Connect Instagram to your online store
About connecting Instagram to your site
As you add sections and content to your Square Online site, you can promote sales and get your items more exposure by adding an Instagram feed to your website. This makes purchasing the items shown on your feed quick and easy.
If you aren't selling anything on Instagram, adding an Instagram section to your site is a great way to include dynamic content and drive traffic to your socials.
Before you begin
You have two options for adding your instagram feed to your site: sections or pages.
An Instagram section will show a smaller, more recent portion of your Instagram feed. If you also include an Instagram page on your site, the section can include a button that links to the page so that visitors can see more of your feed without leaving your site.
Unlike the Instagram section, the Instagram page will show a much larger portion of your Instagram feed. If you also add an Instagram section to another page, that section can link to your Instagram page so that visitors can see more of your feed without leaving your site.
Connect your instagram feed
To add an Instagram section to your Square Online site:
- Sign in to Square Dashboard and go to Online.
- Open the page you want to add your Instagram feed to.
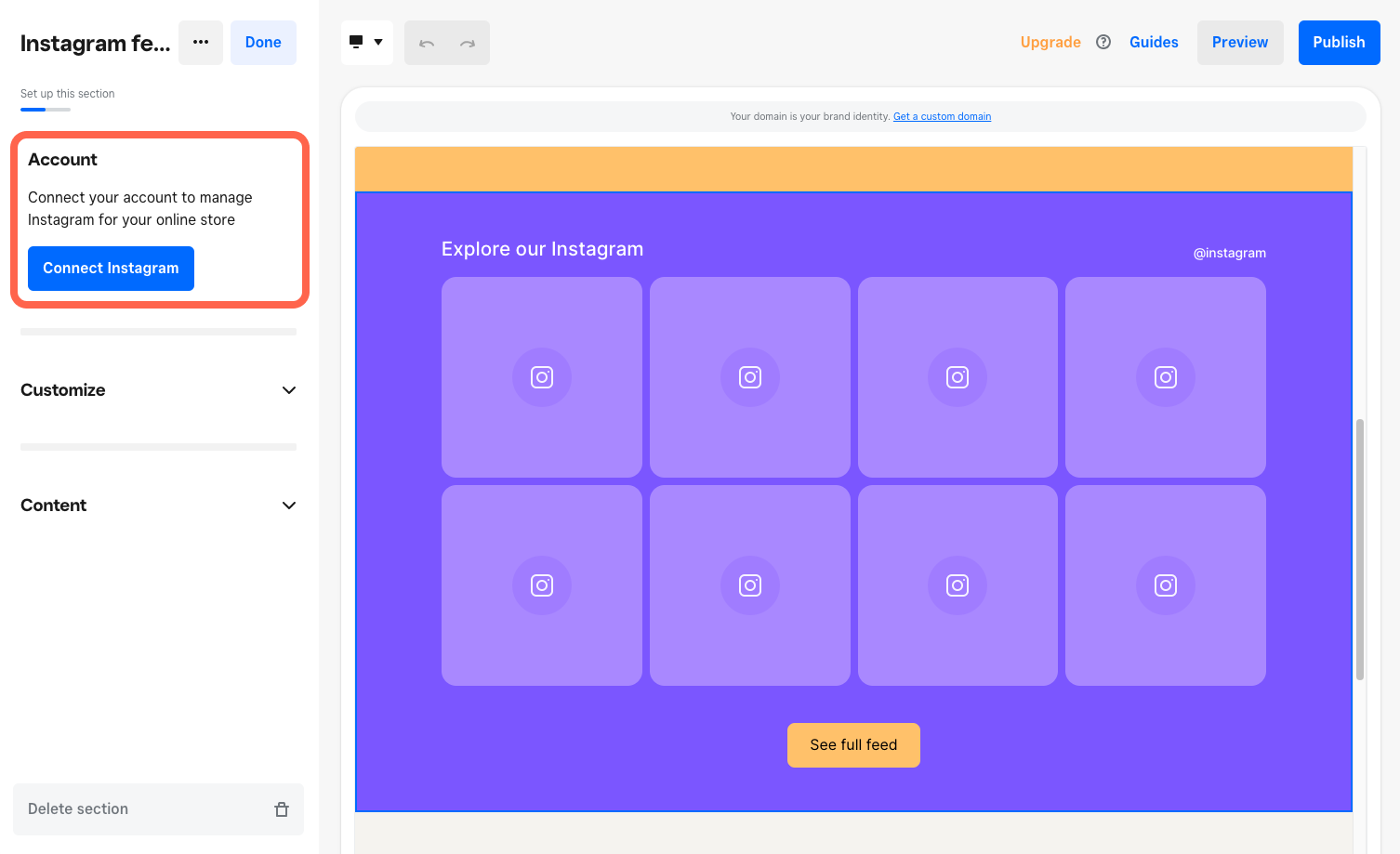
- Select Section and choose Instagram feed.
- Select the Connect Instagram button to connect your account and manage Instagram from Square Online. Follow the setup prompts to complete this step.
- Select the section to see customization options appear in the editing panel.
- Complete your edits and select Publish.
To add an Instagram page to your Square Online site:
- Sign in to Square Dashboard and go to Online.
- Click Website > Edit Site.
- Choose Instagram feed in the editing panel and select Add.
- Select the Connect Instagram button to connect your account and manage Instagram from Square Online. Follow the setup prompts to complete this step.
- Customize your page and select Publish.

Tag your items
With your Instagram and Square Online accounts connected, you can add shopping tags to your images to identify your items. To tag your images:
Sign in to Square Dashboard and go to Websites.
Click Website > Edit Site.
Open your Instagram section or page.
Select the Instagram feed on your site and select Add shopping tags in the editing panel. You'll be redirected to a shopping tags management page.
Choose an image to tag. You can also select the toggle to hide the image from your website.
Select the area of your image where your item is, and search your catalog for the corresponding item.
Tag all items as needed and select Done when finished.
Save your tagged images and click Publish.
You can use the same steps to remove shopping tags at any time.
Disconnect your Instagram account
To disconnect your Instagram account from your Square Online site:
Sign in to Square Dashboard and go to Websites.
Click Website > Edit Site.
Select your Instagram feed on your site and select Manage link and account in the editing panel.
Select Disconnect account > Disconnect.
Click Publish.
You can reconnect your Square Online and Instagram accounts at any time.