Square オンラインビジネスサイトのフォントを選択する
フォントの選択について
Square オンラインビジネスのサイトエディタ内のデザインツールを利用すると、ウェブサイト用のフォントを簡単に選べます。サイトのイメージに合わせて、厳選された書体はどのような画面でも読みやすいようにデザインされています。フォントは次の目的でカスタマイズできます。
見出し:バナーに使われます。見出しは常にメインフォントになります。
タイトル:ほとんどのセクションのタイトルまたはタグラインに使用されます。
パラグラフ:セクションに追加する説明やテキストに使われます。パラグラフは常にサブフォントになります。
ラベル:サブタイトルや商品販売の構成要素として使われます。

はじめる前に
サイトのフォントはSquare データから編集できます。
Square オンラインビジネスプラスまたはプレミアムのサブスクリプションでカスタムフォントをアップロードできます。利用できるフォントのファイル形式は、WOFF、WOFF2、OTF、およびTTFです。サイズは各ファイル10MB以下にしてください。
テキストの色はウェブサイトとお会計ページの両方に適用されますが、読みやすさを配慮して、フォントはウェブサイトにのみ適用されます(お会計ページには適用されません)。
グローバルフォントスタイルでは、見出し、タイトル、ラベル、パラグラフのフォントスタイルに使うフォントを選択できます。これらの変更はサイト上のすべてのテキストに影響しますが、必要に応じてセクションごとに細かいフォント調整を行うこともできます。
サイトのフォントをカスタマイズする
Square データにログインし、[販売チャネル] > [オンラインビジネス] > [ウェブサイト] > [サイトの編集] の順に移動します。
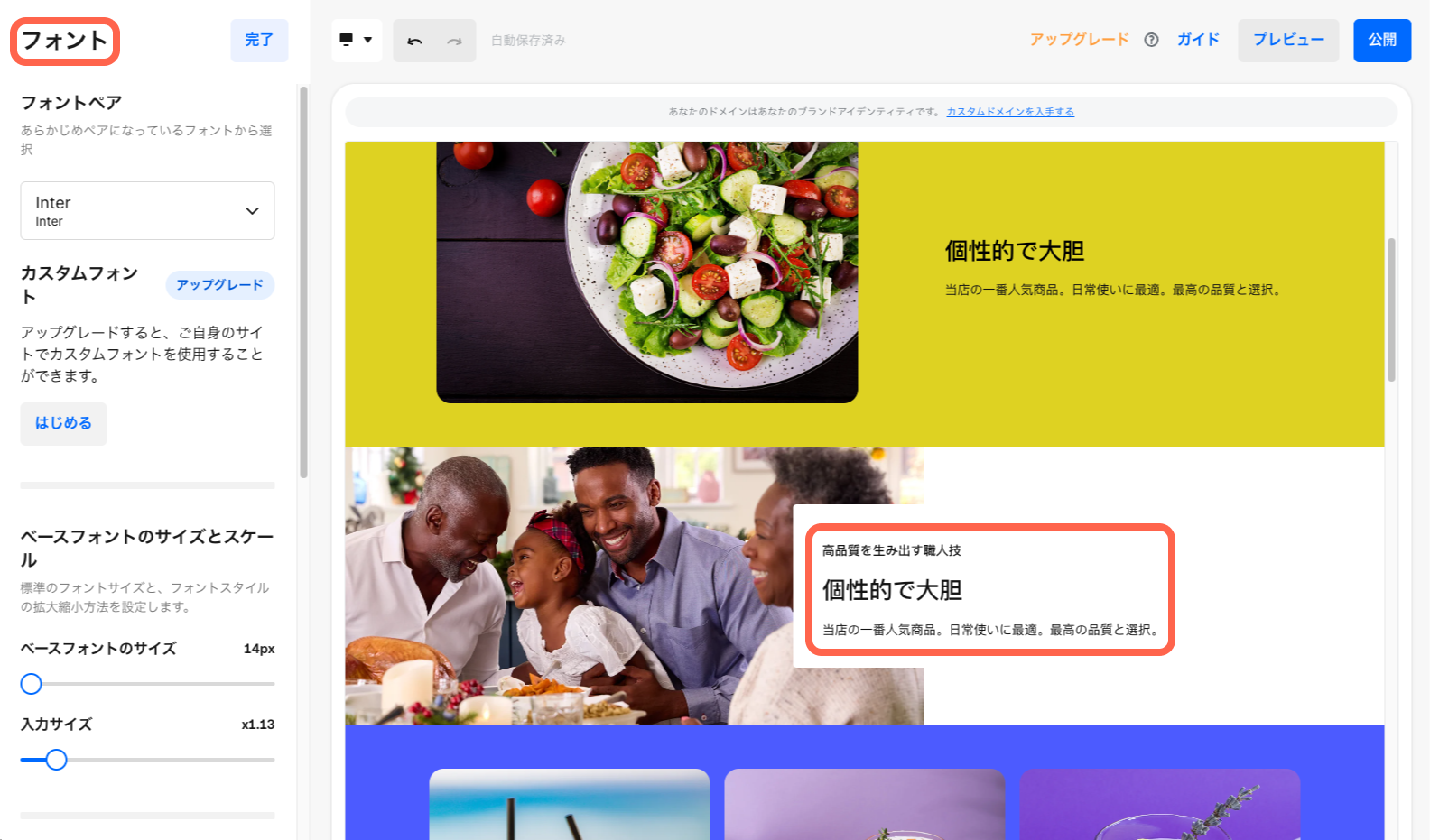
[サイトデザイン] をクリックして [フォント] を選択します。
ドロップダウンメニューから、フォントのペアリング(メインフォントとサブフォント)を選択します。
スケールをスライドして、ベースとなるフォントサイズとタイプスケールを選択します。
見出し、タイトル、パラグラフ、ラベルのグローバルフォントスタイルを選択します。[完了] をクリックします。
サイトを公開し、変更内容が反映されていることを確認します。
カスタムフォントをアップロードする
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
[サイトデザイン] をクリックして [フォント] を選択します。
[カスタムフォントを追加または管理] を選択し、フォントファイルをアップロードします。
[完了] をクリックします。