世界的に有名なブランドのウェブサイトであろうと、個人で運営しているネットショップであろうと、お客様がそのサイトをネット上で見つけることができなければ、アクセス数や購入率を上げることは難しいでしょう。お客様をウェブサイトやネットショップに導くうえで押さえておきたいのがSEOです。
SEO対策とは、検索エンジンでユーザーが検索をしたときに、検索結果の上位に自社サイトやネットショップを表示させるための施策を指します。SEO対策を取り入れることで集客力のアップをはじめ、さまざまなメリットが見込めますが、どこから手をつければいいのだろうと迷う人も多いかもしれません。このガイドではSEOをうまく活用しながら自社サイトやネットショップの認知度を高め、ビジネスを成長させていく方法を紹介します。
本ガイドでは初心者向けの内容からSEOの知識をもっと深めたい人に向けた内容の両方をカバーしています。目次を参考に、ご自身が気になるところから読み進めてみてください。
目次
SEOの基本知識を紹介します。SEO対策をしたことがない人はここから読み始めてみてください。
1. ドメインを選ぼう
2. 各ページの「スラッグ」を設定しよう
3. タイトルタグ(titleタグ)を最適化しよう
4. メタディスクリプションを最適化しよう
5. 内部リンクを設定しよう
6. コンテンツを作成しよう
7. 画像SEOを理解しよう
8. 動画が検索結果に表示されるよう設定しよう
9. XMLサイトマップを設定しよう
10. 301リダイレクトを設定しよう
11. Google Search Consoleを活用しよう
12. wwwのあり・なしのURLを統一しよう
13. Google アナリティクスを活用しよう
キーワード選びに迷っている際には、ここから読み進めましょう。ビジネスに合ったキーワードの見つけ方を紹介します。
・ユーザーの検索意図を知る
・キーワード選びに重要なのは興味と関連性
・まずはスモールキーワードを選ぶ
基礎の一歩先を行く対策法を紹介します。
・コンテンツを作成しよう
・リンクの重要性を理解しよう
・ローカルSEO対策に取り組もう
対策の成果を確認できるツールを紹介します。
SEOの基本を理解しよう
1. ドメインを選ぼう
SEOは、ドメインと呼ばれるURL(インターネット上の住所)を決めるところからはじまります。これをなくしては、ウェブサイトを公開することはできません。
たとえば、東京都世田谷区にあるクラフトビール店、「Pigalle Tokyo」のドメインは、 <https://www.pigalle.tokyo/>です。必ずしも検索キーワードをドメインに入れる必要はありません。大事なのは、ユーザーにとってわかりやすく、記憶に残りやすいドメイン名にすることです。店名やブランド名、サービス名を入れておくといいでしょう。
ドメインを設定しよう
ドメインには独自ドメインとサービスが提供しているドメインの二種類があります。
独自ドメインなら文字列を自由を指定することができます。前述の「Pigalle Tokyo」のドメイン<https://www.pigalle.tokyo/>は、独自ドメインの例です。独自ドメインは基本的に有料で、ムームードメインなどのドメイン取得サービスから取得することができます。ホスト名の<www>のあとに来る文字列もそうですが、末尾に来る「.tokyo」や「.jp」も自由に選ぶことができます。この末尾に来る文字列を「TLD」(トップレベルドメイン)といいます。
補足までに国や地域に関係なく使われているTLDは「gTLD」(分野別トップレベルドメイン)と呼ばれています。以下が例です。
.com
.net
.org
.info
また、国や地域に特化したTLDは「ccTLD」(国別トップレベルドメイン)と呼ばれます。以下に例を挙げます。
.jp – 日本
.ca – カナダ
.nl – オランダ
.de – ドイツ
.es – スペイン
.us – 米国
.eu – 欧州連合
など
Squareでネットショップをはじめた場合、他社サービスで取得したドメインを使うこともできれば、Squareでドメインを取得することもできます(※)。
※有料プランのみ利用可
独自ドメインの取得は有料ですが、Squareが提供しているドメインなら無料で利用可能です。これが冒頭で紹介した「サービスが提供しているドメイン」です。
たとえば東京都世田谷区にあるビストロ、「さんぱち食堂」のドメイン、<https://sanpachi-shokudou.square.site/>は、Squareが無料で提供しているドメインです。<square.site>が必ず末尾につきますが、その前に来る文字列(サブドメイン)は自由に指定することができます。
ネットショップを無料で開始するならSquare
Square オンラインビジネスはモバイル対応のオンラインストアを無料で構築できるサービスです。実店舗と在庫を自動で連動させたり、店頭受取やデリバリーに対応していたりと、便利な機能が豊富。無料でECをはじめたい小売店や飲食店に向いています。
2. 各ページの「スラッグ」を設定しよう
無事ウェブサイトのドメインを決めたら、今度はウェブサイトを構成する各種ページとそれらのURLを作成しましょう。たとえば実店舗とネットショップを並行して運営している場合、<店舗へのアクセス方法><商品の購入ページ><会社概要>などのページが必要になるでしょう。
これらのページをサイト内で見分けるうえで使われるのが「スラッグ」です。スラッグは、ウェブサイトのドメインの後に付ける文字列で、該当するページの内容を簡潔に表したものが最適だといわれています。
たとえばURLが<www.seoshop.co.jp>だとしたら、
- 店舗へのアクセス方法→www.seoshop.co.jp/access
- 商品の購入ページ→www.seoshop.co.jp/shop
- 会社概要→www.seoshop.co.jp/about
などのスラッグをつけることができるでしょう。
ネットショップ作成サービスにもよりますが、スラッグは基本的にネットショップ作成者が自由に編集・設定することができます。追加コストがかかることもありません。上記にもあるように、簡潔かつページに関連性のある文字列が望ましく、長過ぎたり意味をもたない文字列にしたりするのは避け、不要な文字列は省いてできる限り短くしましょう。
【良】会社概要→www.seoshop.co.jp/about
【悪】会社概要→www.seoshop.co.jp/all-about-our-company-and-our-CEO
SquareでURLをカスタマイズしよう
Squareのネットショップ作成機能なら、SEO対策に欠かせないスラッグの設定も簡単に行えます。
スラッグの設定方法は以下の通りです。
■通常のページのスラッグの設定方法
- [ウェブサイト] > [サイトの編集]をクリック
- スラッグを編集したいページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- ページURLからスラッグを編集する
■商品ページのスラッグの設定方法
- [ウェブサイト] > [サイトの編集]をクリック
- スラッグを編集したい商品ページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- ページURLからスラッグを編集する
■記事ページのスラッグの設定方法
- [ウェブサイト] > [サイトの編集]をクリック
- スラッグを編集したい記事ページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- ページURLからスラッグを編集する
※特に編集を行わなかった場合、記事のタイトルが自動的にスラッグとして設定されます。
スラッグはいつでも変えられますが、一度変えてしまうとそれまでの検索エンジンからの評価が消えてしまいます。評価が引き継がれるよう設定するには、「301リダイレクトを設定しよう」をご確認ください。
3. タイトルタグ(titleタグ)を最適化しよう
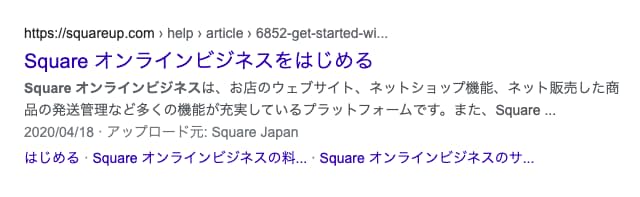
メタタイトルとも呼ばれるタイトルタグは、その名の通り、ページのタイトルです。タイトルタグは、検索エンジンの検索結果に表示されます。たとえば 「Square オンラインビジネス」と検索すると、「Square オンラインビジネスをはじめる」といったタイトルタグのついたサイトが表示されます。

ユーザーが検索結果を見たときに、数秒でページの内容が把握できるように、サイト内のページには一つ残さずタイトルタグをつけておきましょう。スラッグと同様、長いタイトルをつける必要はなく、最も関連性の高いキーワードを入れた簡潔なものが好ましいです。タイトルタグは、パソコンの検索結果に表示されるには大体30から35文字程度、スマートフォンなら36文字から41文字程度におさめておくといいといわれています。それよりも文字数が多いと省略されてしまうので、どの端末でも途切れずに読める35文字程度が推奨されているようです。作成したタイトルが省略されてしまわないかはGoogle検索結果シミュレーターなどのツールを用いて事前に確認しておくといいでしょう。
▼Square オンラインビジネスでタイトルタグを編集する方法:
- [ウェブサイト] > [サイトの編集]をクリック
- 編集したいページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- SEOをクリックする
- [SEOページのタイトル]にタイトルを入力する
4. メタディスクリプションを最適化しよう
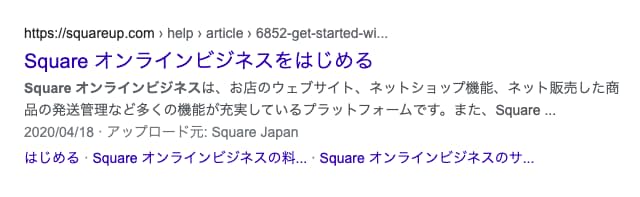
先述の検索結果を見てみると、タイトルタグの下に簡単なページの説明文が記載されていることがわかるでしょう。この説明文を「メタディスクリプション」といいます。

クリック率を上げて一人でも多くのユーザーをウェブサイトに呼び込むには、ユーザーの興味を掻き立てる説明文を設定することが大切です。ユーザーが内容をパッと理解できるように関連キーワードを入れることも大事ですが、入れても入れなくても検索順位に直接的な影響はもたらさないようです。
メタディスクリプションに表示される文字数は、2021年11月時点だと以下の通りです。
- パソコンの場合:100字から130字程度
- スマートフォンの場合:60字から80字程度
表示される文字枠をはみ出てしまうとせっかく書いた説明文が省略されてしまうため、前述のGoogle検索結果シミュレーターなどのSEOツールを活用して範囲内におさまるかを事前に確認しておきましょう。
▼Square オンラインビジネスでメタディスクリプションを編集する方法:
- [ウェブサイト] > [サイトの編集]をクリック
- 編集したいページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- SEOをクリックする
- 「SEOページの説明」に説明文を入力する
5. 内部リンクを設定しよう
回遊率の高いサイトを作ろう
回遊率とは、ユーザーが一回の訪問あたりでどれくらいのページ数を閲覧したかを示す数字です。一回の訪問でユーザーが見るページが多ければ多いほど、回遊率は高くなります。回遊率が高ければ、ユーザーがサイト内のコンテンツに興味を示していると考えられるでしょう。
サイト内でユーザーにたくさん回遊してもらうには、リンクの設置が欠かせません。
リンクには大きく二種類あり、外部サイトに飛ぶリンクを「外部リンク」、自社サイト内のページに飛ぶリンクを「内部リンク」と呼びます。サイト内を回遊してもらうのに必要なのは「内部リンク」です。
そもそも検索エンジンに自社サイト内の各種ページが登録されるには、クローラーというウェブサイトを巡回するボットに、ページの存在に気づいてもらう必要があります。たとえば「ショップ」「ブログ」というページがサイト内にあったとしても、そこにアクセスできるリンクがなければ、クローラーはもちろん、ユーザーもそのページにたどり着くことはできません。適切な箇所にリンクをつけておくことで、クローラーにとってもユーザーにとっても回遊しやすいサイトに仕上げましょう。
内部リンクはバリエーション豊富に設置しよう
「ホーム」から「オンラインショップ」や「アクセス」などサイト内の主要ページにアクセスできるように内部リンクをつけることは基本中の基本といえます。ただし内部リンクをつけるのは主要ページだけにとどまりません。
新しく入荷した商品への内部リンク、おすすめ商品の魅力をたっぷりと書き記したブログ記事への内部リンクなど、ユーザーに見てほしいページのリンクはユーザーの目に留まるような場所に貼り付けて、さらなるサイトの回遊率アップを狙いましょう。
内部リンクはテキストとして設置することもできますが、ユーザーの視界に飛び込むボタンや画像をリンクにつけるサイトも少なくありません。
このとき気を配りたいのは、クリックに導くためのテキストです。たとえば商品の購入ページに遷移する場合「今すぐ購入する」はよく使われるフレーズかもしれません。テキストの内容は、
- ユーザーがリンクだと判断できること
- リンク先の内容を把握できること
- ユーザーがクリックしたくなること
を意識して作成しましょう。
6. コンテンツを作成しよう
Body(ボディ)要素
英語で本体を意味するBodyは、ページ内に表示される内容を指します。Body要素を作成する際には以下を意識しておくといいでしょう。
- 狙いたいキーワードに関連した内容を盛り込むこと
- ほかのサイトにはないユニークな内容にすること
また、ページが画像だけで構成されておりテキストが一切ない場合、検索上位にランクインしづらい傾向があるので注意しましょう。
見出し(h要素)
同じサイズの文字が羅列していると、ユーザーにとって読みにくいページになってしまうかもしれません。そこで役に立つのが見出しです。見出しは基本的に六つあり、重要度によって使い分けることが推奨されています。
SEOの観点からは、一番目に大きな見出し(h1タグ)で書かれたテキストが最も重要だとみなされます。次に重要な内容は二番目に大きな見出し(h2タグ)で記し、六番目に大きな見出し(h6タグ)には重要性が最も低い内容を入れます。見出しは検索順位に大きな影響は与えませんが、どの見出しを使うにしろ、コンテンツの内容と関連性の高いキーワードを入れておくことが掟となります。
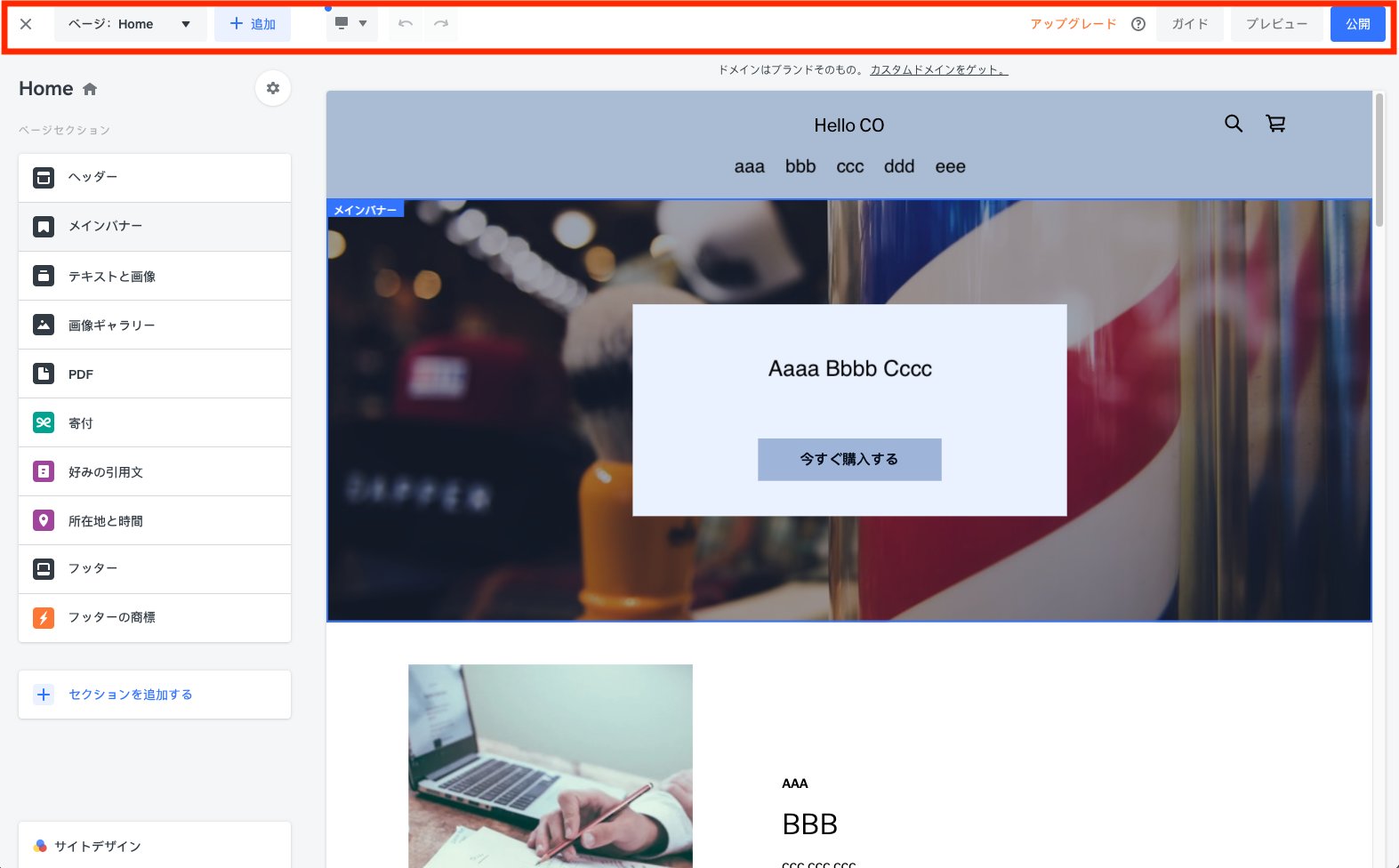
Square オンラインビジネスでネットショップを作成すると、トップページにあるメインバナーのテキストが一番大きな見出し(h1)にあたります。
メインバナーの見出しは以下の方法で編集できます:
- [ウェブサイト] > [サイトの編集]をクリック
- 画面の左側にある編集パネルの「ページセクション」にある「メインバナー」をクリック
- ヘッドラインを編集
商品ページでは商品タイトルが大見出し(h1)として自動的に設定するので、特別な設定は必要ありません。最適化するには、商品タイトルを編集しましょう。
大見出し(h1)以外の見出しはどのような内容に使うといいのだろう、と思うかもしれません。
たとえばウェブサイト上でブログを書いているとします。文字数の多いブログ記事では、タイトルに一番目に大きな見出し(h1)を使い、各章の小見出しには二番目に大きな見出し(h2)や三番目に大きな見出し(h3)などを活用して、内容を読みやすくします。関連キーワードを盛り込むのはもちろん、読み手にとってわかりやすい見出し内容にしておくといいでしょう。
テンプレート
ネットショップやウェブサイト作成サービスが提供しているテンプレートを使うことも、SEO対策にはおすすめです。なぜなら各テンプレートはコンテンツが瞬時に表示されるよう工夫されて作られていたり、スマートフォンにも対応したレスポンシブデザインを取り入れていたりするからです。基本的な構造が整っていないウェブサイトでは、クローラー(ウェブサイトを巡回するボット)に見にくいサイトと判断されてしまい、検索順位を上げることが難しくなるかもしれません。プログラミングの知識が豊富でない場合、テンプレートに頼ってみるのが無難だといえます。
テンプレートでは個性を出しにくいと思う人もいるかもしれませんが、自由にレイアウトを組み替えられたり、色を変更できたりと制限はありつつもブランドの特徴を出していくこともできます。自社サイトに合ったテンプレートを見つけてみましょう。

7. 画像SEOを理解しよう
先ほど画像だけで埋め尽くされたページは上位表示されづらいと説明しましたが、画像がSEOと無関係というわけではありません。ここでは画像のSEO対策について見ていきましょう。
alt(オルト)属性
検索エンジンでは記事のほかにも画像を検索することができます。画像の検索結果に自社サイトの画像を表示させるには、投稿する画像にテキストをつける必要があります。画像を代替するテキストが、「alt(オルト)属性」です。
画像検索から自社サイトやネットショップへの流入を狙うには、alt属性をウェブサイト上の全ての画像につけておくことが理想的です。
alt属性を作成するうえでは、以下を意識しましょう。
- 簡潔にする
- 関連性の高そうなキーワードをむやみに詰め込まないこと。画像に忠実、かつユーザーにとってわかりやすい内容にする
- 売りたいポイントは忘れずに入れること(たとえば青いセーターを着た女性がバーに座っている画像があるとする。売りたい商品が青いセーターであれば、「バーに座っている女性」ではなく、「青いセーターを着た女性」とすること)
- 検索に引っ掛からなくてもいい画像においては、alt属性を無理につける必要はない
画像キャプション
画像キャプションとは画像の内容を補足するための文章で、通常は画像のすぐ下に置きます。

画像キャプションはalt属性のようにSEOの必須項目ではありません。ただ、ここで理解しておきたいのはウェブサイトを巡回しているクローラーは、テキストしか読み取れないという点です。つまりページに画像があることは認識できても、alt属性などの代替テキストなしには、その画像が何を表しているのかを知ることができません。
画像の内容を補足するのが、画像キャプションです。クローラーは、画像に最も近いテキストを参照し内容を把握する傾向にあるため、画像キャプションは画像を説明する重要なテキストになります。
画像が検索エンジンによりよく理解されれば、検索結果にも表示されやすくなるため、画像キャプションは記載しておいて損はないといえます。
画像のURLとファイル名
画像のファイル名も、検索エンジンに画像の内容を補足する情報になります。「写真-25352353」など自動生成されたファイル名から「blue-tshirt」など適切なキーワードを盛り込んだファイル名に変更しておくと、検索順位上昇につながる可能性があります。
8. 動画が検索結果に表示されるよう設定しよう
ウェブサイト内に載せた動画を検索結果に表示させることも、もちろん可能です。
特にGoogle検索では、YouTubeに公開されている動画が上位に表示されやすいようです。そのため、ページ内に動画を載せる際にはYouTubeでまず動画を公開し、その動画のサムネイルなどをコンテンツ内に埋め込むことが効果的だといえます。動画を載せるページには関連キーワードを盛り込んだ見出しを加え、その内容を補足する説明文を添えると、検索エンジンも動画の内容を把握しやすいでしょう。
スマートフォン最適化に取り組もう
世界的に見ると、ウェブサイトへの流入の半分以上はスマートフォンから来ているそうです。
参考:Key Internet Statistics to Know in 2021 (Broadband Search)
どの年代層をターゲットにするかにもよりますが、スマートフォンからネットにアクセスする人が年々増加するなか、ウェブサイトやネットショップがスマートフォンでも見やすいよう構築されているかは重要視するべき要素かもしれません。
参考:令和3年 情報通信白書 第2部 基本データと政策動向(総務省)
Squareで作れるネットショップは、モバイルSEOとも呼ばれるスマートフォン最適化に対応しています。既存のテンプレートをもとにサイトを編集していけば、特別な設定なしにスマートフォンでもパソコンでも、デザインやレイアウトは崩れることなく表示されます。
サイトの編集ページに飛び、トップのナビゲーションメニューの左側にあるパソコンのアイコンをクリックすると、パソコン表示からモバイル表示に切り替えるドロップダウンが表示されます。ここからスマートフォン上での見た目を確認しましょう。
▼詳しくはこちら:
Square オンラインビジネスのサイトエディタを操作する

9. XMLサイトマップを設定しよう
地図がなければ道に迷ってしまうように、検索エンジンもどこに何があるのかを把握するうえで地図を必要とします。検索エンジンのクローラーがサイト内で迷うことのないよう、XMLサイトマップ(サイトの地図)を用意しておきましょう。
XMLサイトマップとは、サイト内のページ構造を書き表したファイルです。自分で作成するとなると手間がかかりますが、Squareでウェブサイト・ネットショップを作成すれば、XMLサイトマップは自動的に生成されます。
自社サイトのXMLサイトマップを確認するには、URLの末尾に「/sitemap.xml」を付け足してみましょう。たとえば<https://hummingbirdcandleco.com>のサイトマップは<https://hummingbirdcandleco.com/sitemap.xml>とアドレスバーに打ち込むと、アクセスすることができます。
XMLサイトマップは作成して終わりではなく、自身で検索エンジンに作成した旨を通知する必要があります。以下にあるいずれかの方法で通知をしておきましょう。
- Google Search Consoleを通じて通知する
- <http://www.google.com/webmasters/sitemaps/ping?sitemap=ここにサイトマップのURLを入力する>にアクセスする
XMLサイトマップは新しいページを作成したり、サイトを編集したりするたびに更新します(Square オンラインビジネスを利用した場合は自動的に更新されます)。検索エンジンに早い段階で気づいてほしい変更点がある際には、上記の方法で更新した旨を通知しておきましょう。
10. 301リダイレクトを設定しよう
サイト内ページのURLを何かしらの理由で変更することがあるかもしれません。しかしURLを変えてしまえば、検索エンジンからのそれまでの評価がなかったことになってしまいます。そこで役に立つのが301リダイレクトです。
301リダイレクトでは、もとあったURLにアクセスしたときに新しいURLに転送されるよう設定します。この設定さえしておけば、URLを変更しても過去の評価が引き継がれます。
Square オンラインビジネスでは、以下のようにして301リダイレクトを設定します。
- [ウェブサイト] > [サイトの編集]をクリック
- 編集したいページを選ぶ
- 画面の左側にある編集パネルの歯車アイコンをクリック
- ページ設定を表示をクリック
- 一般の画面にある「他のURLをこのページにリダイレクトする」をオンにする
このとき、新しいURLの入力を忘れないようにしましょう。詳しくは以下をご確認ください。
»»Square オンラインビジネスでURLリダイレクトを利用してSEOを維持する««
11. Google Search Consoleを活用しよう
Googleの無料ツール、Google Search Console(以下、サーチコンソール)はSEO対策に取り組むうえで積極的に活用したいツールです。利用に必要なのは、Googleのアカウントだけ。その後、自社サイトをサーチコンソールに登録すると利用をはじめられます。
サーチコンソールでは、Googleの検索結果に自社サイトはそもそも表示されているのか、どのページが表示されているのか、検索結果に表示されているページは何回クリックされたのかなど、SEO対策の成果を確認することができます。また、セキュリティーなどに問題があった場合は通知が届くので、サイトの不具合を見落とさず、すぐに対策を打てます。
Squareで作成したウェブサイト・ネットショップをサーチコンソールに登録する方法は以下からご確認ください。
»»Square オンラインビジネスのサイトをSEO目的で検索エンジンで認証する««
12. wwwのあり・なしのURLを統一しよう
wwwがついているURLと、wwwがついていないURLのどちらからも同じURLにアクセスできることがあります。wwwのあり・なしは以下のことを指しています。
- wwwあり:<https://www.squareup.com/jp/ja>
- wwwなし:<https://squareup.com/jp/ja>
どちらからも自社サイトにアクセスできる場合は、サーチコンソール上で統一しておきましょう。また、どちらのドメインを優先的に使いたいかもあわせて設定しておきましょう。
URLを統一しておくといいのは、二つのサイトが別々に登録されてしまうと重複コンテンツとみなされ、サイトの評価が下がってしまう可能性があるからです。
13. Google アナリティクスを活用しよう
サーチコンソールのほかに、Googleにはアナリティクスという機能があります。
アナリティクスでは、サイトのアクセス数、ユーザーがサイトをアクセスした経路、各ページのアクセス数、ユーザーの属性(推定される年齢やアクセスしている国や地域など)などを確認し、アクセス解析を行うことができます。
アナリティクスを利用するにはGoogleのアカウントが必要になります。必要項目を入力していき、アカウントを作成しましょう。解析をはじめるには、Google アナリティクスの解析コード(トラッキング ID)をウェブサイトに設置します。Square オンラインビジネスでは、以下の方法で解析コードを設置することができます。
- Square オンラインビジネスの概要ページにアクセスする
- 設定の中にある[追跡ツール]をクリック
- アナリティクス上で取得した解析コード(トラッキング ID)をGoogle アナリティクス箇所の空欄に入力する
▼詳しくはこちら:
カスタム追跡コードをSquare オンラインビジネスに追加する
解析コード(トラッキング ID)が反映され解析が開始されるまでには少し時間がかかります。場合によっては解析開始まで48時間ほどかかることもあるので、少し時間を置いてからGoogle アナリティクスのアカウントにアクセスしましょう。
キーワードを選ぼう
ユーザーの検索意図を知る
SEOとは、ユーザーがあるキーワードを検索したときに、検索結果の上位に自社サイトが表示されるよう最適化を図ることです。そのため、自社のウェブサイトやネットショップに適したキーワードを知ることはSEOにおいて必須といえるでしょう。
自サイトやサイト内のページに適したキーワードを見つけるには、まずユーザーの検索意図を知ることが大切です。まずは以下を明確にしておきましょう。
- ユーザーはなぜこのキーワードで検索をするのか
- ユーザーはこのキーワードで検索をかけることで、どのような回答を求めているのか
- ユーザーの検索目的は商品を購入することか
- ユーザーの検索目的は情報収集か
たとえ検索結果に表示されたとしても、ユーザーが有益な情報だと感じることができなければ、コンテンツをクリックする人は増えないでしょう。まずはユーザーがどのような悩みを抱えて検索をかけているのか、その悩みに対してどのような解決策を提供できるのかを明確にしておきましょう。
キーワード選びに重要なのは興味と関連性
効果的なキーワードを選ぶうえで大切なのは、
- ユーザーが興味を持つキーワードであること(一定の検索数がある)
- サイト・ページと関連性の高いキーワードであること
の二つです。両方を満たすキーワードを選びましょう。
また、可能な限りサイト内のページにはそれぞれ異なるキーワードを選ぶようにしましょう。同じキーワードを複数ページに設定してしまうと、自社サイト内で検索順位の奪い合いが起きてしまいます。複数ページに同じキーワードを設定しなくてもいいよう、サイト内で関連性のある商品や内容は一つのページにまとめておくといいでしょう。
まずはスモールキーワードを選ぶ
キーワードを選ぶ際に、必ず確認しておきたいのが検索ボリュームです。
キーワードの検索ボリュームを表す用語として「ビッグキーワード(検索ボリュームの多いキーワード)」と「スモールキーワード(検索ボリュームの少ないキーワード)」があります。
目安ではありますが、ビッグキーワードと呼ばれるものは月間検索ボリュームが1万以上、スモールキーワードは月間検索ボリュームが1,000未満といわれています。
以下の表から詳しい違いを見比べてみましょう。
| 月間検索ボリューム(目安) | 単語数(目安) | キーワードの例 | |
|---|---|---|---|
| ビッグキーワード | 1万以上 | 1語 | 靴下 |
| スモールキーワード (別名:ロングテールキーワード) |
1,000未満 | 3語 | ●靴下 アップサイクル エコ ●靴下 環境 アップサイクル ●靴下 廃棄素材 サステナブル など |
一見、検索数が多いビッグキーワードを狙ったほうが集客が見込めると思われがちですが、検索ボリュームが多ければ競合も増えます。競合が多ければ、検索結果の上位に表示されるのもその分難しくなります。
上位表示を狙っていくには、最初からビッグキーワードを狙うよりもまずはスモールキーワードを狙うほうが堅実でしょう。検索数が少ない分、ユーザーにとって有益な情報を提供できれば、検索結果のトップに表示されることも夢ではないかもしれません。
狙いたいキーワードの検索ボリュームを知るうえでは、以下のツールが役立ちます。
- aramakijake.jp
無料の検索数予測ツールです。気になるキーワードを打ち込むと、Yahoo! JapanとGoogle上での月間推定検索数と、上位表示された場合にどれくらいのアクセス数が見込めるか(月間検索アクセス予測数)を表示してくれます。 - Whatsmyserp
Whatsmyserpは、Google Chromeのブラウザに追加できる無料の拡張機能です。ダウンロードし機能をオンにすると、検索バーに打ち込んだキーワードの検索数がそのまま検索バーに表示されます。また、検索結果の右側には複数の関連キーワードとそれぞれの検索数が表示されます。 - Ubersuggest
Ubersuggestは無料で使えるSEOツールです。無料アカウントを作成することもできますが、アカウントがなくてもキーワードの検索ボリューム、競合分析結果、キーワード候補などを調べることができます。ただしアカウントがないと、1日に3キーワードまでしか検索できません。
また、「ユーザーの検索意図を知る」にもあったように、キーワードを選ぶ際には「ユーザーの悩みを解決できるキーワードか?」も自問したい点です。この点でいうと複数の単語を組み合わせるスモールキーワードはざっくりとしたビッグキーワードより秀でるかもしれません。悩みに対する適切なキーワードの例を以下に挙げます。
ユーザーの悩み:「環境に優しいバッグを買いたい」
悩み解決につながる検索キーワード:「エコ バッグ ショップ」「プラントレザー バッグ 店」
ユーザーの悩み:「作家さんの手編みのセーターが買いたい」
悩み解決につながる検索キーワード:「作家 手編み セーター」
このようにユーザーがどのような悩みを持って自社商品やサービスを探すだろう、と想像を巡らせながらキーワードを決めていくといいでしょう。
自サイトに適切なキーワードを見つける際には、以下のツールも役立ちます。
- ラッコキーワード
ラッコキーワードは関連キーワードを見つけるのに便利な無料ツールです。気になるキーワードを打ち込むと、そのキーワードとともに検索されているキーワードを表示してくれます。 - OMUSUBI
OMUSUBIでは特定のキーワードを検索すると、関連性のあるキーワードをマッピングしてくれます。
上位表示を狙っていくにはキーワードを一度選んでおしまいにせず、定期的にこのような流れで適切なキーワードを見つけ出し、検索順位を上げられるようコンテンツをアップデートしていくことが大切です。
SEO対策を極めていこう
キーワードの検索ボリュームや検索順位は流行などにも大きく左右されるため、日々変わっていきます。そのため時代の流れに合わせてコンテンツを定期的に更新し、SEO対策に取り組むことが望ましいといえます。
サイト内のコンテンツを更新する際には、以下のステップに従いましょう。
ステップ1:これまでのSEOのパフォーマンスをサーチコンソールなどで確認する。特に検索順位の変動やユーザーの行動に注目する
ステップ2:最適なキーワードを見直し、サイト内の要素を最適化していく。理想は「SEOの基本知識」で挙げた全要素を更新すること
ステップ3:外部リンクを強化する。※詳しい方法はこの章で紹介します
以下ではコンテンツをアップデートする際に参考にできるコンテンツの作成方法と被リンクの活用方法を説明します。
コンテンツを作成しよう
キーワードを含んだコンテンツを作成しよう
前章ではキーワードの選び方について説明しましたが、どうすれば狙いたいキーワードの検索結果に表示されるのだろう、と疑問に思ったかもしれません。
答えは、選んだキーワードを含んだコンテンツ(商品ページ、ブログ記事など)を作成することです。
以前までは上位表示を狙いたいページにキーワードをできるだけ多く盛り込むと検索エンジンに認識され評価される仕組みでしたが、最近の傾向ではキーワードが使われる頻度よりもコンテンツの質が重視されるようです。
検索エンジンが質を評価するうえで考慮するのは、以下のような点です。SEOの最適化に取り組む際には、これらを漏れなく設定しているかを改めて確認しましょう。
- Titleタグを設定しているか
- 関連性のある画像を設定しているか
- 見出しを設定しているか
- 見出しにキーワードを追加しているか
- キーワードに関連する情報を網羅しているか
新たなコンテンツを作る際にも、上記を忘れずに設定しましょう。
キーワードマップを作成してみる
対策したいキーワードをページに記載しただけでは、上位表示されることは難しいでしょう。
上位表示を狙う際には、選んだキーワードの内容を掘り下げるのはもちろんのこと、その周辺の関連キーワードも網羅したコンテンツであるかが大切です。
網羅するといっても、どのような情報を含めばいいのか迷うこともあるかもしれません。その際には一つのキーワードから派生する関連ワードを視覚化する「キーワードマップ」を作成してみるのもいいかもしれません。
先ほど紹介したラッコキーワードなどのSEOツールを使いながら、自サイトの方向性やターゲット層にも合う関連キーワードを探していきましょう。
上位表示されている記事を参考にする
キーワードマップもそうですが、狙いたいキーワードを検索したときにすでに上位表示されている記事をまず読んでみることもコンテンツ作成には役立つでしょう。上位表示されていることは検索エンジンに評価されていることを意味するので、自社サイトでもその内容を参考にしてみるといいでしょう。
E-A-Tを意識する
Googleが公開している検索品質評価ガイドラインでは、質の評価基準として「E-A-T」が挙げられています。E-A-Tとは、Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)の頭文字を取った単語です。それぞれの評価を上げていくにはどのような対策をとるといいのでしょうか。
まず専門性の評価を上げるには、自社サイトのテーマに関連するページを増やしていくことが大切です。たとえば安眠枕を販売しているネットショップなら、睡眠に関するブログ記事を多様な角度から思いつく限り書いてみる、などです。
ページや記事を作成したら、内部リンクを貼り付けてそこにアクセスできる導線を引き、ユーザーならびに検索エンジンをページに誘導しましょう。専門性が高まると上位表示もされやすくなり、多くのユーザーをサイトに呼び込むことができれば、Authoritativeness(権威性)も自然と上がっていくといわれています。
Trustworthiness(信頼性)の評価を上げていくには、記載する情報の信ぴょう性が重視されます。信頼できる引用先を選ぶこと、引用先をしっかりと記載することなどには忘れずに取り組むといいでしょう。
リンクの重要性を理解しよう
サイトの回遊率を上げるうえで内部リンクが重要なことは「SEOの基本を理解しよう」でも触れましたが、ここでは外部リンクの一種である「被リンク」の仕組み、エラーページへのリンクなどについて説明していきます。
被リンクの仕組み
「被リンク」とは、外部サイトに掲載された自分のウェブサイトのリンクのことをいいます。被リンクの例には、出店したイベントのページに掲載されている自社サイトへのリンク、自社のTwitterに投稿した自社サイトに飛べるリンクなどが挙げられます。
Googleでは、ウェブサイトの重要度を判断し検索上位に表示させるうえで、どこに・どれだけリンクが貼られているかも重要視しているようです。そのため、多くの外部サイトで自社サイトのリンクが紹介されていることはSEOに好影響をもたらすといえるでしょう。
ただし自社サイトのリンクが貼られているウェブサイトがスパムサイトの場合、それを見抜き、罰する仕組みもあるようなので、いい評価を受けるには外部リンクが良質かも重要なポイントになります。
そもそも良質なリンクとは
良質なリンクとみなされるには、リンクを掲載しているサイトと被リンク先のサイトの両方がユーザーに価値をもたらすことが鍵となります。
極端な例にはなりますが、靴下を販売しているネットショップのリンクが、コンピューターの修理サイトからリンクされていてもあまり多くのクリック数は見込めないでしょう。このようなリンクは、良質とは呼べないかもしれません。
文脈と関連性があり、ユーザーがコンテンツを見たり読んだりする際にクリックしたくなるようなリンクを設置しておくことが良質なリンクの掟といえるでしょう。
404エラーページがないか確認しよう
誤ったリンクやもう存在しないページへのリンクをクリックすると「お探しのページは見つかりませんでした」という表示が出てくるかもしれません。
このように、ウェブ上に存在しないページを「404エラーページ」といいます。404エラーページにリンクしていることはSEOに直接的な影響はないようですが、せっかく貼り付けた内部リンクが機能しなければサイト内の回遊度は落ちてしまいます。さらにユーザーにとってもクリックした先が404エラーページだと、「更新されていないのかな?」とサイトの信用度が多少薄れてしまうかもしれません。
ユーザーからの信頼度やサイト内の回遊率を強化するためにも、404エラーページがサイト内にないよう確認しておくことが大切です。
404エラーページのリンクがサイト内にあるかどうかは、Googleのサーチコンソールから簡単に知ることができます。サーチコンソールのアカウントにログインしたら、インデックスメニューにあるカバレッジというリンクをクリックしましょう。「送信されたURLが見つかりませんでした」と書かれたリンクをクリックすると、サイト内にある全ての404エラーページを一覧することができます。詳しくはサーチコンソールのヘルプページもご参考ください。
また、サーチコンソールに限らず、takotubo.jpなどのリンク切れチェックツールを活用してもいいでしょう。
ローカルSEO対策に取り組もう
ローカルSEOとは、特定の地域に焦点を当てた検索で上位表示を狙う手法を指します。
最近では「銀座 トンカツ」など、地域と探している物や興味などを組み合わせて検索するユーザーも増えているようです。また、ユーザーが地域名を入力せずに「トンカツ」とだけ検索した場合にもユーザーの現在地付近の店舗が表示されることがあるので、このような検索にも自社サイトが表示されるよう対策しておきましょう。
NAPを最適化する
NAPとは、Name(名前)、Address(住所)、Phone(電話番号)の頭文字を組み合わせた単語で、ローカルSEOにおいて重要な要素の一つです。
特別な登録手続きをしていなくても、検索エンジンはあなたのウェブサイト、またはその他外部サイトに掲載されているあなたの店舗情報をもとにNAP情報を得て表示することができます。そのため、まず自社サイトに掲載されている情報が統一されているか、外部サイトに誤った情報が掲載されていないかなどは確認しておくといいでしょう。Google上で自身のNAP情報に誤りを見つけた際には、店舗情報欄にある「情報の修正を提案」から修正することができます。
また、自店舗を検索したときにすでにNAP情報が表示されている場合にも、ローカルSEO対策の一環としてGoogle マイビジネスに登録し、ビジネスプロフィールを一から登録しておくことが推奨されています。住所を持つ店舗のみ、登録が可能です。
詳しくはGoogle マイビジネスのトップページからご確認ください。
レビューを集める
ローカルSEOで上位表示を狙うにはレビューをたくさん集めることも大切です。レビューの件数が多いと、検索エンジンはその分認知度の高い店舗だと認識するようです。ただし、上位表示を目的にお客様にいい評価をつけてもらうようお願いすることはガイドライン違反となる可能性もあります。ガイドラインについて詳しくはGoogle に掲載するローカル ビジネス情報のガイドラインからご確認ください。
また、投稿されたレビューに返信をすると、Googleからの評価が上がりやすいようです。ただし返信のしかたによっては評価されないことも考えられます。急いで返信をしてしまう前にGoogleのいい印象を与える返信にも目を通しておくといいでしょう。
SEOのパフォーマンスを分析しよう
SEO対策に取り組むことと取り組みの成果を確認することは、表裏一体の関係にあります。
定期的に確認したいのは、検索結果に表示されている自社サイトやページの順位です。昨日、先週、一カ月前と比べて変動はあったかなどです。順位が上がっていればSEO対策が効いている証拠ですが、下がっていれば戦略を変える必要も出てくるでしょう。いずれにしても変化には早めに気づき、ピンチをチャンスに変えていくことが成功への鍵です。
パフォーマンスの分析改善にはサーチコンソール
やアナリティクスが役立ちますが、そのほかにもパフォーマンスを確認したいページのURLと狙いたいキーワードを入力するとパフォーマンスを分析してくれたり、各検索エンジンでの順位を見せてくれたりするツールもあります。たとえば以下です。
万全の対策を行っていても、思うようにアクセス数が集まらないこともあるかもしれません。この場合、アルゴリズムの変更が影響していることも考えられます。検索エンジンのアルゴリズムは不定期で変更されるため、アップデート内容によっては順位が大幅に下がってしまうこともあるようです。「Google アルゴリズム アップデート」などと検索すると、アルゴリズムにまつわる最新情報を知ることができるので、気になった際にはリサーチしてみるといいでしょう。
いずれにしても、ページ作成からしばらく経っても順位が変動しない場合にはタイトルタグを更新してみたり、狙うキーワードを変えてみたり、新たな戦略を練りはじめるといいかもしれません。
ネットショップを無料で開始するならSquare
Square オンラインビジネスはモバイル対応のオンラインストアを無料で構築できるサービスです。実店舗と在庫を自動で連動させたり、店頭受取やデリバリーに対応していたりと、便利な機能が豊富。無料でECをはじめたい小売店や飲食店に向いています。
この記事では初心者からすでにSEOに親しみのある人まで参考にできる、SEOの対策方法について説明してきました。SEOは一度対策をしたら終わりではなく、日々内容を更新したり継続して最適化を図ったりしていくものだということがわかったかもしれません。新たなコンテンツを作成したり、内容を更新したりする際にはこの記事をぜひ参考にしてください。
Squareのブログでは、起業したい、自分のビジネスをさらに発展させたい、と考える人に向けて情報を発信しています。お届けするのは集客に使えるアイデア、資金運用や税金の知識、最新のキャッシュレス事情など。また、Square加盟店の取材記事では、日々経営に向き合う人たちの試行錯誤の様子や、乗り越えてきた壁を垣間見ることができます。Squareブログ編集チームでは、記事を通してビジネスの立ち上げから日々の運営、成長をサポートします。
執筆は2022年1月4日時点の情報を参照しています。
当ウェブサイトからリンクした外部のウェブサイトの内容については、Squareは責任を負いません。
Photography provided by, Unsplash

