Elige los colores de tu sitio de Ventas en línea Square
Acerca de la personalización de colores
Puedes usar los colores de tu marca en tu sitio web de Ventas en línea Square. Crea una identidad en línea que tenga el aspecto y la sensación adecuados con combinaciones de colores que se adapten a tus necesidades, incluidos el fondo, el texto y los botones, así como las secciones.
Al elegir los colores principales y secundarios, puedes seleccionar una de las opciones preestablecidas o usar el selector de colores para seleccionar un color diferente. Si lo tienes disponible, también puedes ingresar un código hexadecimal (como #009e4f o #4058c5) para encontrar un color específico.
Antes de comenzar
Puedes cambiar los colores de tu sitio desde el Panel de Datos Square.
Tus opciones de color globales generan automáticamente un conjunto de colores complementarios y neutros. Las selecciones de color de fondo se aplican al sitio web y a la página de pago.
En lugar de usar un color, también puedes establecer una imagen como fondo de sección. Obtén más información sobre cómo agrega imágenes y fondos a tu sitio de Ventas en línea Square.
Personaliza los colores del sitio

Puedes personalizar los colores del sitio desde el Panel de Datos Square.
Inicia sesión en el Panel de Datos Square y ve a Sitios web.
Haz clic en Sitio web > Editar sitio.
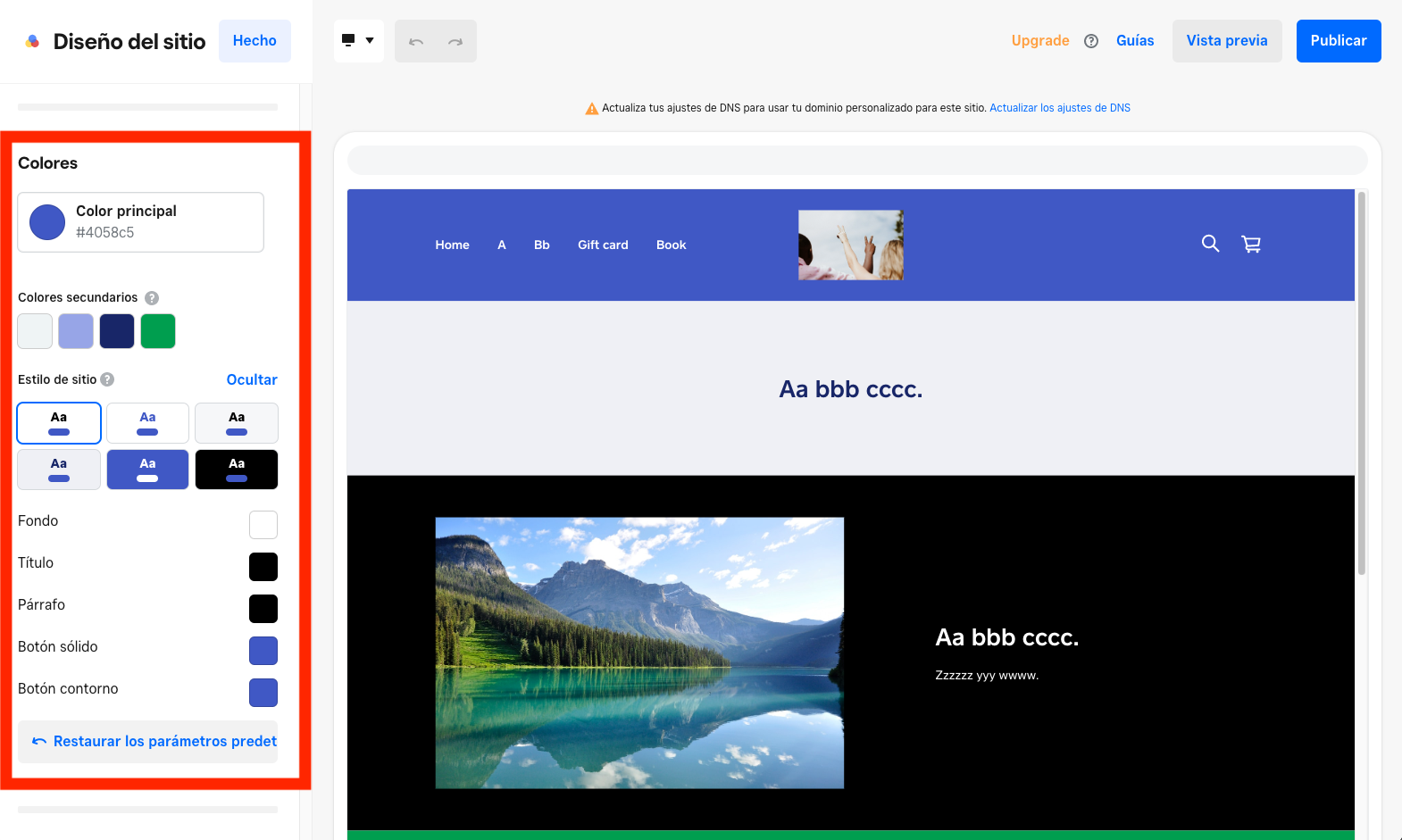
Selecciona Diseño del sitio > Colores y elige un color principal para usar principalmente en todo tu sitio.
Elige colores secundarios seleccionando +.
Elige un estilo de color para establecerlo como el estilo predeterminado para todas las secciones de tu sitio o selecciona Personalizar para crear uno propio. Puedes cambiar los estilos de color para secciones individuales seleccionando la sección y eligiendo un estilo en el panel de edición.
Haz clic en Listo y en Publicar para que se apliquen los cambios.
Artículos relacionados
Administra las secciones de tu sitio de Ventas en línea Square
Agrega imágenes y fondos a tu sitio de Ventas en línea Square