Choose Colours for Your Square Online Site
About customising colours
You can use your brand colours on your Square Online website. Create an online identity that has just the right look and feel with colour combinations that suit your needs, including background, text and buttons, as well as sections.
When choosing your main and secondary colours, you can either select one of the preset options, or use the colour picker to select a different colour. If you have it available, you can also enter a hex code (like #009e4f or #4058c5) to find a specific colour.
Before you begin
You can change your site colours from your Square Dashboard.
Your global colour choices automatically generate a set of complementary and neutral colors. Any background color selections are applied to your website and checkout page.
Instead of using a colour, you can also set an image as a section background. Learn how to add images and backgrounds to your Square Online site.
Customise site colours

You can customise site colours from your Square Dashboard.
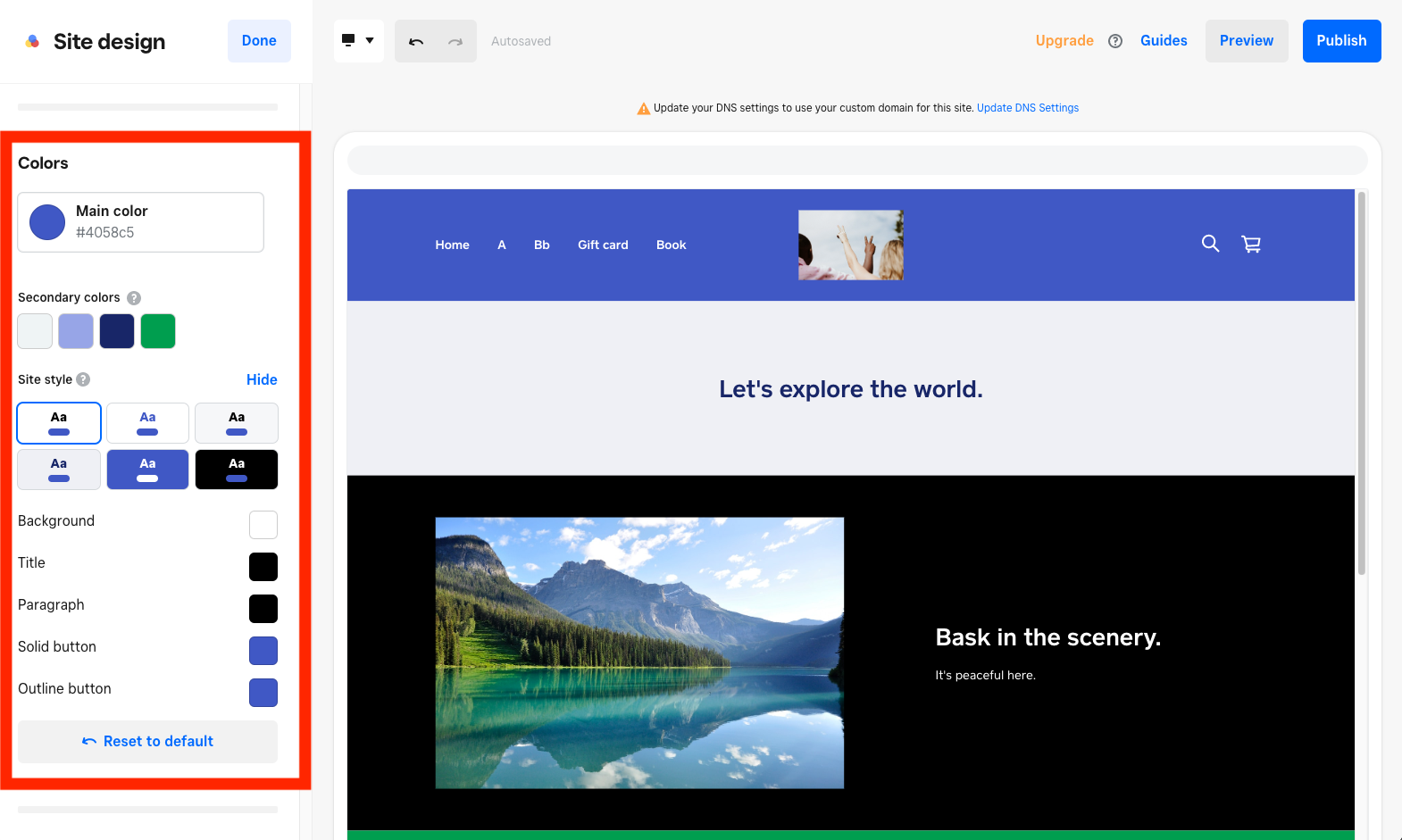
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site design.
Select Colours and choose a main colour to use primarily throughout your site.
Choose secondary colours by selecting +.
Choose a colour style to set as the default style for all sections on your site, or select Customise to create one of your own. You can change colour styles for individual sections by selecting the section and choosing a style in the editing panel.
Select Done and Publish your site to see the changes live.