Administra las secciones de tu sitio de Ventas en línea Square
Acerca de la administración de secciones
Las secciones son los bloques de creación de contenido de tu sitio web. Cada página de tu sitio tiene una sección de encabezado y pie de página universal. Puedes agregar y personalizar secciones adicionales para crear la experiencia en línea que deseas. Al crear páginas y navegación para tu sitio de Ventas en línea Square, agregas secciones a cada una de tus páginas.
Algunos diseños permiten copiar partes de la sección llamada Grupos, para agregar más contenido e imágenes sin necesidad de agregar secciones nuevas a la página.
Puedes agregar secciones a tu sitio para incluir texto, imágenes, artículos y muchas otras funciones en tus páginas web. El menú de secciones en el panel de edición del editor de sitios enumera todas las secciones de la página actual. Coloca el cursor sobre cualquier elemento de la lista para verlo resaltado en tu página web y selecciónalo para ver y editar la configuración de esa sección.
Antes de comenzar
Puedes administrar secciones desde el Panel de Datos Square.
De forma predeterminada, el pie de página incluye un banner sencillo de marca que muestra a los visitantes que tu sitio web está hecho por Square. Puedes actualizar tu suscripción a Ventas en línea Square o Square a Plus o Premium para eliminar este banner y personalizarlo para tu sitio.
Agrega y edita secciones

El menú de secciones en el editor de sitios enumera todas las secciones de la página que estás viendo. Las opciones de edición varían según el tipo de sección y, al seleccionar una sección en el menú, se abre el panel de edición de esa sección.
Inicia sesión en el Panel de Datos Square y ve a Sitios web.
Haz clic en Sitio web > Editar sitio.
Abre la página en la que quieres agregar una sección.
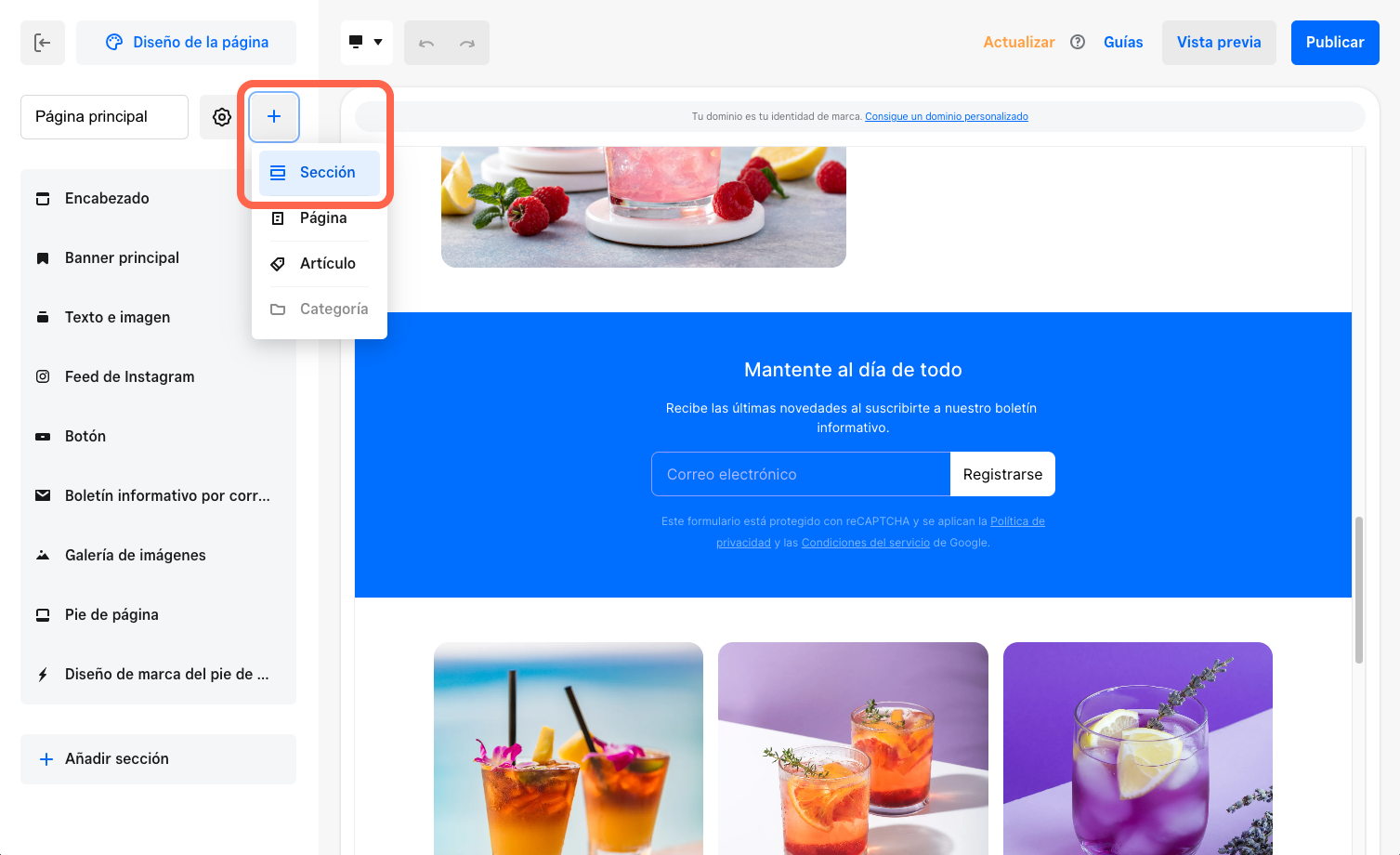
Selecciona +Agregar > Sección y elige la sección que mejor se adapte a tus necesidades. Si no aparece +Agregar > Sección para la página que estás editando, significa que no se puede agregar una sección a esa página.
Selecciona la sección para consultar las opciones de personalización que aparecen en el panel de edición. Cada diseño ofrece varias opciones de personalización.
Para insertar un nuevo grupo de texto e imagen con el texto predeterminado, selecciona Agregar grupo. Según el diseño, puedes activar las opciones de visualización, como los títulos de secciones o grupos, las descripciones, los botones o las imágenes. Para copiar un grupo existente, selecciona ••• > Duplicar.
Haz los cambios que desees y selecciona Publicar para aplicarlos.
Administrar secciones
Puedes mover las secciones de tu sitio de Ventas en línea Square para modificar el orden del contenido de las páginas.
- Inicia sesión en el Panel de Datos Square y ve a Ventas en línea.
- Haz clic en Sitio web > Editar sitio.
- Abre la página que tiene la sección que quieres cambiar de lugar.
- Selecciona la sección en el panel de edición y arrástrala hacia arriba o hacia abajo para reorganizar el orden. También puedes seleccionar los ••• > Mover hacia arriba, Mover hacia abajoo Mover a otra página.
Si no las opciones no aparecen, significa que esa sección no se puede mover.
Puedes hacer una copia exacta de una sección y agregarla a la página actual.
- Inicia sesión en el Panel de Datos Square y ve a Ventas en línea.
- Haz clic en Sitio web > Editar sitio.
- Abre la página que tiene la sección que quieres copiar.
- En el panel de edición, coloca el cursor sobre la sección y selecciona los ••• > Duplicar.
- Inicia sesión en el Panel de Datos Square y ve a Ventas en línea.
- Haz clic en Sitio web > Editar sitio.
- Abre la página que tiene la sección que quieres eliminar.
- En el panel de edición, selecciona la sección y selecciona los ••• > Eliminar.