

今すぐオンライン販売をはじめる
購入ボタンを既存のウェブサイト、ポートフォリオ、ブログに設置するだけで、すぐにオンライン販売をはじめられます。製品・サービスの販売はもちろん、サブスクリプションや寄付の受け付けまで、あらゆる決済をオンラインで安全に受け付けられます。さらに定期支払いの設定も可能です。

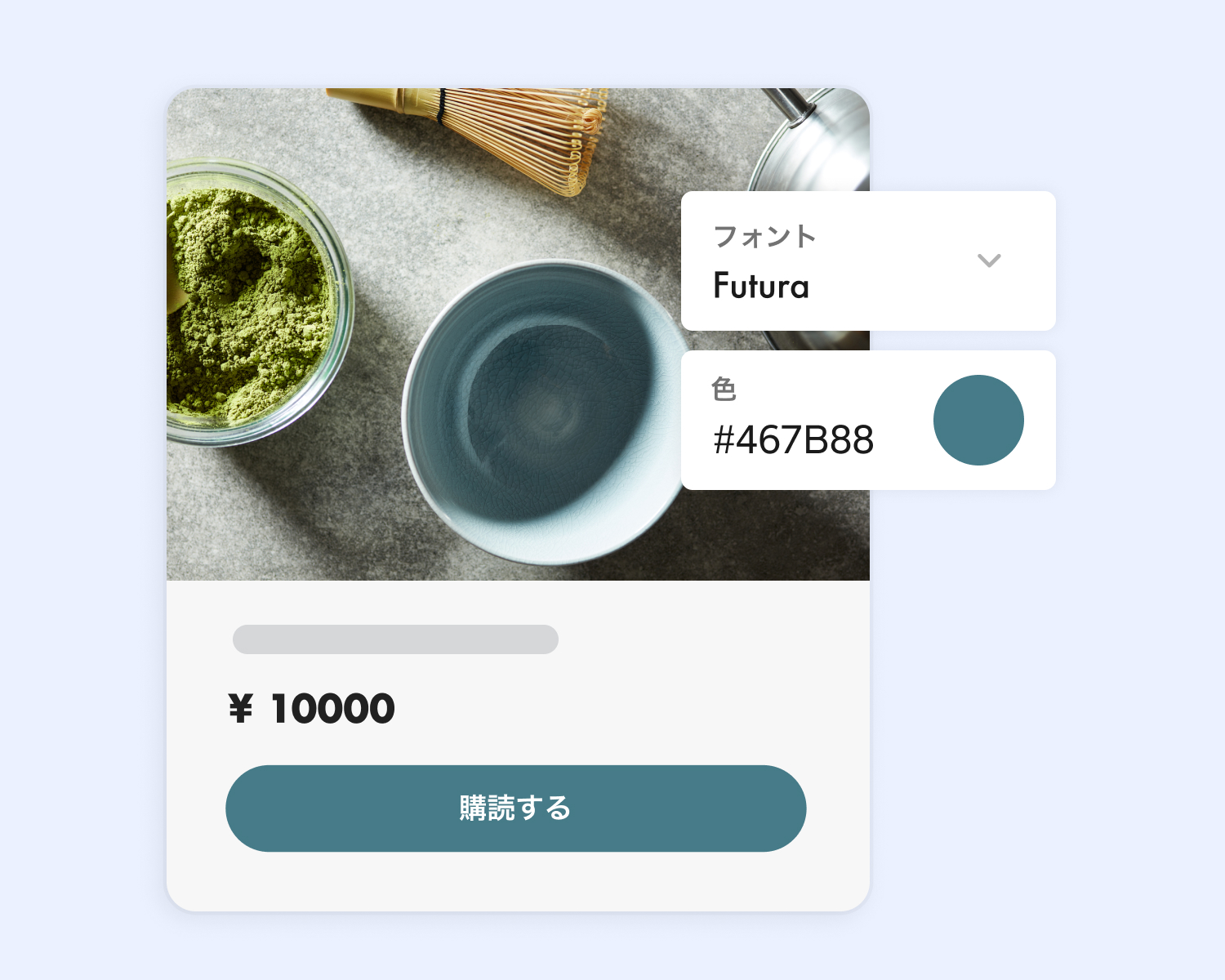
ボタンをカスタマイズする
ご希望に合わせて、ボタンはさまざまな方法でカスタマイズすることができます。ヘックスコードを入力したり、カスタムフォントを選択すれば、ブランドイメージにぴったりマッチするボタンを作成できます。また、ボタンのテキストを編集するときは、「今すぐ購入」、「寄付」、「登録」など、ユーザーに期待する行動を意識しましょう。さらにボタンの形を変更することも可能です。

各種サービスに対応
サイトを公開しているプラットフォームの種類にかかわらず、Square リンク決済で作成した購入ボタンを追加できます。必要な操作は、HTMLコードを埋め込むだけ。WordPress、Wix、Squarespaceなど、代表的なプラットフォームで購入ボタンが自然に表示されます。
- Wix
- WooCommerce
- GoDaddy
- Squarespace
通常の手数料
3.6%
決済ごと
サブスクリプション決済手数料
3.75%
決済ごと
FAQ
購入ボタンを使うと、ワンクリックで購入画面に進めます。Square リンク決済で購入ボタンを生成するコードを作成して、ウェブサイト、ブログ記事、ランディングページなどに手軽にボタンを追加できます。
既存のウェブサイトに購入ボタンを追加するには、以下の手順を行います。
- Square オンラインビジネスの管理画面で、[ウェブサイトにボタンを追加] を選択します。
- リンクの目的を選択します。「支払いを受け付ける」「商品を販売する」「寄付金を受け付ける」から選べます。
- タイトル、ボタンのテキスト、金額を追加して、支払い頻度を調整します。
- 任意で画像を追加します。
- 必要に応じて詳細設定を調整します。
- [さらに調整する] をクリックして、スタイルを調整します。ここでの設定は、すべての購入ボタンに適用されます。
a.[フォント] ドロップダウンメニューでカスタムフォントを選択します
b.標準の色を選択するか、[色] フィールドにブランドカラーの16進コードを入力します
c.3つの形からお好きなボタンを選びます
d.画像、タイトル、または価格を表示します - [コピー] を選択して、埋め込みコードを既存のウェブサイトに貼り付けます。
WordPress、Squarespace、またはWixで作成したサイトに購入ボタンを追加する方法については、こちらのガイドをお読みください。