Square オンラインビジネスのサイトに画像と背景を追加する
ウェブサイトの画像と背景について
どのようなウェブサイトでも、画像は重要な要素です。ウェブサイトに個性を与え、売上を伸ばし、オンラインで存在感をアピールするのに役立ちます。Square オンラインビジネスのサイトエディタでは、ほとんどのセクションにカスタマイズできる画像オプションが含まれています。
サイトエディタに表示される画像には、主に次の2種類があります。
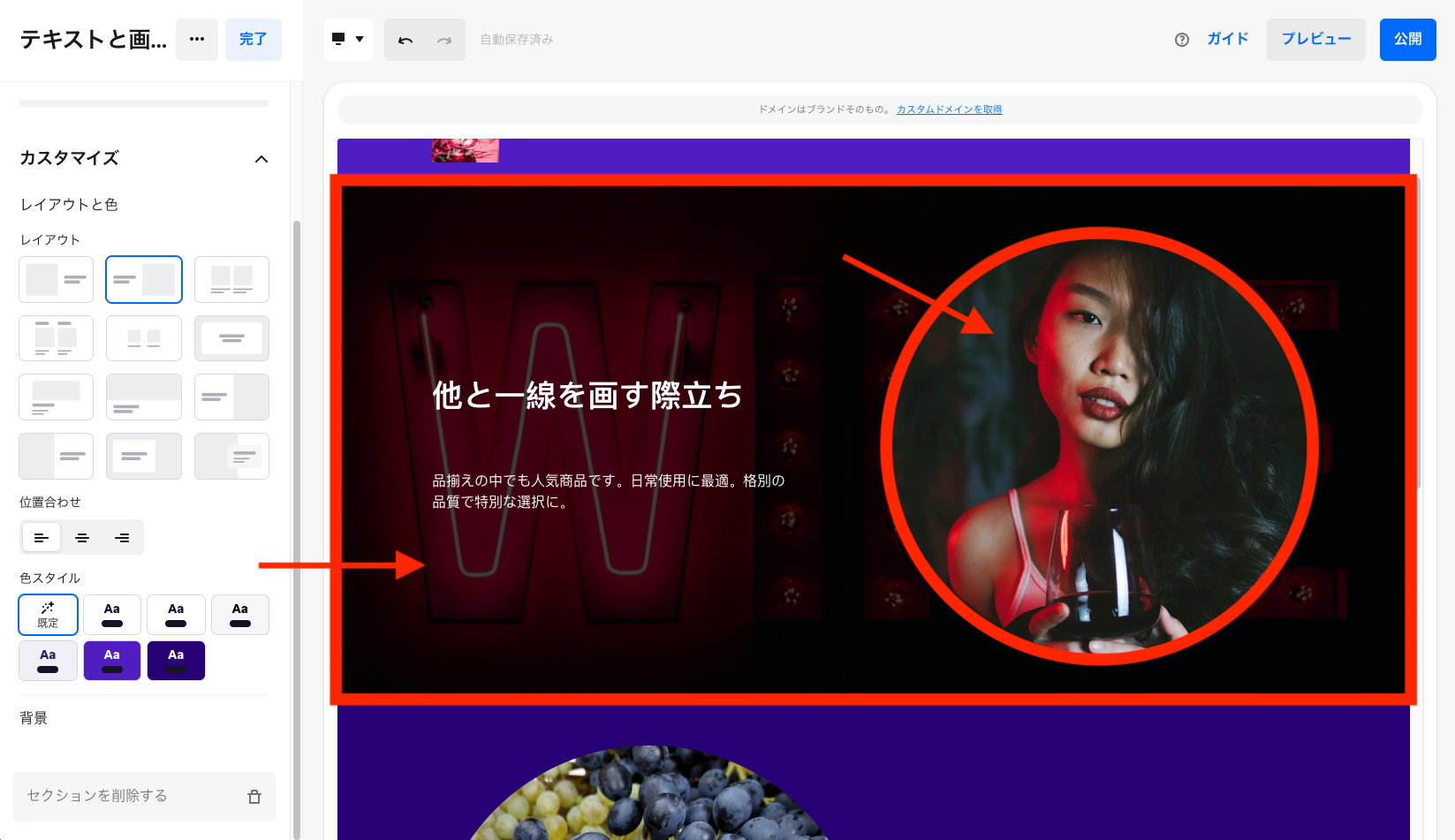
背景以外の画像:追加コンテンツの一種で、テキストと一緒にサイトに表示されます。前景画像と考えることもできます。
背景画像:主要コンテンツとしてサイトに表示されるのではなく、背景以外の画像やテキストの背景(後ろ)に表示されます。サイトのデザインやスタイルの一部と考えることができます。

はじめに
画像の追加と編集は、Square データから行えます。
対応している画像ファイル形式には、JPG、PNG、GIFが含まれます。
サイトエディタにアップロードする前に、各画像ファイルに固有のファイル名が設定されていることを確認してください。これにより、画像が入れ替わる、まったく読み込まれないなど、望ましくない動作を回避できます。
背景以外の画像の場合、長辺が1,000ピクセル以下の画像を使います。背景画像の場合、2,000 x 1,000ピクセル以上の画像を使います。
Square オンラインビジネスプラスまたはプレミアムのサブスクリプションでは、エディタで1億枚を超える高品質でロイヤリティフリーの写真にアクセスできます。
SEO用の背景以外の画像に代替テキストを追加できます。詳しくは、ウェブサイトを検索エンジンでインデックス登録する方法をご覧ください。
高画質のGIFに加えて、動画をセクションの背景として使うことも可能です。詳しくは、Square オンラインビジネスのサイトにビデオを追加する方法をご覧ください。
サイトで商品とカテゴリの画像を管理するには、Square商品ライブラリにアクセスします。詳しくは、商品画像をアップロード・管理する方法をご覧ください。
セクションに画像を追加する
- Square データにログインし、[オンラインビジネス] に移動します。
- [ウェブサイト] > [サイトの編集] の順にクリックします。
- 画像を追加するページを開きます。
- [+] > [セクション] の順に選択し、セクションを追加します。
- 編集パネルで、画像オプションの下にある [画像を追加] を選択します。
- Square データにログインし、[オンラインビジネス] に移動します。
- [ウェブサイト] > [サイトの編集] の順にクリックします。
- 画像を追加するページを開きます。
- [+] > [セクション] の順に選択し、セクションを追加します。
- 編集パネルで [カスタマイズ] > [背景] の順に移動し、ドロップダウンメニューから [画像] を選択します。
- [画像を追加] を選択します。
画像を編集する
背景以外の画像はいつでも編集できます。
- Square データにログインし、[オンラインビジネス] に移動します。
- [ウェブサイト] > [サイトの編集] の順にクリックします。
- 編集する画像のあるページを開きます。
- 画像のあるセクションを選択して画像を選択すると、編集パネル内に画像オプションが表示されます。
- [編集] を選択して利用可能なオプションを調整します。変更を適用しない場合は、[元に戻す] を選択します。
- 編集内容を保存してサイトを公開し、変更をサイトに反映させます。
- 画像を置き換えるには、画像を選択し、編集パネルの [置換] をクリックします。
- 画像を削除するには、画像を選択し、編集パネル内の「ゴミ箱」アイコンをクリックします。
一部のブラウザでは、サイト上の右クリックを無効にして、サイト訪問者が簡単に写真をコピーできないようにすることも可能です。
- Square データにログインし、[オンラインビジネス] に移動します。
- [設定] > [追跡ツール] の順にクリックします。
- 「カスタムヘッダーコードを追加」で、[新規コードを追加] を選択します。
- ポップアップウィンドウ内の対応するフィールドに、コード名とコードを入力します。このコードをお使いください:< body oncontextmenu=”return false;” >
- フッターにコードを配置するには、[本文の末尾] を選択します。
- [保存] をクリックします。
- エディタからサイトを公開し、変更内容が反映されていることを確認します。
背景画像の明るさを調整して、Square オンラインビジネスのセクションの読みやすさを向上できます。背景画像の拡大・縮小や傾きの調整も可能です。
- Square データにログインし、[オンラインビジネス] に移動します。
- [ウェブサイト] > [サイトの編集] の順にクリックします。
- 調整する背景画像のあるページを開きます。
- 画像のあるセクションを選択し、編集パネルで[カスタマイズ] > [背景] の順にクリックします。
- [編集] を選択し、スライダーを動かして画像の読みやすさを調整します。
- 編集内容を保存してサイトを公開し、変更をサイトに反映させます。
- 画像を置き換えるには、編集パネル内で [•••] > [置換] の順にクリックします。
- 画像を削除するには、編集パネル内の「ゴミ箱」アイコンをクリックします。
モバイル用の背景画像を調整する
セクションの背景画像の焦点を調整して、画像の被写体をSquare オンラインビジネスのモバイル版サイトで中央に合わせることができます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
モバイル用に調整する背景画像のあるページを開きます。
画像のあるセクションを選択し、編集パネルで [カスタマイズ] > [背景] の順に進みます。
[•••] > [画像の被写体を設定] の順に選択します。
背景画像のメインの被写体にカーソル(点)を合わせます。これにより、モバイル版サイトでも写真の被写体が中心になります。
完了したら、[保存] を選択します。モバイルビューに切り替えると、モバイル版サイトにこの変更が適用されていることを確認できます。
サイトを公開し、変更内容が反映されていることを確認します。
画像リンクを作成する
背景以外の画像をリンクに変換できます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
リンクする画像のあるページを開きます。
画像のあるセクションを選択して画像を選択すると、編集パネル内に画像オプションが表示されます。
編集パネルで [リンクを追加 ] ボタンを選択し、リンク先を設定します。[保存] をクリックします。
サイトを公開し、変更内容が反映されていることを確認します。