Ajouter des images et des arrière-plans à votre site Vente en ligne Square
À propos des images et des arrière-plans des sites Web
Les images sont un élément essentiel pour tous les sites Web. Elles ajoutent une touche personnelle, augmentent les ventes d’articles et améliorent l’expérience globale de votre présence en ligne. Dans l’éditeur de site Vente en ligne Square, la plupart des sections incluent une option d’image à personnaliser.
Il y a deux principaux types d’images dans l’éditeur de site :
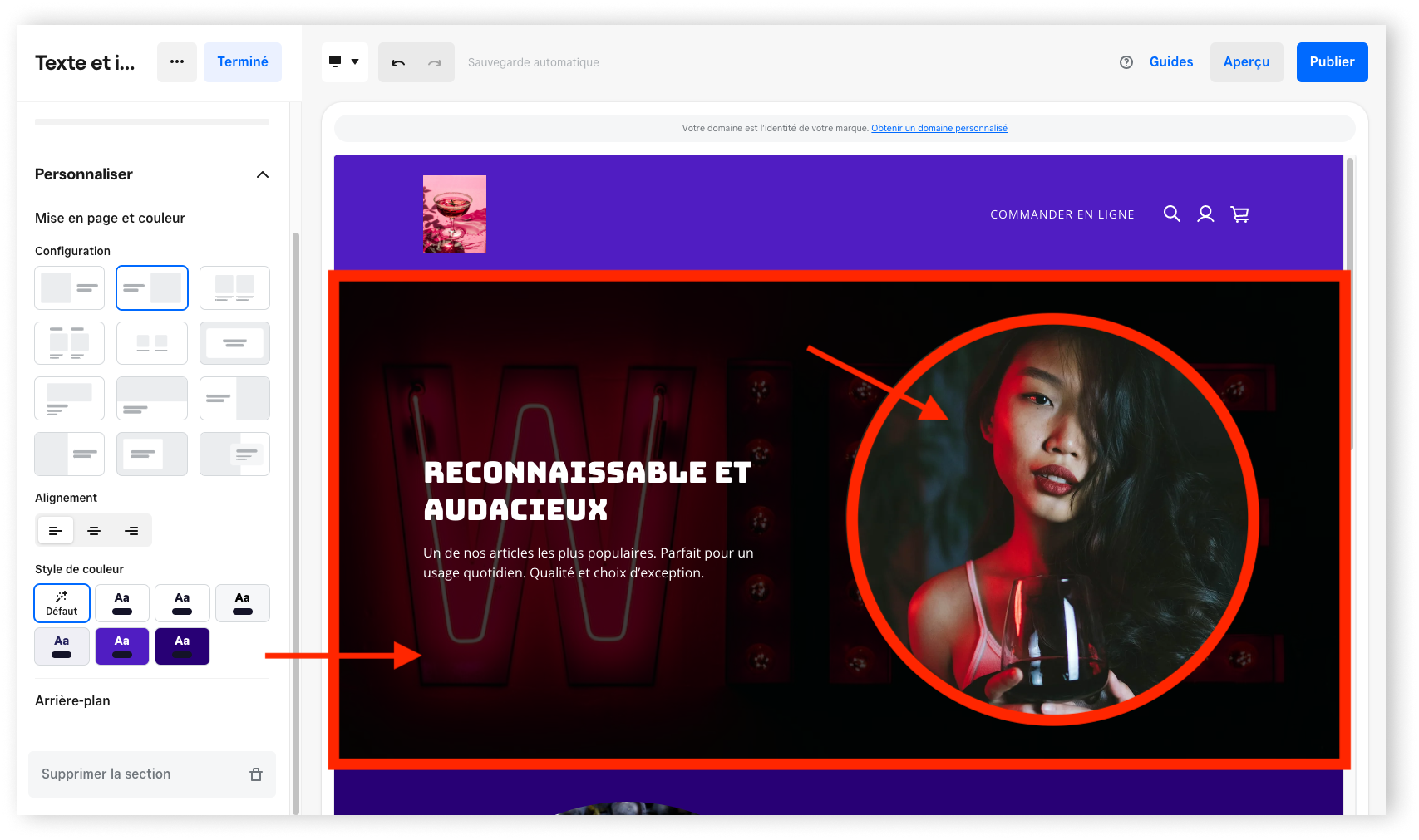
Les images d’avant-plan : Ces images font partie du contenu ajouté qui apparaît sur votre site avec du texte. Vous pouvez aussi les considérer comme des images d’avant-plan.
Les images d’arrière-plan : Ces images ne font pas partie du contenu principal qui apparaît sur votre site, elles se trouvent en arrière-plan (ou derrière) les images et les textes de contenu. Vous pouvez les considérer comme des éléments de la conception ou du style de votre site.

Avant de commencer
Les images s’ajoutent et se modifient à partir du Tableau de bord Square.
Les types de fichiers image pris en charge sont JPG, PNG et GIF.
Donnez un nom spécifique à chaque fichier d’image avant de le téléverser dans l’éditeur de site. De cette façon, vous éviterez les problèmes éventuels, comme des images qui se substituent l’une à l’autre ou qui ne se chargent pas du tout.
Pour les images d’avant-plan, utilisez une image de 1 000 pixels maximum sur son côté le plus long. Pour les images d’arrière-plan, essayez d’utiliser une image d’au moins 2 000 x 1 000 pixels.
Avec un abonnement Vente en ligne Square Plus ou Premium, vous avez accès à plus de 100 millions de photos de qualité supérieure et libres de droits dans l’éditeur.
Vous pouvez ajouter du texte alternatif aux images d’avant-plan pour le référencement. Pour en savoir plus, découvrez comment Indexer votre site Web avec les moteurs de recherche.
En plus des GIF de haute qualité, vous pouvez également utiliser une vidéo comme arrière-plan dans une section. Pour en savoir plus, découvrez comment Ajouter des vidéos à votre site Vente en ligne Square .
Pour gérer les images d’articles et de catégories sur votre site, accédez au Catalogue d’articles Square. Pour en savoir plus, découvrez comment Télécharger et gérer les images des articles.
Ajouter une image à une section
- Connectez-vous au Tableau de bord Square et accédez à Vente en ligne.
- Cliquez sur Site Web > Modifier le site.
- Ouvrez la page où vous voulez ajouter des images.
- Sélectionnez + > Section pour ajouter votre section.
- Dans le panneau d’édition, sélectionnez Ajouter une image en dessous de l’option d’image.
- Connectez-vous au Tableau de bord Square et accédez à Vente en ligne.
- Cliquez sur Site Web > Modifier le site.
- Ouvrez la page où vous voulez ajouter des images.
- Sélectionnez + > Section pour ajouter votre section.
- Dans le panneau d’édition, accédez à Personnaliser > Arrière-plan et dans le menu déroulant, choisissez Image.
- Sélectionnez Ajouter une image.
Modifier une image
Vous pouvez modifier les images d’avant-plan à tout moment.
- Connectez-vous au Tableau de bord Square et accédez à Vente en ligne.
- Cliquez sur Site Web > Modifier le site.
- Ouvrez la page où se trouve l’image à modifier.
- Sélectionnez la section avec l’image à modifier, puis sélectionnez l’image pour afficher les options d’image dans le panneau d’édition.
- Sélectionnez Modifier pour ajuster les options disponibles. Si vous n’aimez pas vos modifications, sélectionnez Revenir à l’original.
- Enregistrez les modifications et publiez votre site pour l’afficher en direct.
- Pour remplacer une image, sélectionnez-la et cliquez sur Remplacer dans le panneau d’édition.
- Pour supprimer une image, sélectionnez-la et cliquez sur l’icône de la corbeille dans le panneau d’édition.
Avec certains navigateurs, vous pouvez également désactiver le clic droit sur votre site pour empêcher les gens de copier facilement vos photos.
- Connectez-vous au Tableau de bord Square et accédez à Vente en ligne.
- Cliquez sur Paramètres > Outils de suivi.
- Allez dans Ajouter un code d’en-tête personnalisé et sélectionnez Ajouter un nouveau code.
- Dans la fenêtre contextuelle, saisissez le nom de code et le code dans les champs correspondants. Utilisez le code : < body oncontextmenu=”return false;” >
- Placez le code dans le pied de page en sélectionnant Fin du corps.
- Cliquez sur Enregistrer.
- Publiez votre site à partir de l’éditeur pour appliquer instantanément les modifications.
Vous pouvez améliorer la lisibilité d’une section dans Vente en ligne Square en ajustant la luminosité de l’image d’arrière-plan. Vous pouvez également zoomer et redresser l’image d’arrière-plan.
- Connectez-vous au Tableau de bord Square et accédez à Vente en ligne.
- Cliquez sur Site Web > Modifier le site.
- Ouvrez la page avec l’image d’arrière-plan à ajuster.
- Sélectionnez la section avec l’image à ajuster, puis cliquez sur Personnaliser > Arrière-plan dans le panneau d’édition.
- Sélectionnez Modifier et réglez la lisibilité de l’image en déplaçant le curseur.
- Enregistrez les modifications et publiez votre site pour l’afficher en direct.
- Pour remplacer une image, cliquez sur ••• > Remplacer dans le panneau d’édition.
- Pour supprimer une image, cliquez sur l’icône de la corbeille dans le panneau d’édition.
Ajuster les images d’arrière-plan pour mobile
Vous pouvez régler le point focal de l’image d’arrière-plan d’une section pour garder l’objet de l’image centré sur votre site mobile Vente en ligne Square.
Connectez-vous au Tableau de bord Square et accédez à Sites Web.
Cliquez sur Site Web > Modifier le site.
Ouvrez la page avec l’image d’arrière-plan à ajuster pour les appareils mobiles.
Sélectionnez la section avec l’image et dans le panneau d’édition, accédez à Personnaliser > Arrière-plan .
Sélectionnez ••• > Définir l’objet de l’image.
Placez le point de repère sur l’objet principal de l’image d’arrière-plan. Ainsi, vous positionnez l’objet de votre photo au centre pour votre site mobile.
Une fois que c’est fait, sélectionnez Enregistrer. Pour consulter la modification sur le site mobile, passez en aperçu mobile.
Publiez votre site Web pour afficher les changements en direct.
Créer des liens d’image
Vous pouvez créer un lien à partir d’une image d’avant-plan.
Connectez-vous au Tableau de bord Square et accédez à Sites Web.
Cliquez sur Site Web > Modifier le site.
Ouvrez la page où se trouve l’image à transformer en lien.
Sélectionnez la section avec l’image, puis sélectionnez l’image elle-même pour afficher les options d’image dans le panneau d’édition.
Sélectionnez le bouton Ajouter un lien dans le panneau d’édition pour configurer la destination du lien. Cliquez sur Enregistrer.
Publiez le site pour afficher les changements en direct.