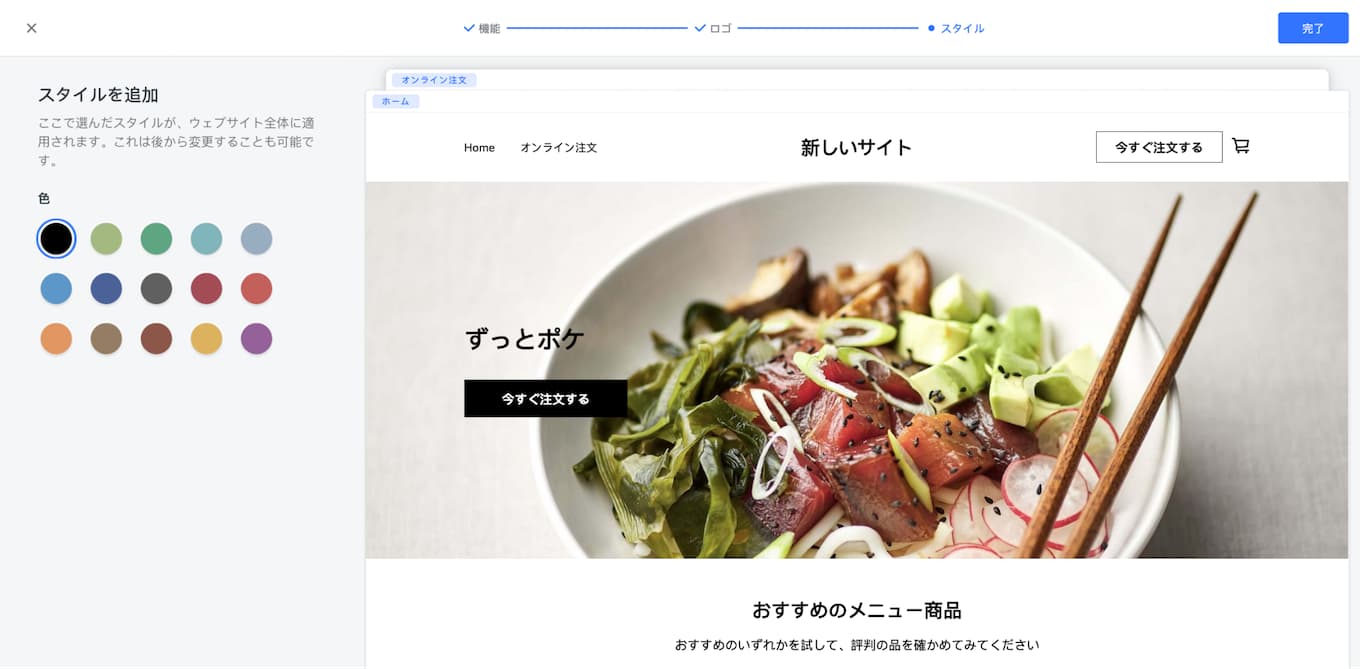
2. 色を選ぼう

サイトの見た目は、[ウェブサイト]>[サイトの編集]から編集することができます。画面下にある[サイトデザイン]をクリックして、ショップのイメージに合う色を選択しましょう。文字色に使われるメインカラーと、ボタンの背景色に使われるアクセントカラーを選ぶことができます。既存の色から選ぶこともできれば、使いたい色のHex値を入力することもできます(Hex値は、「#」からはじまるカラーコードです)詳しくはこちら。
ヒント:お客様にクリックしてほしいボタンの背景色は、パッと目につく色に設定しましょう。 そこまで目立たせる必要のないボタンには、別の色を使用して強弱をつけるといいでしょう。
3. フォントを選ぼう
色を選び終えたら、次はフォント(書体)を選びましょう。既存のフォントを使用することもできれば、独自のフォントを取り込むこともできます。全てのページに一つのフォントを適用することもできれば、タイトルと説明文に別々のフォントを指定することもできます。必要であれば、見出しごと、セクションごとにフォントを変えることもできます。詳しくはこちら。
ヒント:フォントはネットショップの雰囲気を左右します。親しみやすい印象を与えたいのか、高級感を演出したいのかなど、目的に合わせてフォントを選んでみるといいでしょう。まずは競合サイトがどのようなフォントを使用しているのか、参考にしてみるのもいいかもしれません。
フォントも色も、必要に応じていつでも変更できます。
【コンテンツを作成する】ページ、画像、テキストを編集しよう
4. ヘッダーを編集しよう

ページ上部に表示されるヘッダーには、ネットショップにとって大事な要素が含まれています。Square オンラインビジネスのテンプレートでは、
- ショップのロゴ
- ネットショップ内のナビゲーション
- 買い物カゴと検索のアイコン
がヘッダーに含まれます。
ロゴを追加・編集するには:店舗のロゴ画像がある場合は、編集画面にある[ヘッダー]から[ロゴ]を選択し、ロゴをアップロードしましょう。アップロードできる画像の条件は以下です。
- 横幅が最低600ピクセル
- 10MB以下
- PNG、GIF、またはJPGファイル
ロゴを回転させたり、拡大したり、などの微調整もここからできます。ロゴ画像がない場合は、ネットショップ名をテキストで入力することもできます。
ナビゲーションを追加・編集するには:ヘッダーに表示されるナビゲーションバーは、[ヘッダー]>[ナビゲーション]から編集することができます。一般的には「ショップについて」「商品」「商品のカテゴリー」「お問い合わせ」などのページを入れるネットショップが多いようです。いずれにしても、お客様がすぐにわかるようなページ名をつけることを心掛けましょう。詳しくはこのページの「ナビゲーションリンクを追加/編集する」もご参考ください。
買い物カゴや検索アイコンの使い方:[ヘッダー]>[アイコン]に行くと、買い物カゴや検索アイコンの色が変更できます。商品ページがまだ整っていない場合などは、買い物カゴを非表示にしておくこともできます。商品数が多い場合は、検索アイコンを表示させておくとお客様にも親切でしょう。
ヒント:[ヘッダー]>[カスタマイズ]から、ヘッダーのレイアウトを変更することも可能です。ロゴやナビゲーションを左寄せにする、中央寄せにする、右寄せにする、などの設定はここから行いましょう。[セクションのスタイル]からは、ヘッダーの背景色も変更できます。レイアウトを組み替える際には、見やすさを重視しましょう。
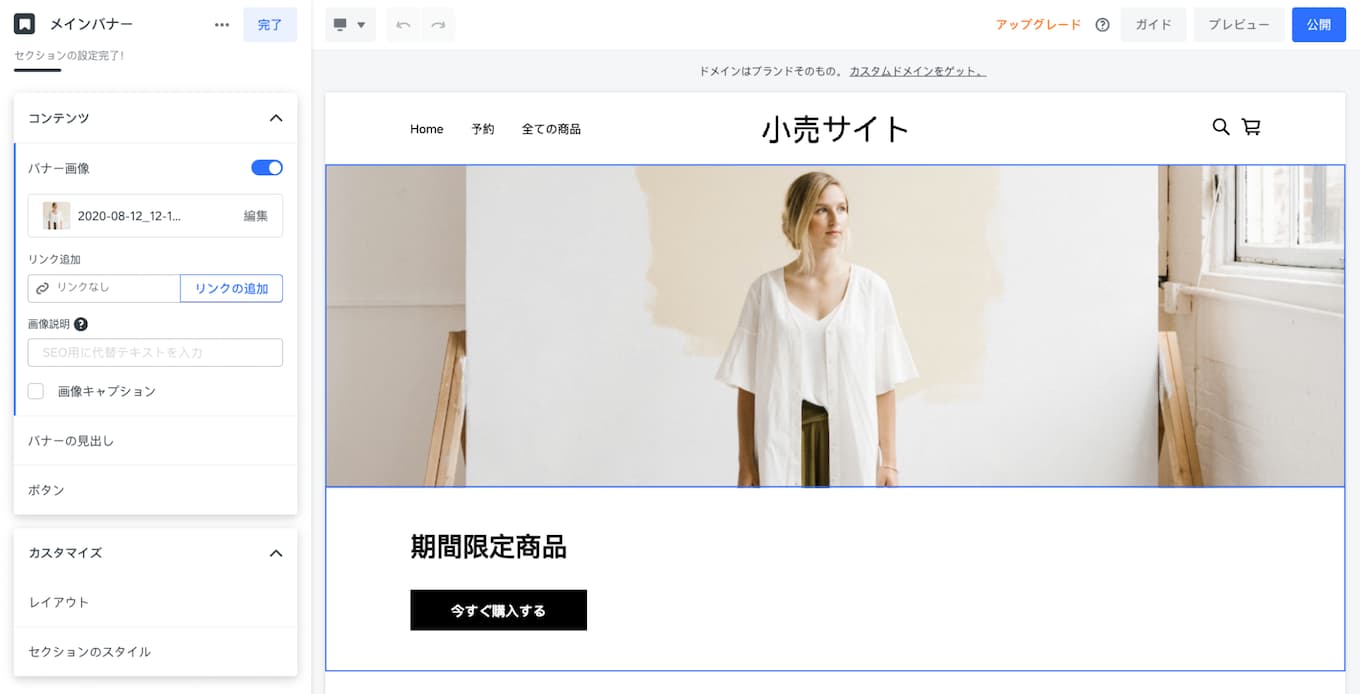
5. メインバナーを編集しよう

メインバナーは、ヘッダーのすぐ下にくる箇所です。画像を入れることもできれば、テキストやボタンを入れることも可能です。ここには「どのようなショップなのか」「何を販売しているのか」が伝わる文章や画像を入れましょう。「商品を見る」など、商品ページに直接飛べるボタンを設置し、購入を促すのもいいでしょう。
ここからは、メインバナーの編集方法について説明します。
- レイアウト
- 背景
- 見出し
- ボタン
ヒント:ボタンが必要ないようであれば、非表示にもできます。メインバナー自体を非表示にすることも可能です。
メインバナーのレイアウトを選ぶ:画面いっぱいに画像を入れる、画面の半分だけ画像を入れるなど、複数あるレイアウトの中から、好みに合うものを選びましょう。「使える画像がない……!」という場合は、[無料の画像]にあるイメージ写真を使うこともできます。
メインバナーの背景を編集する:メインバナーにはネットショップのイメージに合う画像を入れることもできれば、画像は入れずに、背景色を指定することもできます。
ヒント:メインバナーをどれだけ目立たせたいかによって、メインバナーの高さ(XS、S、M、L)を指定することもできます。画像の上にテキストを乗せる場合は、画像の透明度を調節し、テキストを読みやくしましょう。
メインバナーの見出しを編集する:見出しを編集するには、右側にあるページを直接クリックして、内容を打ち込みましょう。見出しは「どういうネットショップなのか」「何を販売しているのか」などがわかるような内容にしましょう。理念を書いたり、商品やサービスの特徴を表したキャッチコピーを入れてみたりするのもいいでしょう。キャッチコピーの作り方はこちらの記事もご参考ください。
ボタンを編集する:見出しと同様に、ボタン内のテキストも、ページを直接クリックして書き換えましょう。 ボタン内のテキストはなるべくわかりやすく、短い内容にしましょう。以下を参考に5文字前後に抑えておくと、収まりもいいかもしれません。
- 全商品を見る
- 今すぐ購入
- 今すぐ予約
- 詳細を見る
ヒント:ページの上部にあるパソコンのアイコンをクリックすると、デスクトップ表示をモバイル表示に切り替えることができます(既存の設定は、デスクトップ表示です)。「スマートフォンからはどのように見えるのだろう」と思ったら、モバイル表示に切り替えてみましょう。
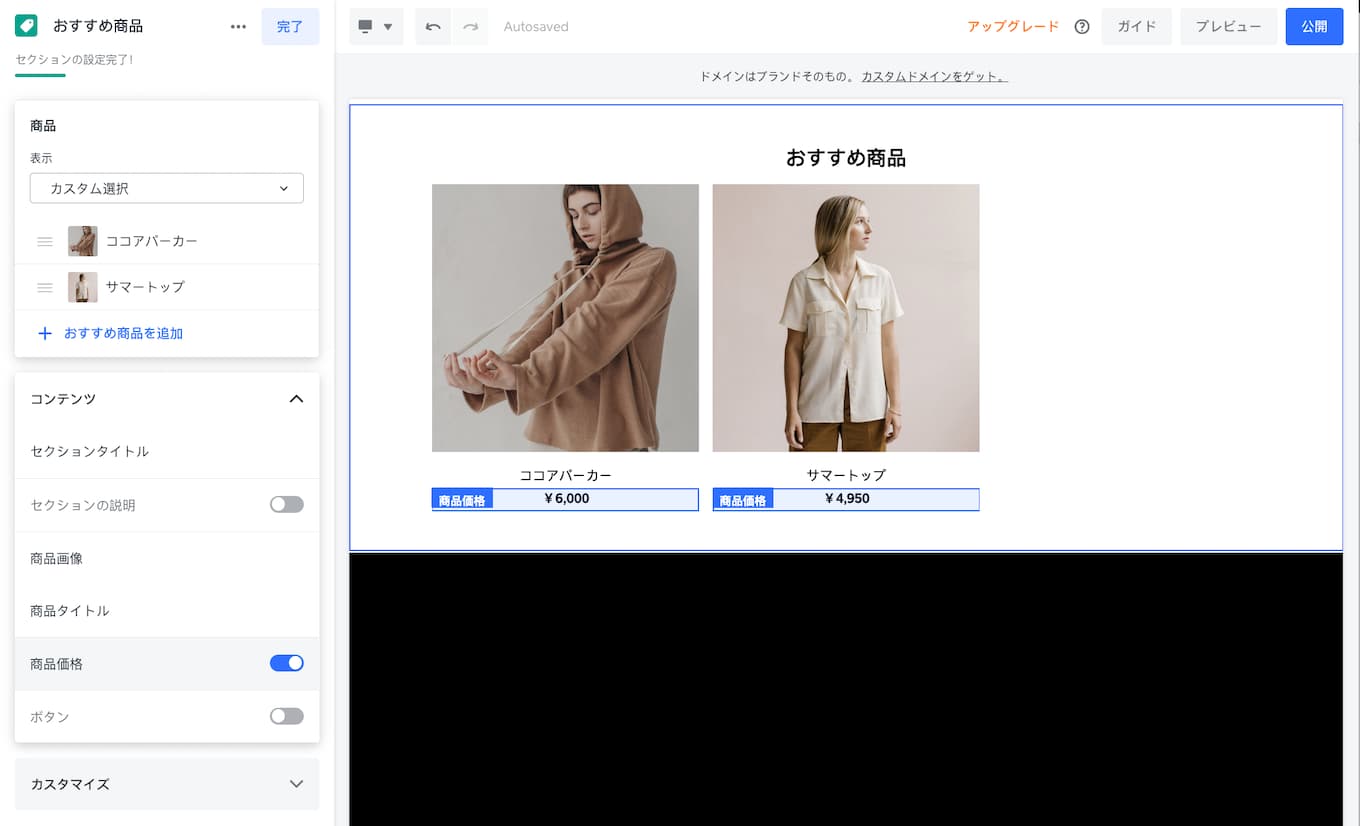
6. おすすめ商品を追加しよう

編集画面にある[おすすめ商品]から、トップページに表示するおすすめ商品の設定ができます。人気のある商品や定番商品など、おすすめの商品を表示することは、お客様の購買意欲を高める一つの方法です。セール商品や新商品など、掲載する商品はその都度変更可能です。商品名や価格、ボタンの背景色やテキストなどはいつでも変えられるうえ、商品にカーソルをかざしたときの動きも複数ある中から選択できます。
ヒント:イチオシの商品を一点だけ表示させたい、という場合は、[カスタマイズ]>[レイアウト]から編集しましょう。複数のおすすめ商品を陳列させるレイアウトもあれば、贅沢なスペース配分でおすすめの一点だけ見せるレイアウトもあります。4つあるレイアウトのなかから、適切なものを選びましょう。
【商品を登録する】: カテゴリ、ページ、商品説明を追加しよう
7. 商品を整理しよう
販売したい商品の登録(※)が終わると、商品は、[全ての商品]のページに自動的に表示されます。商品一覧ページは多くのネットショップで使われていますが、カテゴリ別のページだけ設けたいなど、何かしらの理由で[全ての商品]ページを隠したい場合は、非表示にもできます。
※商品はCSVファイルから、一括登録することも可能です。
商品の適切な見せ方は、品数や種類の豊富さなどによっても変わってくるでしょう。Square オンラインビジネスでは以下の方法で商品を整理することができます。
- カテゴリを追加する
- カテゴリページを追加/編集する
- [カテゴリの整理]を表示させる(お客様は、商品を[最新][人気][価格(低い順)]などに並べ替えることができます)
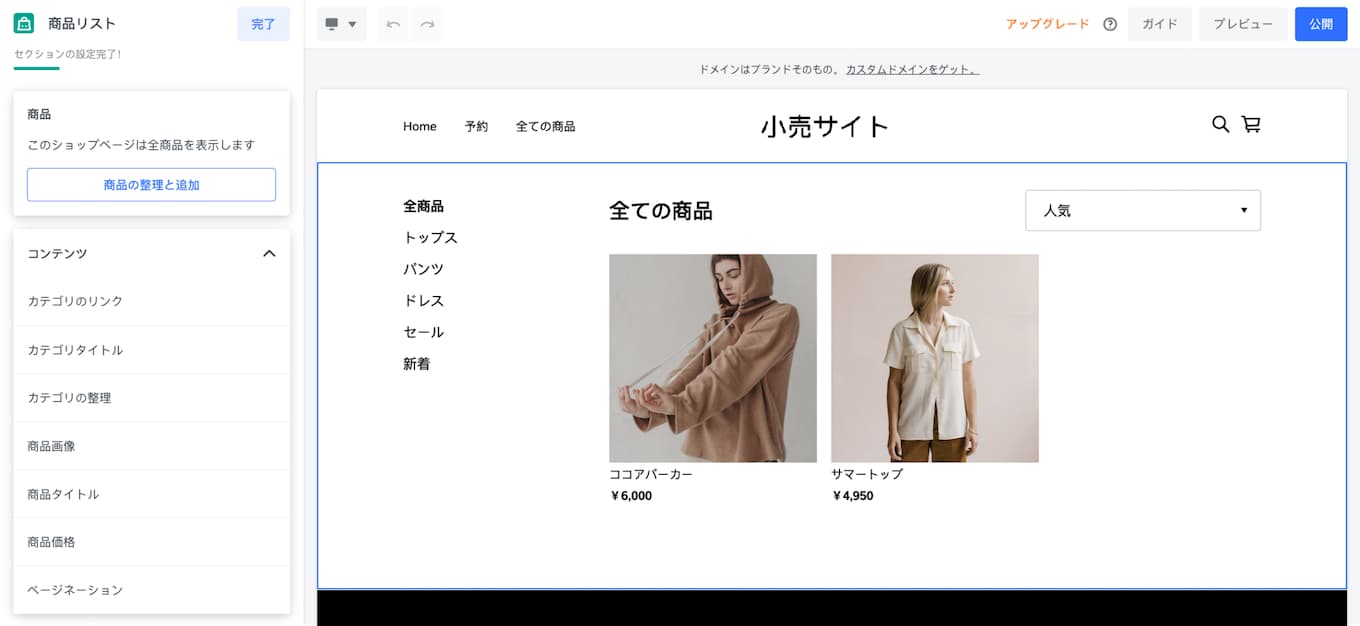
ヒント:編集画面の上部にある[ページ: Home]と書かれたプルダウンをクリックすると、ネットショップ内のページリストを一覧することができます。ページの追加や編集はここから行いましょう。カテゴリと商品は、一つひとつ登録するごとに新たなページが自動で生成されます。商品ページを編集するには、ページリストの[商品ページ]下部に並べられている商品名をクリック、あるいは[全ての商品]>[商品リスト]>[コンテンツ]>[商品]から追加・編集ができます。
カテゴリを追加するには:新しいカテゴリは、編集画面の上部にある[ページ: Home]のプルダウンから追加できます。特に商品数が多い場合は、お客様がすぐにほしい商品にたどり着けるよう細かくカテゴリ分けしておきましょう。カテゴリは、ネットショップ上では「全ての商品」ページに表示されます(※)。
※商品カテゴリを一つ以上登録している場合

カテゴリページを編集するには:カテゴリページは、[全ての商品]>[商品リスト]>[コンテンツ]から編集することができます。カテゴリのリンクやタイトルの色やフォントなどは、ここから編集しましょう。フォントにバラつきがあると統一感が失われてしまうため、ここで適用したスタイルは全てのカテゴリページに反映されます。また、一つのページに商品をいくつ表示するかは、[ページネーション]から決めましょう。何かしらの理由で商品名や商品価格を非表示にしたい場合も、この編集画面から設定できます。
商品ページを編集するには:各商品ページは、編集画面の上部にある[ページ: Home]のプルダウンにあるページリストの、[商品ページ]部分に一覧が表示されます。編集したい商品をクリックしましょう。商品名や価格、購入ボタンのスタイルは、[商品の詳細]から編集できます。カテゴリページと同様に、ここで適用したスタイルは全ての商品ページに反映されます。
ヒント: 検索エンジンの最適化(SEO)のためにも、カテゴリ名に関連するキーワードを、商品名や説明文に盛り込みましょう。検索エンジンの最適化(SEO)に取り組むと、検索結果の上位にあなたの商品ページが表示される確率を高めることができます。ネットショップ全体のSEO設定についてはこちらもご参考ください。
8. 商品説明を加えよう

お客様が商品を購入する際に、必ず確認する商品ページ。商品ページの情報を基に購入を決定するお客様も多く、ネットショップ内で最も大事なページともいえます。商品の情報に興味がある人がたどり着くページだからこそ、商品画像が少なかったり、色やサイズなどについての記載がなかったり、商品説明が曖昧だったりすると、決めきれずに購入をやめてしまうお客様も出てしまいます。
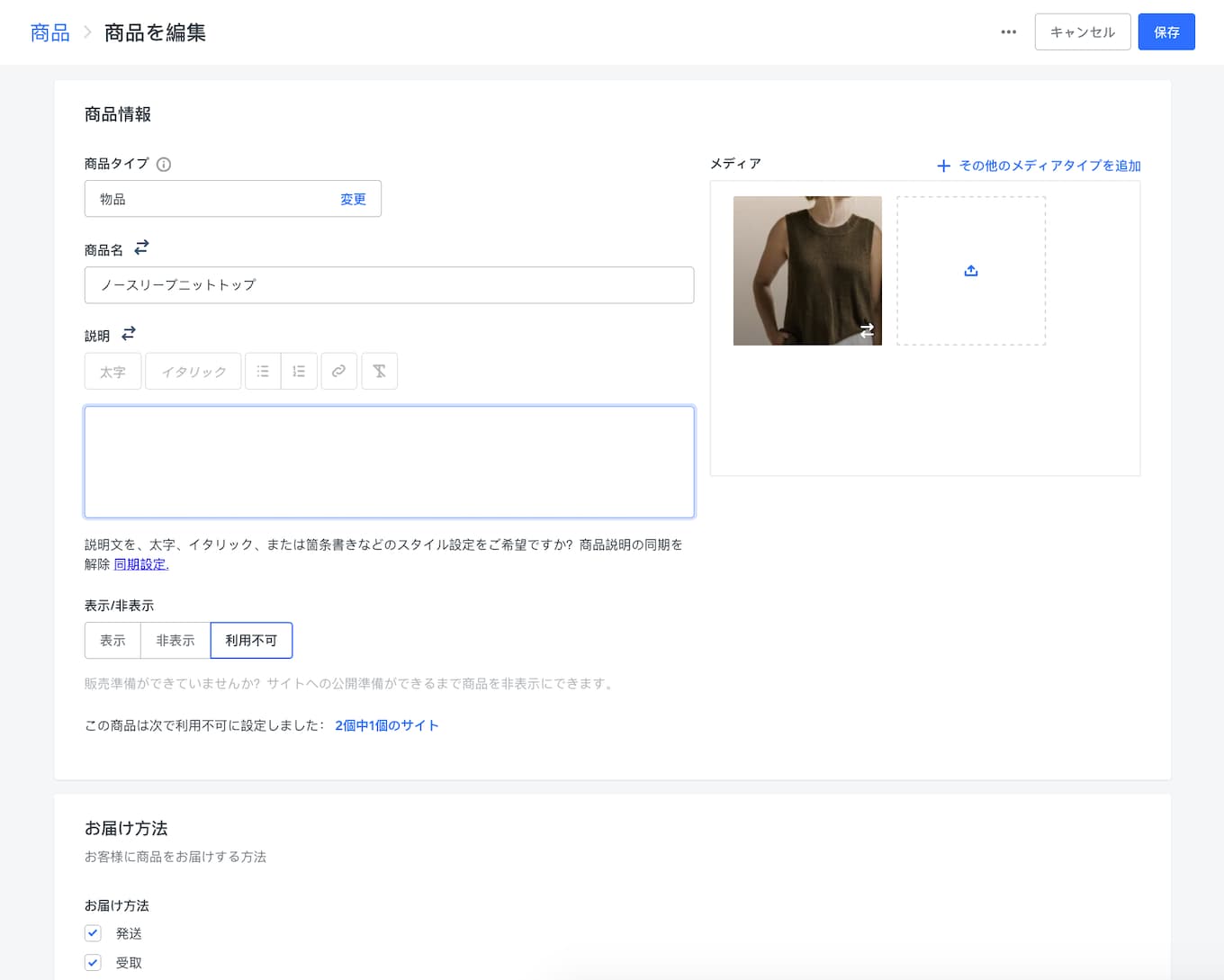
[商品の詳細]>[商品の詳細を編集]からは、以下が編集できます。
- 商品名
- 価格
- 説明
- 画像
- バリエーション
- カスタマイズ
商品名の編集:すでにSquare POSレジを使用している場合、ネットショップに一括で商品を移行すると、POSレジに登録している商品名がそのまま反映されます。POSレジに登録している商品名をそのまま使うか、よりわかりやすい商品名に変えたほうがいいかは、考えどころかもしれません(※)。具体性のある商品名のほうが、お客様の興味を引く可能性もあります。「どのようなキーワードで商品が検索されるだろう」という点を考えつつ、ストレートに伝わる、すっきりとした内容が理想的です。以下をご参考ください。
※:商品名を編集するとSquare POSレジ上の商品にも反映されます。
- 50点:BBQソース
- 70点:バーボン入りBBQソース
- 100点:バーボン入りBBQソース(500ml)
商品価格の編集: 商品価格を入力しましょう。別商品とのセット購入価格や、セール価格もここから登録できます。セール商品には、ネットショップ上で商品画像の上部に「セール中」というバナーがつくので、お客様は一瞬にしてセール商品を見分けることができます。
商品説明の編集:商品説明には、画像だけでは伝わらない細かい点について、なるべく触れるようにしましょう。お客様を引き付けるためには、以下にも取り組むといいでしょう。
- 商品の魅力にぴたりとはまるキャッチフレーズを作る
- 商品を購入するメリットをアピールする
- 触り心地など、手にとらないと伝わらない点を重点的に表現する
ヒント:お客様に安心して購入に進んでもらうためにも、洋服の場合はフィット感や洗濯方法、電気製品の場合は電池が必要かなど、事前に知らせておくべき注意事項は必ずここに記しましょう。
画像をアップロードする:商品を鮮明に写した大きめの画像を選びましょう。画質が荒かったり、色調補正がうまくできていなかったり、画像が小さかったりすると、判断材料としては物足りないと思われてしまう可能性もあります。特に初めて購入するお客様にとっては、不安を感じる要素ともなりかねません。全体像がわかる写真や細部を写した写真など、できれば複数の画像をアップロードしましょう。サムネイルの表示位置なども、ここから決めることができます。
バリエーションの登録:同じ商品でも、色やサイズ、重さが異なる場合は[バリエーション]から登録しましょう。バリエーションごとに商品画像を設定することも可能です。
カスタマイズの登録:ある商品にオプションを追加したいこともあるでしょう。たとえばお客様が商品をギフトとして贈りたい場合を想定して、商品ページから「300円のギフトボックス」を追加できるオプションを設けておくといいかもしれません。このようなオプション品の登録は、[カスタマイズ]から設定できます。[カスタマイズ]から登録したオプション品は、どの商品にも適用することができます。
【詳細を設定する】 配送、店頭受取、消費税を設定しよう
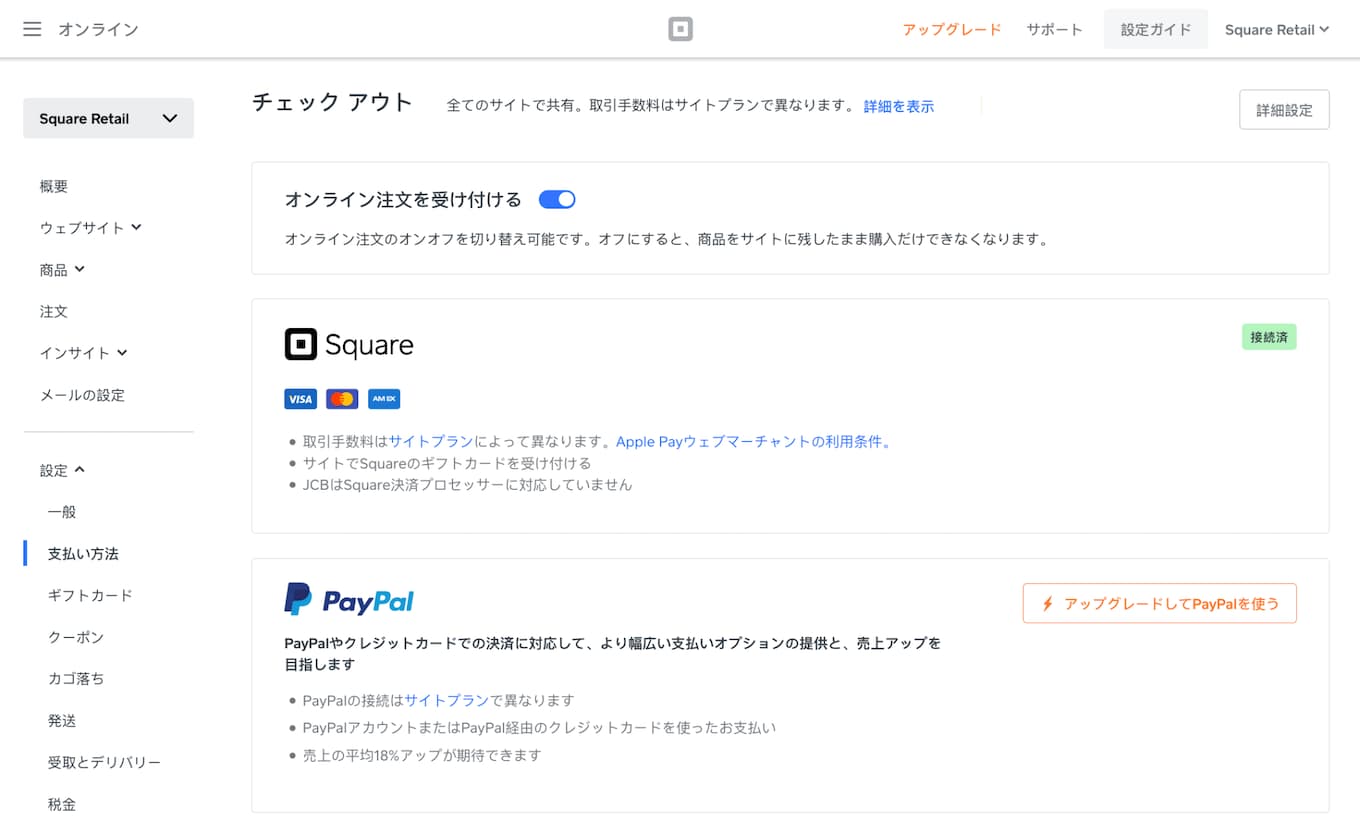
9. 支払い方法を確認しよう

ネットショップで受け付けられる支払い方法は、[設定]>[支払い方法]から確認できます。Squareのアカウント作成後、審査に通過すると、ネットショップではVisa、Mastercard、American Express、Diners Club、Discover、JCBの6ブランドのクレジットカードによる決済が可能となります。各カードブランドの決済手数料は3.6%です。プラスプラン(※)からは、PayPalでの支払いも受けられます。詳しくはこちらもご確認ください。
※Square オンラインビジネスの料金プランはこちらからご確認ください。
10. 配送方法を設定しよう

商品を発送するためには、[設定]から以下の基本情報を入力する必要があります。
- 店舗の住所
- 発送が可能な都道府県・国
- 都道府県・国ごとの発送料金
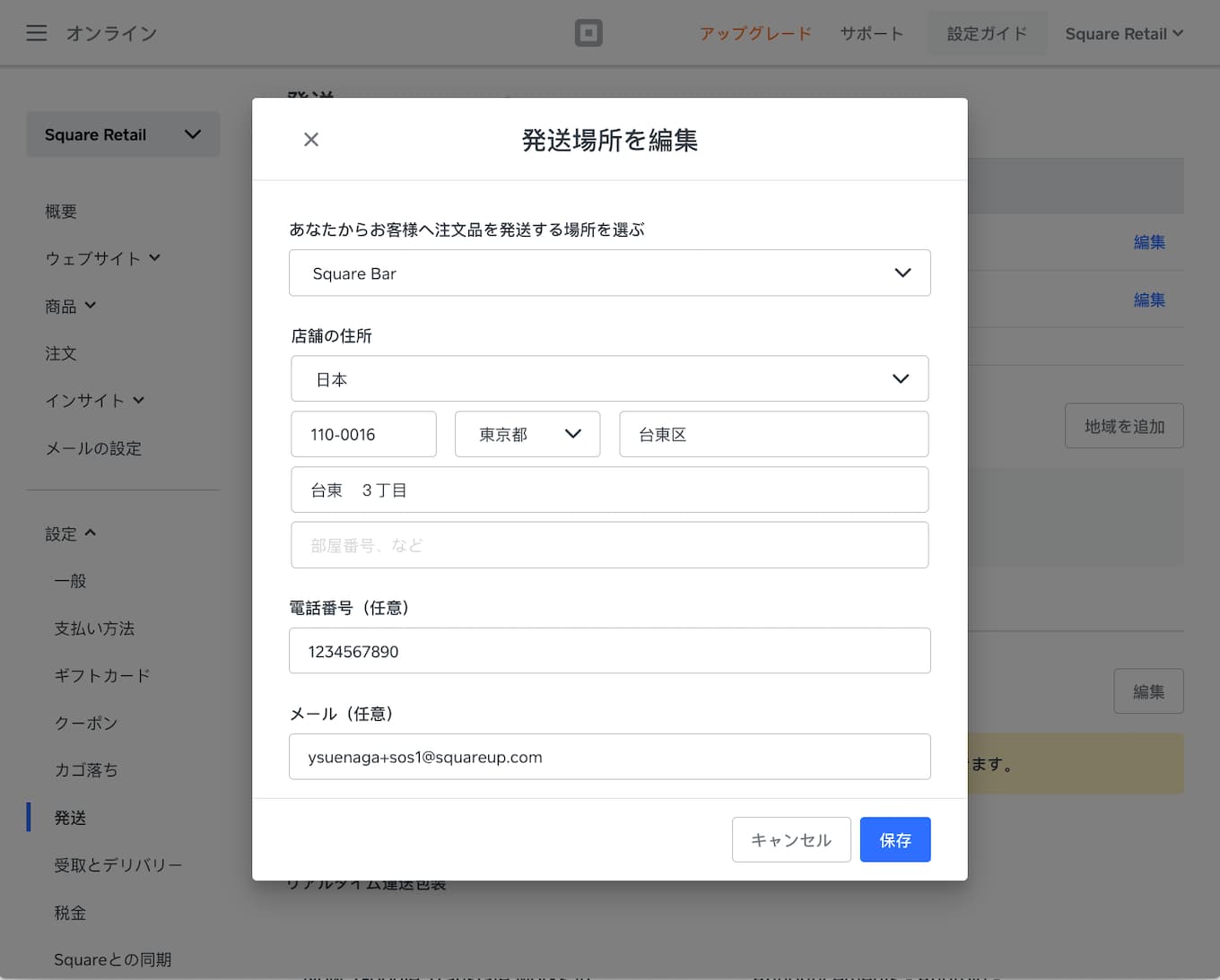
店舗の住所を入力する:[一般]>[ストア情報]を選択すると、アカウント作成時に登録した住所が表示されます。お客様に送られる請求書にはここに登録されている住所が表示されるので、変更が必要であれば修正しましょう。
発送が可能な都道府県・国を設定する:[発送]>[宛先の地域と料金]から発送したい地域を追加しましょう。
都道府県・国ごとの発送料金を設定する:発送にかかる料金は、[発送]>[宛先の地域と料金]から設定できます。現時点では、発送したい地域ごとに、[一律料金]、[送料無料]、[注文重量]、[合計注文]、[品目数]のいずれかを選択し、発送料金を設定することができます。一律料金は、発送にかかる日数と料金を入力し、注文ごと、あるいは商品ごとに配送料が発生するのかを指定するだけで登録できるので、まずは一律料金だけでも設定しておきましょう。詳しくはこちらもご参考ください。
ヒント:一律料金を設定する場合、過剰請求をしてはいけないのはもちろんのこと、売り上げに響いてしまうような額にも設定しないよう気をつけましょう。
11. 店頭受取の有無を設定しよう

Square オンラインビジネスでは、お客様が商品を店頭で受け取れる選択肢を設けることもできます。店舗が複数ある場合は、どの店舗からでも受け取れるよう設定できます。
店頭受取をオンにするには、[受取とデリバリー]から以下を必ず設定しておきましょう。
- 店頭での受取可能時間
- 店頭での商品受取の手順
受取可能な時間を設定する:お客様が商品を受け取りに来れる曜日と時間を設定しましょう(日中に店舗を数時間閉じる、などの場合は、その時間を除いて設定することも可能です)。商品を用意するのにかかる時間は、[注文のタイミング]から細かく設定できます。合わせて[スケジューリング]を許可すると、お客様は購入時に希望受取日時を選択できるようになります。
ヒント:来店したお客様をお待たせしてしまわないためにも、準備時間は少し大目にとっておくのが無難でしょう。飲食店であれば、調理にかかる時間はもちろんのこと、容器に詰める時間なども考慮する必要が出てきます。小売店であれば、焦らずに包装できる時間を登録しておきましょう。
受取時の手順を設定する:店外受取なのか店内受取なのか、お客様が商品を受け取る際に提示したほうがいいものはあるのか(お名前、注文番号など)、本人以外でも受け取れるのか、などを表記しておくと、お客様も迷わず、スムーズに商品を受け取ることができるでしょう。詳細は[受取設定]から設定しましょう。詳しくはこちらもご参照ください。
ヒント: 商品お渡しの準備が整ったタイミングで、お客様に通知ができると丁寧でしょう。[受取とデリバリー]>[注文のタイミングの設定]>[ワークフロー]をONにしておくと、[準備時間]で設定した時間をもとに、商品お渡しの準備が整ったことをお客様に自動でお知らせします。
12. 消費税を設定しよう
注記:税金の法令遵守に関しては、加盟店さまの責任となります。税金ツールの適用性や正確性は保証されません。納税義務についてご質問がある場合は、税理士などの専門家にご相談ください。
消費税の設定は、[設定]>[税金]から行います(※)。以下を確認しましょう。
※Square アカウントの税金設定は、Square オンラインビジネスのサイトに同期されません。必ず[設定]>[税金]から設定を行いましょう。
- 実店舗の所在地
- 税率
実店舗の所在地を追加する:Squareのアカウントを作成した際に登録した住所が、[ビジネス用店舗]に反映されます。新しい住所を保存したい場合は、[店舗の住所を追加]から登録しましょう。
税率の設定をする:税率を設定するとともに、「商品価格に税金を含めるのか」「送料やデリバリー料金に課税するのか」などを必要であれば専門家などに相談しつつ、必要なものにチェックをしていきましょう。詳しくはこちらの記事もご参照ください。
【販売を開始する】ネットショップをプレビューして、公開しよう
13. ネットショップをプレビューしよう
サイト編集画面の右上にある[プレビュー]ボタンをクリックすると、サイトがフルサイズで表示され、実際の環境でどのように見えるのかが確認できます。ネットショップを公開してしまう前に、フォントのサイズやレイアウトに違和感はないか、情報は漏れなく入力してあるか(お問い合わせフォームや決済など、プレビューできない要素もあります)などを確認しましょう。ほかにも確認しておきたい点は以下です。
- 商品画像、価格に誤りや入力漏れはないか
- 必要なオプションやカスタマイズは追加できているか
- 誤字脱字はないか
- フォントサイズは小さすぎないか
ヒント:[プレビュー]ボタンをクリックする、以外にもネットショップをプレビューする方法がいくつかあります。[プレビュー]ボタンをクリックして、プレビューモードに切り替えると、左上に[共有]と書かれたプルダウンが表示されます。ここをクリックし、[共有リンクをコピー]すると、プレビューモードの共有リンクを生成することができます。仕事仲間や友達、家族などにリンクをシェアし、他の端末でも問題がなく見れそうか確認してもらうことができます。
[新規タブで表示]をクリックすれば、プレビュー状態のECサイトを新たなタブで表示させることもできます。
14. ネットショップを公開しよう
最終確認を終えて、問題がなさそうであれば、右上にある[公開]ボタンを押して、ネットショップを公開しましょう。
Squareのブログでは、起業したい、自分のビジネスをさらに発展させたい、と考える人に向けて情報を発信しています。お届けするのは集客に使えるアイデア、資金運用や税金の知識、最新のキャッシュレス事情など。また、Square加盟店の取材記事では、日々経営に向き合う人たちの試行錯誤の様子や、乗り越えてきた壁を垣間見ることができます。Squareブログ編集チームでは、記事を通してビジネスの立ち上げから日々の運営、成長をサポートします。
執筆は2020年10月15日時点の情報を参照しています。2023年4月28日に一部情報を更新しています。当ウェブサイトからリンクした外部のウェブサイトの内容については、Squareは責任を負いません。Photography provided by, Unsplash