Choose colors for your Square Online site
About customizing colors
You can use your brand colors on your Square Online website. Create an online identity that has just the right look and feel with color combinations that suit your needs, including background, text and buttons, as well as sections.
When choosing your main and secondary colors, you can either select one of the preset options, or use the color picker to select a different color. If you have it available, you can also enter a hex code (like #009e4f or #4058c5) to find a specific color.
Before you begin
You can change your site colors from your Square Dashboard.
Your global color choices automatically generate a set of complementary and neutral colors. Any background color selections are applied to your website and checkout page.
Instead of using a color, you can also set an image as a section background. Learn how to add images and backgrounds to your Square Online site.
Customize site colors

You can customize site colors from your Square Dashboard.
Sign in to Square Dashboard and go to Websites.
Click Website > Edit Site.
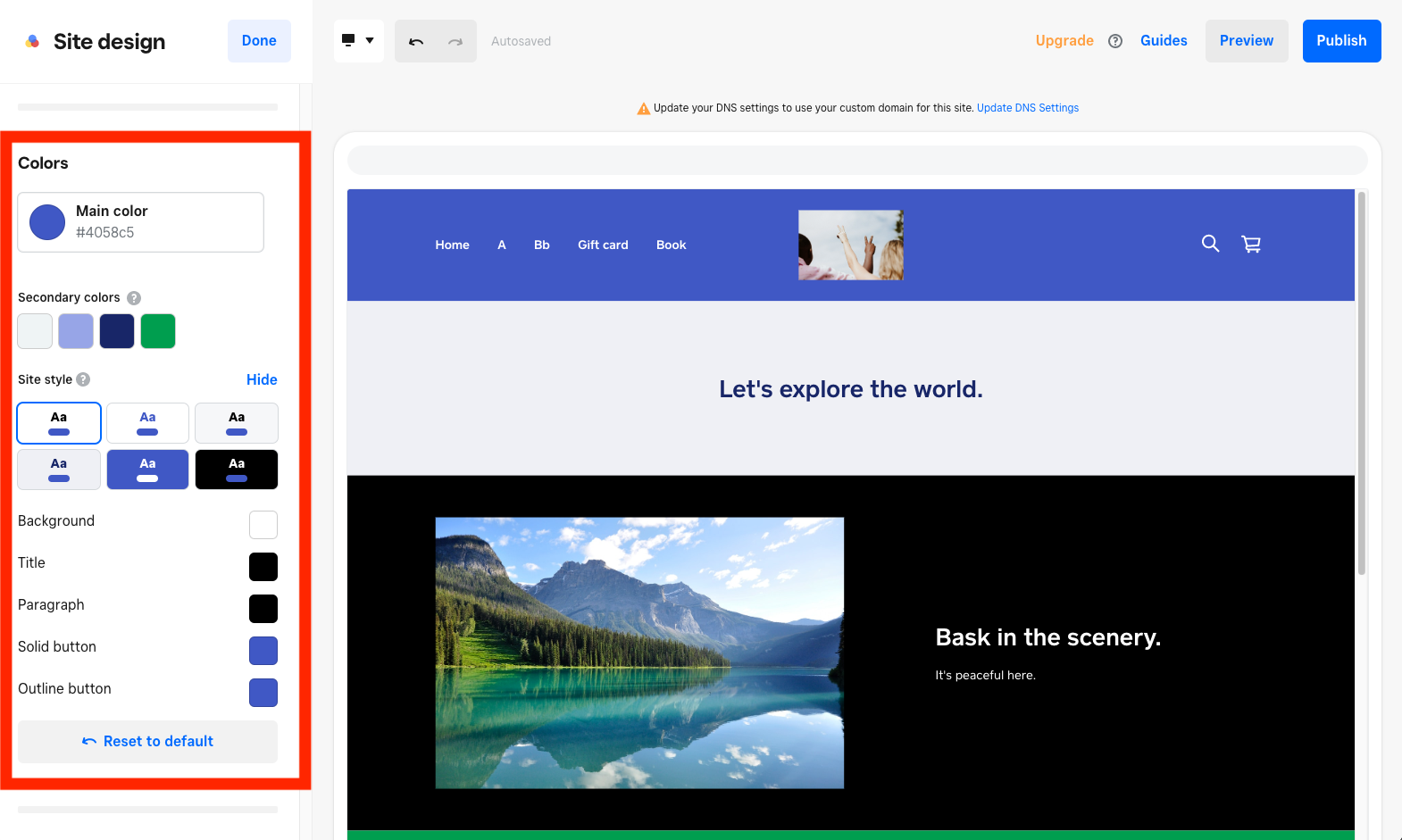
Select Site design > Colors and choose a main color to use primarily throughout your site.
Choose secondary colors by selecting +.
Choose a color style to set as the default style for all sections on your site, or select Customize to create one of your own. You can change color styles for individual sections by selecting the section and choosing a style in the editing panel.
Select Done and Publish your site to see the changes live.