Choose fonts for your Square Online site
About selecting fonts
Our design tools help simplify the task of choosing fonts for your website in the Square Online site editor. Each of the curated typefaces are designed to look great together and ensure that your text is reader-friendly on any screen. Fonts can be customised for:
Headlines: Used in banners. Headlines are always the primary font.
Titles: Used as titles or taglines in most sections.
Paragraphs: Used wherever there are descriptions or text you add to your sections. Paragraphs are always the secondary font.
Labels: Used as subtitles and in commerce components.

Before you begin
You can edit your site fonts from your Square Dashboard.
You can upload a custom font with a Square Online Plus or Premium subscription. Accepted font file types are WOFF, WOFF2, OTF and TTF. Each file can be up to 10 MB.
Text colours are applied to both your website and checkout page, but the font is only applied to your website (and not your checkout page) for legibility purposes.
With global font styles, you can choose the fonts for all of your Headline, Title, Label and Paragraph font styles. These changes affect all text on your site, but you can also make granular font adjustments per section as needed.
Customise your site fonts
Sign in to Square Dashboard and go to Websites.
Click Website > Edit Site.
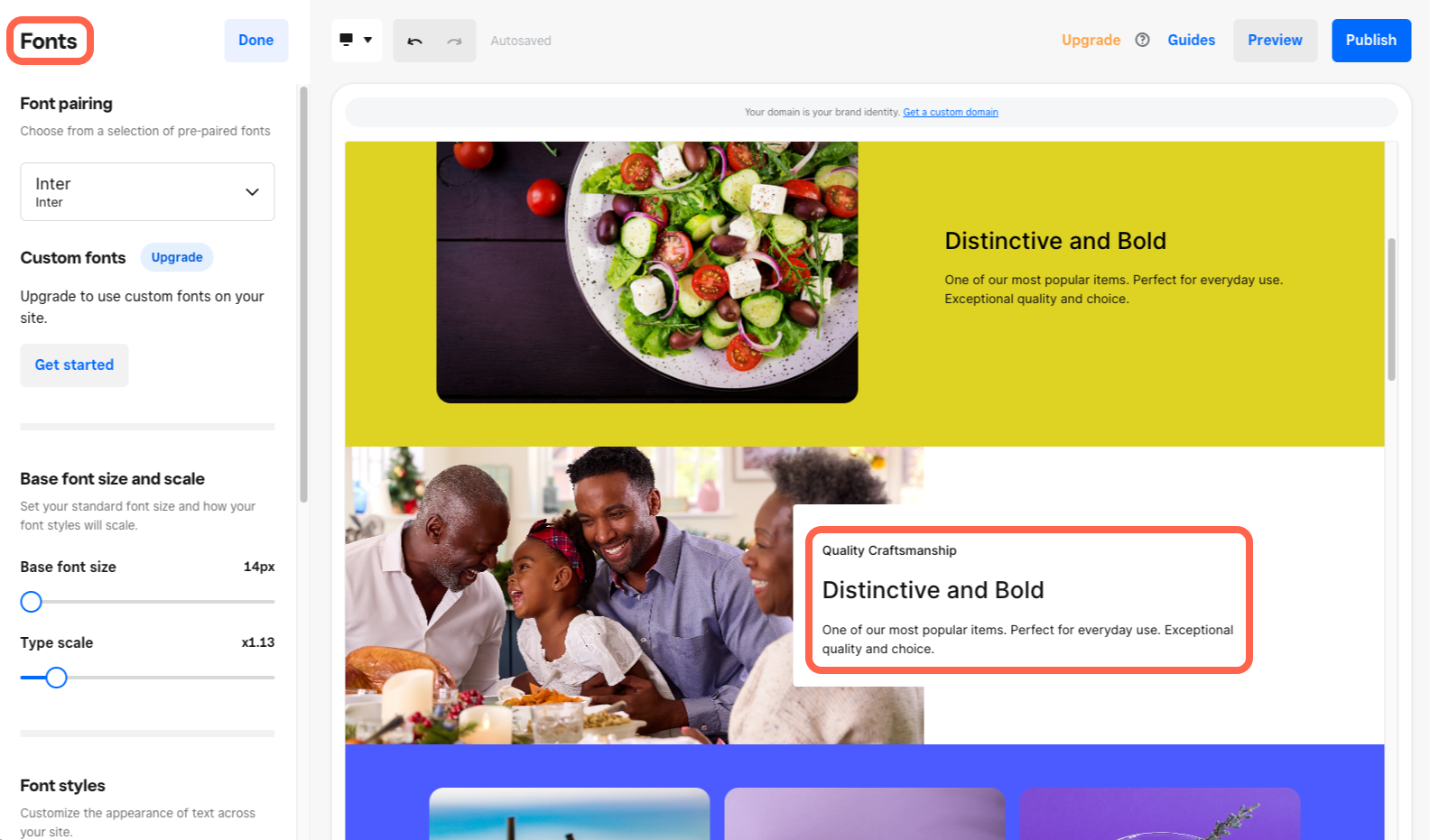
Click Site design and select Fonts.
Choose a font pairing (your primary and secondary font) from the drop-down menu.
Choose a base font size and type scale by sliding the scales.
Choose your global font styles for Headlines, Titles, Paragraphs and Labels. Click Done.
Publish your site to see the changes live.
Upload a custom font
Sign in to Square Dashboard and go to Websites.
Click Website > Edit Site.
Click Site design and select Fonts.
Select Add or manage custom fonts and upload your font file.
Click Done.