InstagramをSquare オンラインストアに連携させる
Instagramとサイトの連携について
Square オンラインビジネスのサイトにセクションやコンテンツを追加する際、Instagramのフィードを埋め込むことで、売上の強化や商品の認知度アップに役立ちます。これにより、フィードに表示される商品をすばやく簡単に購入できます。
Instagramでショッピング機能をご利用でない場合でも、サイトにInstagramセクションを埋め込むことで常に変化するコンテンツを提供でき、SNSへのアクセス増加に役立ちます。
はじめる前に
Instagramフィードをサイトに埋め込む方法には、2つのオプション「セクション」と「ページ」があります。
Instagramセクションには、Instagramフィードの最近の投稿が小さめに表示されます。サイトにInstagramページも埋め込んでいる場合は、セクションにそのページへのリンクボタンを含めることができ、サイトから離れることなくより多くのフィードを見ることができます。
Instagramセクションとは異なり、InstagramページではよりたくさんのInstagramフィードが表示されます。別のページにもInstagramセクションを埋め込んでいる場合は、そのセクションをInstagramページにリンクさせると、サイトから離れることなくより多くのフィードを見ることができます。
Instagramフィードと連携させる
Square オンラインビジネスのサイトにInstagramセクションを埋め込むには、以下の手順を行います。
- Square データにログインし、[オンラインビジネス] に移動します。
- Instagramのフィードを埋め込むページを開きます。
- [セクション] を選択し、[Instagramフィード] を選択します。
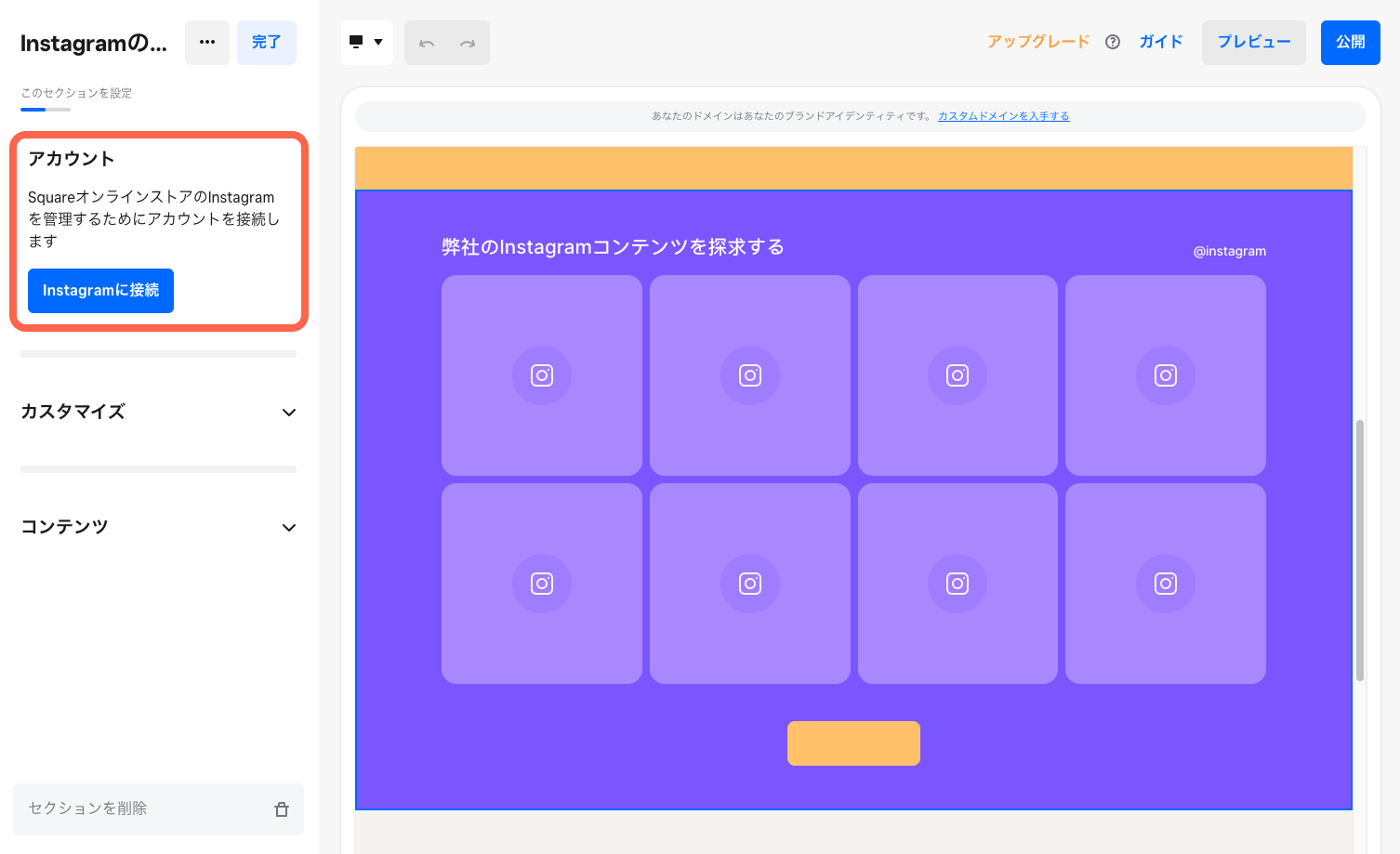
- [Instagramを連携] ボタンを選択してアカウントを連携し、InstagramをSquare オンラインビジネスから管理します。画面のメッセージに沿って設定を完了します。
- Instagramセクションを選択すると、編集パネル内にカスタマイズのオプションが表示されます。
- 編集が完了したら、[公開] を選択します。
Square オンラインビジネスのサイトにInstagramページを埋め込むには、以下の手順を行います。
- Square データにログインし、[オンラインビジネス] に移動します。
- [ウェブサイト] > [サイトを編集] の順にクリックします。
- 編集パネルで [Instagramのフィード] > [追加] の順に選択します。
- [Instagramを連携] ボタンを選択してアカウントを連携し、InstagramをSquare オンラインビジネスから管理します。画面のメッセージに沿って設定を完了します。
- Instagramページをカスタマイズして、[公開] を選択します。

商品をタグ付けする
InstagramとSquare オンラインビジネスのアカウントを連携させると、商品を識別できるように画像にショッピングタグを追加できます。画像にタグ付けするには、以下のとおりに進めます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
Instagramのセクションまたはページを開きます。
サイト上のInstagramフィードを選択して、編集パネル内で [ショッピングタグを追加] を選択します。ショッピングタグ管理ページにリダイレクトされます。
タグ付けする画像を選択します。また、切り替えボタンを使って、ウェブサイトから画像を非表示にすることもできます。
商品が写っている画像のエリアを選択して、その商品を商品マスタ内で探します。
すべての商品にタグ付けしたら、[完了] を選択します。
タグ付けした画像を保存し、[公開] をクリックします。
ショッピングタグは、同じ手順を使っていつでも削除できます。
Instagramアカウントの連携を解除する
Square オンラインビジネスのサイトからInstagramアカウントの連携を解除するには、以下のとおりに進めます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
サイト上のInstagramフィードを選択して、編集パネル内の [リンクとアカウントを管理] を選択します。
[アカウントの連携を解除] > [解除] の順に選択します。
[公開] をクリックします。
Square オンラインビジネスとInstagramのアカウントはいつでも再連携できます。