Personnaliser des images et des arrière-plans dans Vente en ligne Square
Les images sont un élément essentiel de tout site Web. Elles permettent d’ajouter une touche personnelle, de vendre plus d’articles et d’offrir une meilleure expérience globale de votre présence en ligne. Dans l’éditeur de site Vente en ligne Square, la plupart des sections comportent une option d’image que vous pouvez personnaliser, notamment avec les éléments suivants :
Téléchargez plusieurs images avec une section Galerie d’images et choisissez parmi différents styles de disposition tels que les galeries fixes, les diaporamas et plus encore.
Connectez votre compte Instagram à une section Fil d’actualité Instagram pour synchroniser et afficher les images de vos réseaux sociaux en ligne.
Mettez en avant vos meilleures ventes et vos principales catégories grâce à une section Articles conseillés pour permettre à vos clients de passer commande ou d’effectuer leurs achats rapidement.
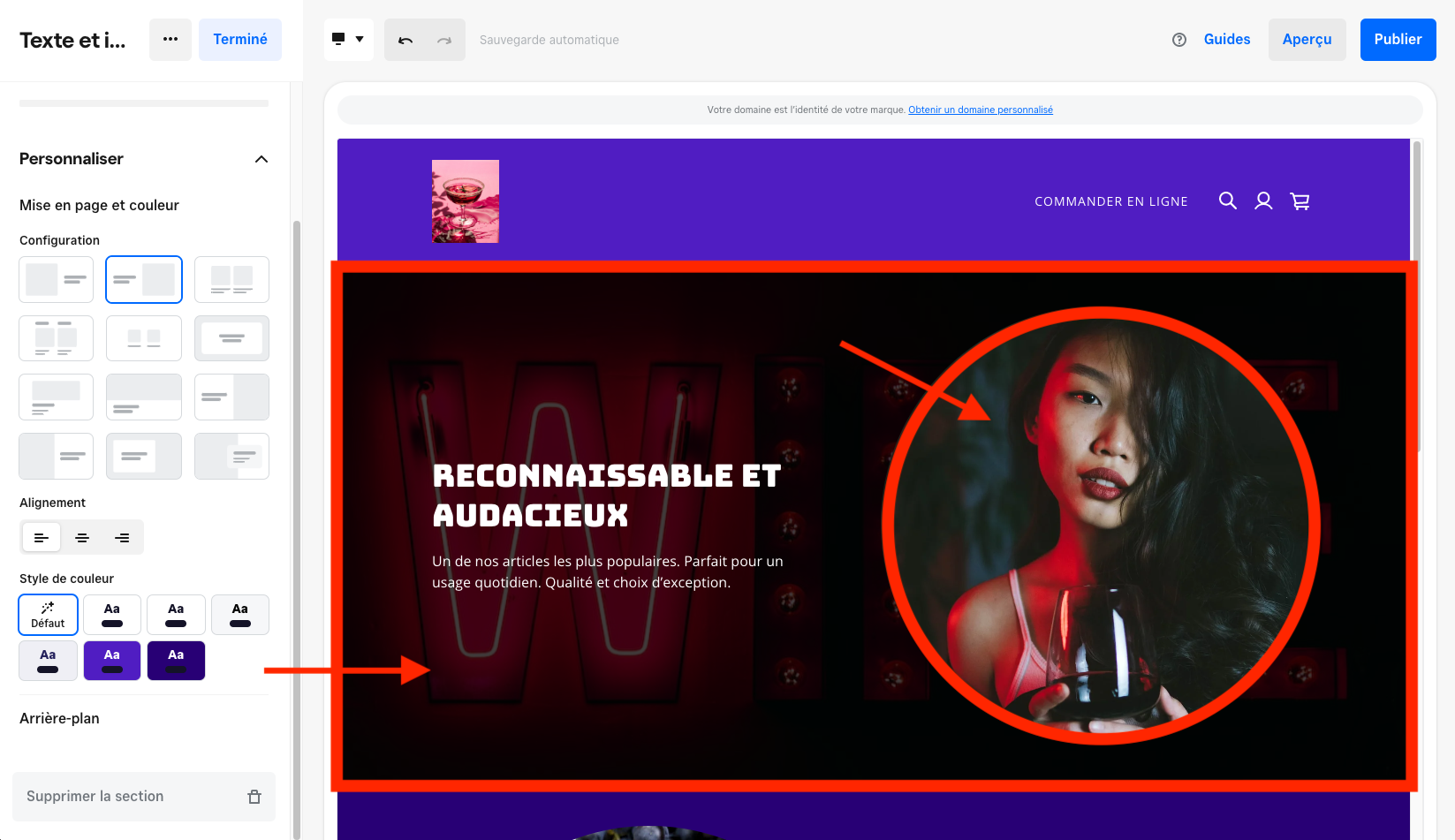
Les sections générales de texte et d’images vous permettent d’ajouter plusieurs formes de contenu et de disposer d’options de personnalisation supplémentaires.
La plupart des autres sections vous permettent d’ajouter une image d’arrière-plan.
Remarque : vous pouvez également ajouter des images de type article et catégorie à Vente en ligne Square directement dans l’éditeur.
Obtenez d’autres conseils sur la gestion des images de premier plan et d’arrière-plan pour votre site Vente en ligne Square.
Images de premier plan ou images d’arrière-plan

Lorsque vous travaillez avec des images dans l’éditeur de site, vous avez accès à ces deux principaux types d’images :
Premier plan : ces images font partie du contenu ajouté qui apparaît sur votre site, de même que le texte. Il est généralement possible d’effectuer un clic droit sur ces images et de les copier, ou de les ouvrir dans un nouvel onglet du navigateur. Vous pouvez également les considérer comme des images d’avant-plan.
Arrière-plan : ces images ne font pas partie du contenu principal qui apparaît sur votre site, mais se situent à l’arrière-plan de vos images de premier plan et de votre texte (ou derrière ces derniers). Elles peuvent être considérées comme faisant partie du design de votre site ou de son style. Il n’est pas possible d’effectuer un clic droit sur ces images, ni de les copier ou de les ouvrir dans un nouvel onglet du navigateur.
Ajouter une section avec une Option d’image à votre site

Pour ajouter une image à votre site, la première étape consiste à ouvrir votre Éditeur de site Vente en ligne Square et à choisir ou de créer une page à laquelle ajouter des images. Ensuite, sélectionnez + > Section pour ouvrir le menu sections.
La plupart des sections de la catégorie « Organiser » comportent une image de premier plan. Sélectionnez une section pour voir son affichage sur la page. Vous pouvez également ajouter une autre section et modifier l’image d’arrière-plan. Une fois que vous avez trouvé une image qui vous convient, sélectionnez Ajouter pour l’ajouter à votre page.
Ajouter une image à votre section

Pour ajouter des images à votre section :
Premier plan : sous l’option d’image dans le volet d’édition, sélectionnez Ajouter une image.
Arrière-plan : sous Personnaliser > Arrière-plan dans le volet d’édition, choisissez Image dans le menu déroulant et sélectionnez Ajouter une image.
Chacune de ces options ouvrira la fenêtre contextuelle du gestionnaire d’images et vous pourrez sélectionner ou télécharger vos images.
Remarque : L’accès aux images premium nécessite une mise à niveau de votre abonnement Vente en ligne Square.
Plusieurs options permettent d’ajouter une image depuis la fenêtre contextuelle du gestionnaire de ressources :
- Sélectionnez Mes images pour consulter toutes les images générales importées sur les sites Web sélectionnés de votre compte Square. Si vous avez plus d’un site, utilisez le menu déroulant Site pour passer d’un site à l’autre.
- Sélectionnez Mes logos pour consulter tous les logos importés sur les sites Web sélectionnés de votre compte Square. Si vous avez plus d’un site, utilisez le menu déroulant Site pour passer d’un site à l’autre.
- Choisissez Photos premium pour accéder à plus de 100 millions d’images premium libres de droits (mise à niveau nécessaire).
- Sélectionnez Instagram pour connecter votre compte Instagram et utiliser les photos de votre profil sur votre site.
Pour importer une nouvelle image, accédez à Mes images ou à Mes logos dans le gestionnaire de ressources, puis cliquez sur le lien pour choisir un fichier sur votre appareil. Vous pouvez importer les types de fichiers image suivants :
- JPG
- PNG
- GIF
Pour des conseils en lien avec les images affichées sur votre site Vente en ligne Square, référez-vous aux directives générales ci-dessous.
Images de premier plan :
- Pour les images de premier plan ajoutées à toute page de votre site, la meilleure approche consiste à utiliser des fichiers JPEG dont la plus grande dimension ne dépasse pas 1 000 pixels.
- Pour des images de haute qualité, nous recommandons d’utiliser un site d’hébergement de photos conçu pour les photographes (p. ex. Flickr.com) et d’intégrer les images à votre site par la suite. Nous ne prenons pas en charge les images de grande taille, non compressées et en haute définition, car nous devons héberger des millions d’images provenant de millions de vendeurs et de créateurs. Par conséquent, envisagez de passer par un hébergeur tiers si vous souhaitez vous assurer que la qualité de vos images demeure intacte.
Images d’arrière-plan :
- Pour les images faisant partie de la conception de votre site (p. ex. images d’en-tête, bannières et images d’arrière-plan), il est recommandé d’utiliser une image d’au moins 2 000 x 1 000 pixels. Ainsi, elle sera suffisamment grande pour que sa reproduction en pleine largeur s’affiche correctement sur toute taille d’écran.
Modifier les groupes de sections
Certaines mises en page de section vous permettent de copier des parties de la section, appelées Groupes, afin de pouvoir ajouter du contenu et des images sans devoir ajouter une autre section à la page. Sous Groupe dans le volet d’édition, vous verrez la liste des groupes actuels de la section.
Pour insérer un nouveau groupe d’images et de textes affichant du texte par défaut, sélectionnez Ajouter un groupe. Pour copier un groupe existant, sélectionnez ••• > Dupliquer. Les nouveaux groupes ou les groupes dupliqués apparaîtront dans la liste du volet d’édition. Vous pouvez réorganiser l’ordre des groupes qui s’affichent sur la page en faisant glisser un groupe vers un nouvel endroit de la liste.
Modifier les images de premier plan

Pour modifier une image de premier plan sur votre site Vente en ligne Square :
- Dans l’éditeur de site Vente en ligne Square, accédez à l’image que vous souhaitez modifier.
- Sélectionnez la section contenant l’image, puis sélectionnez l’image elle-même pour afficher les options d’image dans le volet d’édition.
- Sélectionnez Modifier pour régler les options disponibles si nécessaire. Si vous n’êtes pas satisfait des modifications, sélectionnez Revenir à l’original.
- Enregistrez vos modifications et Publiez votre site pour voir vos changements en direct.
Remarque : le nombre d’options d’image peut varier selon la mise en page de votre section.
Pour télécharger une autre image, sélectionnez Remplacer dans le volet d’édition. Vous pouvez également sélectionner l’icône en forme de corbeille pour supprimer l’image. Si vous changez d’avis, utilisez la flèche d’annulation pour annuler votre dernière action.
Dans le volet d’édition, vous pouvez également ajouter un lien vers l’image ou ajouter du texte alternatif pour améliorer votre référencement et l’accessibilité Web. Découvrez comment ajouter un lien à votre site et optimiser le référencement des pages de votre site Web.
Remarque : l’accessibilité Web est un aspect important de la conception d’un site Web accessible au plus grand nombre de visiteurs possible, en particulier ceux en situation de handicap. Apprenez-en plus sur l’accessibilité pour les sites Vente en ligne Square pour obtenir plus de conseils sur l’accessibilité de vos images.
Avec toutes les solutions existant en ligne, il peut être quasiment impossible de protéger complétement une image sur Internet. Vous pouvez avoir recours à des pages protégées par un mot de passe sur votre site de Vente en ligne Square pour protéger votre contenu.
Vous pouvez également désactiver le clic droit sur votre site pour certains navigateurs afin d’empêcher les visiteurs de copier facilement vos images. Gardez à l’esprit que cela ne vous protège pas complètement, mais cela peut en décourager certains. Pour désactiver le clic droit sur votre site :
- À partir de votre page Aperçu de Vente en ligne Square, accédez à Paramètres > Outils de suivi.
- Sélectionnez Ajouter un nouveau code.
- Dans la fenêtre contextuelle, saisissez le nom du code et le code dans les champs correspondants (voir le code ci-dessous).
- Placez le code dans le pied de page en sélectionnant Bas de page.
- Sélectionnez Enregistrer.
- Publiez votre site à partir de l’éditeur de site Vente en ligne Square pour appliquer les modifications.
Code: <body oncontextmenu=”return false;”>
Plutôt que de protéger leurs images de cette façon, un grand nombre de personnes ayant une présence en ligne (p. ex des photographes) choisissent d’utiliser des programmes pour ajouter un filigrane sur la version en ligne de leurs photos. Bien que cela n’empêche pas le vol éventuel de la photo, cette dernière sera protégée d‘un usage malveillant, puisque dans la plupart des cas, le filigrane rend la photo inutilisable.
Modifier les images d’arrière-plan

Vous pouvez améliorer la lisibilité d’une section dans Vente en ligne Square en réglant l’obscurité ou la clarté de l’image d’arrière-plan. Les images claires peuvent devenir plus claires là où le texte a une couleur plus foncée par défaut, et les images foncées peuvent devenir plus sombres là où le texte a une couleur plus claire par défaut. Pour régler la lisibilité d’une section de votre site Vente en ligne Square :
- Depuis votreéditeur de site Vente en ligne Square, accédez à la page contenant l’image d’arrière-plan que vous souhaitez modifier.
- Sélectionnez la section contenant l’image et accédez à Personnaliser > Arrière-plan dans le volet d’édition.
- Sélectionnez Modifier et réglez la lisibilité de l’image en déplaçant le curseur.
- Enregistrez vos modifications et Publiez votre site pour voir vos changements en direct.
Vous pouvez zoomer et ajuster l’image d’arrière-plan à votre convenance.
Pour télécharger une autre image, sélectionnez “…“ > Remplacer dans le volet d’édition. Vous pouvez également sélectionner l’icône en forme de corbeille pour supprimer l’image. Si vous changez d’avis, utilisez la flèche d’annulation pour annuler votre dernière action.
Pour remplacer votre image d’arrière-plan par une couleur dans Vente en ligne Square :
- Depuis votreéditeur de site Vente en ligne Square, accédez à la page contenant l’image d’arrière-plan que vous souhaitez modifier.
- Sélectionnez la section contenant l’image et accédez à Personnaliser > Arrière-plan dans le volet d’édition.
- Dans le menu déroulant, choisissez Couleur sélectionnée pour remplacer l’image par la couleur de site que vous avez sélectionnée ou Couleur personnalisée pour la remplacer par une autre couleur.
En savoir plus sur le choix des couleurs pour votre site Vente en ligne Square.
Modifier les vidéos en arrière-plan
Remarque : pour utiliser une vidéo comme arrière-plan, procédez à la mise à niveau de votre abonnement Vente en ligne Square.
En plus des GIF de haute qualité, vous pouvez également télécharger vos propres vidéos en tant qu’arrière-plan pour ajouter des animations à votre contenu. Commencez par sélectionner la section de la bannière principale de votre page Web, puis choisissez Vidéo comme option d’arrière-plan dans le volet d’édition. Veuillez noter que c’est ici que vous pouvez remplacer ou supprimer le fichier vidéo à tout moment. Vous pouvez également ajuster l’heure de début, l’heure de fin ou la vitesse de lecture de la vidéo.
Remarque : la capacité maximale de stockage de fichiers vidéo est de 20 Go.
En outre, vous pouvez ajouter au premier plan de votre site des vidéos avec du son ou d’autres fonctionnalités à l’aide de YouTube, d’autres hébergeurs de vidéos ou de vos propres fichiers. En savoir plus sur l’intégration de vidéos sur votre site Web.
Options d’image pour site mobile
Bien que la version mobile de votre site Web ne puisse pas être modifiée séparément de la version pour ordinateur, vous disposez d’options d’image propres à votre site Web mobile visant à préserver l’aspect de vos images sur tous les formats d’écran. Ces options sont les suivantes :
Vous pouvez régler le point focal de l’image d’arrière-plan d’une section afin que le sujet de l’image reste centré sur votre site mobile Vente en ligne Square. Pour démarrer :
- Depuis votreéditeur de site Vente en ligne Square, accédez à la page contenant l’image d’arrière-plan que vous souhaitez configurer pour les mobiles.
- Sélectionnez la section contenant l’image et accédez à Personnaliser > Arrière-plan dans le panneau d’édition.
- Sélectionnez « … » > Définir le sujet de l’image.
- Placez le point indicateur sur l’objet principal de votre image d’arrière-plan. Vous pourrez ainsi vous assurer que l’objet de votre photo est toujours centré sur votre site mobile.
- Sélectionnez Enregistrer lorsque vous avez terminé. Vous pouvez vérifier le site mobile avec cette modification en passant à l’affichage mobile. Réglez-le à nouveau dans l’affichage de bureau si nécessaire.
- Publiez votre site pour appliquer les changements.
Dépannage
Si vous avez téléchargé plusieurs images avec le même nom de fichier sur votre site Vente en ligne Square, cela peut donner lieu à des anomalies d’affichage sur votre site Web. Par exemple, les images peuvent soudainement apparaître sur la mauvaise page ou changer de place, ou même ne pas apparaître du tout. Pour éviter cela, assurez-vous que chaque image porte un nom de fichier unique avant de la télécharger dans l’éditeur de site.
Si vous rencontrez ce genre de problème, procédez comme suit :
À partir de votre Éditeur de site Vente en ligne Square , supprimez toutes les images qui ne s’affichent pas correctement.
Sur votre ordinateur ou autre appareil, assurez-vous que vos fichiers image ont tous un nom unique.
Dans l’éditeur de site, téléchargez à nouveau les images sur votre site Web.
Publiez votre site pour appliquer immédiatement les modifications.