![]() Squareガイド
Squareガイド5分でわかるSquareの使い方【決済端末編】
![]() Squareガイド
Squareガイド5分でわかるSquareの料金体系
![]() Squareガイド
Squareガイド1分でわかるSquareのアカウント作成
![]() 開業のヒント
開業のヒント写真販売とは?副業で今大人気!販売方法と人気ジャンル、注意点を解説
低予算で始められる写真販売は副業として注目されています。始め方から、おすすめの写真ネット販売サイトや注意点などわかりやすく解説します。
![]() キャッシュレス
キャッシュレスSuica決済の基礎知識。手数料やメリット、導入方法を解説
Suicaでの決済を自店舗でも扱おうかと悩む事業主に向けて、Suica決済を導入するメリットや具体的な導入方法、気になる手数料など、導入にまつわる疑問点を解消していきます。
![]() 開業のヒント
開業のヒント創業融資とは?種類やメリット、申請の流れなどを徹底解説
創業融資は元手が少なくても起業したい人に、有効な資金確保の手段です。創業融資の種類やメリット、申請の流れなどをわかりやすく解説します。
![]() キャッシュレス
キャッシュレスQRコード決済はどのくらい利用されている?シェア状況を解説
QRコード決済のシェア状況や、各QRコード決済サービスの特徴、利用率、QRコード決済の導入方法を解説します。
![]() 法律・税金
法律・税金消費税の小数点以下の端数処理は切り捨て?切り上げ?徹底解説
軽減税率の導入に伴い複雑化しつつある消費税の小数点以下の対応について、切り上げ・切り捨ての対応をどうすると良いかなどを解説します。
![]() ビジネス基礎知識
ビジネス基礎知識ドッグランの開業に必要な資格、土地の探し方や成功のコツを解説
ドッグランを開業するのに必要なステップを一挙に紹介している記事です。必要な許可や資格、設備、資金、そして成功するためのポイントなどにも触れているので、ドッグランを開業する際にはぜひお役立てください。
![]() キャッシュレス
キャッシュレスクレジットカード手数料の店舗側負担は?加盟店負担の相場
店舗負担のクレジットカード手数料の仕組み、相場、手数料を抑える方法やクレジットカード決済の導入メリットなどについて解説します。
![]() Eコマース
Eコマースネットショップの領収書発行の注意点 | 代引きやオンライン決済
ネットショップで領収書を発行する方法、代引き(代金引換)とオンライン決済のルールの違い、再発行の注意点などについて分かりやすく解説します。
![]() 法律・税金
法律・税金風営法とは?バーや居酒屋の開業時のポイントを解説
バーなど深夜にお酒を出すお店を始めるには、風営法に注意しなければなりません。営業時間や違反にならないための要点、改正の内容を解説します。
![]() ビジネス基礎知識
ビジネス基礎知識マルシェとは?出店準備から当日の流れ・チェックリストまでを解説【初心者向け】
マルシェとは何かをわかりやすく解説し、初めてのマルシェ(イベント)出店でも安心な準備方法・チェックリスト・当日の流れ、決済方法を紹介します。
![]() ビジネス基礎知識
ビジネス基礎知識当座預金と普通預金の違いとは?見分け方や口座の開設方法などを解説
当座預金と普通預金の違いを細かく理解している人は少なくないかもしれません。開設方法も入出金の方法も異なるので、特に事業をはじめる際には使い分けの方法を理解しておきたいところです。この記事では、両者の違いを分かりやすく解説します。
![]() 導入事例
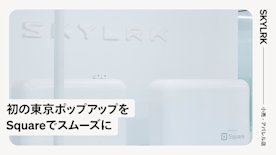
導入事例SKYLRK | Square 導入事例
Justin Bieberが手がけるSKYLRK が、初の東京ポップアップでSquareを採用。固定レジを置かないフローティング運営と、空間に溶け込む決済体験を実現しました。
![]() Eコマース
Eコマースネットショップを始める前に必見!開業届の知っておくべきこと
ネットショップを始めるには提出が必要な開業届について、基礎的な情報から、提出までの流れ、よくある質問などをわかりやすく解説します。
![]() Eコマース
Eコマースネットショップ開業に!個人が使える仕入れサイトおすすめ11選
ネットショップ開業時の仕入れの基本、おすすめの卸・仕入れサイト、仕入れ商品の会計処理などについて分かりやすく解説します。
![Person creating online store on laptop]() Eコマース
EコマースEコマースとは?ECサイト開設のメリットや運営のポイントをわかりやすく解説
実店舗と並行してECサイトを運営するビジネスが増えていくなか、「うちでもECサイトをはじめるべきなのだろうか?」と思う人もいるかもしれません。ここではECサイト開設のメリットや、かんたんにECサイトを開設できる方法を紹介します。
![]() ビジネス基礎知識
ビジネス基礎知識例文付!発送完了メールなどネットショップのテンプレート5種
すぐに使える例文ありでネットショップに必須のメールテンプレート5種を紹介。メールの構成や書き方のコツ、便利な自動化についても解説します。
![]() Eコマース
Eコマースカゴ落ち(カート放棄)とは?機会損失対策でECサイトの売り上げをアップする方法
カゴ落ちとは、オンラインショッピングでお客様がカゴに入れた商品の購入を完了せず途中で買い物をやめてしまう現象です。
![]() 法律・税金
法律・税金開業届のオンライン申請(e-Tax)でのやり方解説!スマホからも可能
e-Taxでオンライン申請が可能な開業届について、やり方(出し方)やスマホからの対応法、電子申請がおすすめの理由などを解説します。
![]() Eコマース
Eコマースオンライン決済(Web決済)の基本は6種類!初めてでもわかる導入のメリット
オンライン決済とは、インターネットを介した決済方法です。オンライン(Web)決済の種類、オンライン決済を導入するメリットや方法などを説明します。
![]() 法律・税金
法律・税金開業届とは?必要なもの、書き方、出さないとどうなるか解説
個人事業主になるには提出が必要な開業届について、必要なもの、書き方、どこに出すか、出さないとどうなるかなど、わかりやすく解説します。
![]() ビジネス基礎知識
ビジネス基礎知識クレジットカード決済の導入方法と仕組みをわかりやすく解説
クレジットカード決済の仕組みと導入方法を解説。店舗・オンラインの両方で使える決済サービスの選び方やSquareが選ばれる理由も紹介します。
![]() ビジネス基礎知識
ビジネス基礎知識居酒屋を経営する方法とは?開業までの8ステップと成功のポイント
居酒屋を経営するには、コンセプトの決定や事業計画の立案など開業までの準備が不可欠です。この記事では、これから居酒屋を経営したい人に向け、開業までの手順、やるべきことを詳しく解説します。さらに、居酒屋経営を効率化するツールも紹介します。
![]() 法律・税金
法律・税金労働基準法とは?内容や目的、労働時間・残業・休みの決まりを解説
労働者が健全に働く仕組みの基盤となる労働基準法について、概要内容や目的、そして労働時間や残業、休憩、有給休暇などのルールを解説します。
![]() ビジネス基礎知識
ビジネス基礎知識飲食店での電話予約を徹底解説!時間帯別対応、万能例文を紹介
飲食店ではまだ電話予約が非常に重要です。居酒屋やレストランですぐに応用できる時間帯別の対応内容、使いやすい各種例文を紹介します。
![]() Eコマース
EコマースID決済とは?電子マネーiDって何?クレジットカードとの違いなど解説
アカウントの連携で決済が可能なID決済、タッチで支払いができる電子マネーiDについて、クレカとの違いやメリット・デメリットを解説します。
![]() ビジネス基礎知識
ビジネス基礎知識個人で海外から輸入!買い付けのやり方やおすすめ仕入れサイト
個人が海外から商品を輸入するメリット、買い付け方法や注意点などについて分かりやすく解説します。個人でも使いやすい仕入れサイトも紹介!
![]() 導入事例
導入事例【イベントレポート】 funfoとSquareの体験型イベント「Smart Restaurant」 東京開催
funfoとSquare連携で実現するスマートレストラン経営の秘訣やモバイルオーダー導入店の効率化事例を紹介。
![]() 導入事例
導入事例八十八良葉舎 | Square導入事例
京都発の株式会社roomでは、新ブランドの展開に伴い他社サービスからSquareに移行。決済から商品提供までがよりスムーズになりました。
![]() Eコマース
Eコマース個人がインスタで直接販売をする方法は?やり方やメリット
個人がインスタで商品を売る2つの方法、それぞれのメリット・デメリット、インスタでの販売を成功させるコツなどについて解説します。
![]() ビジネス基礎知識
ビジネス基礎知識Wix無料プランで始めるホームページ制作!料金プラン解説
WixならブログやECサイトなど、自由にサイト制作が可能!Wixの使い方や、料金プラン、メリット・デメリット、無料でできることなど、分かりやすく解説します。
![]() 開業のヒント
開業のヒント自分でお店を開くには?資格、開店準備から開業までのステップ
店舗を開業したいけれど、何から始めればよいのか迷っている方に向けて、開業までのステップと必要な資金についてわかりやすく解説します。
![]() ビジネス基礎知識
ビジネス基礎知識初心者でも安心!趣味のハンドメイドを販売サイトで売る方法を解説
初心者向けに、手作りの作品を販売サイトで売る方法を解説します。また、おすすめサイトや売る際の注意点、販売開始に役立つサービスも紹介します。
![]() Squareガイド
Squareガイド【お悩み解決】複数の店舗でSquareを使うには?
複数の店舗でSquareをご利用いただくための方法を、業種が異なる場合、同一業種の場合、同一業種で従業員ごとに売上管理する場合の3つのケース別にご紹介します。
![]() キャッシュレス
キャッシュレス個人事業主がクレジットカード決済を導入する方法
個人事業主がクレジットカード決済端末を導入する方法や、決済端末の選び方を見ながら、「売上拡大につながる」などの利点を詳しく紹介します。
![]() Squareガイド
Squareガイド【お悩み解決】よくあるご質問13選
Squareサポートでは、日本全国の加盟店さまからお電話やEメールでお問い合わせをいただいています。そこでSquareに関するよくある質問をまとめてみました。
![]() ビジネス基礎知識
ビジネス基礎知識即時振込サービスとは?メリット・デメリット、選び方まで解説
利用シーンによってとても便利な即時振込サービスについて、メリット・デメリットはもちろん、選び方なども分かりやすく解説します。
商いのススメ
Town Square
1/40ページ
1–39/1424記事を表示中