Square App Marketplace Partner Content Best Practices
Your App, on Square
The goal of this document is to help guide Square’s partners in crafting content for the Square App Marketplace that will help you put your best foot forward, therefore helping Square’s millions of merchants understand the value your product and integration can provide.
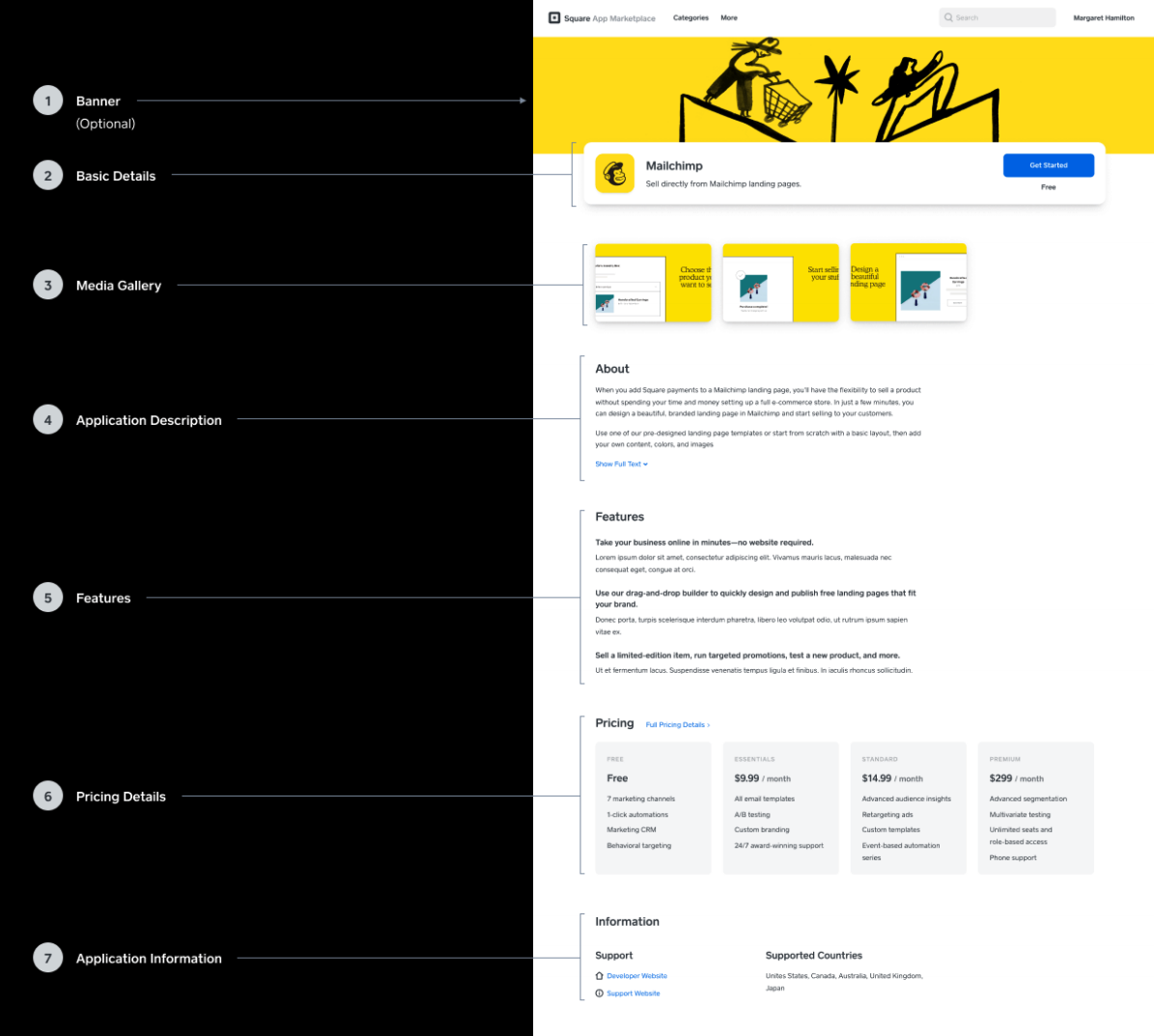
The first point of contact merchants will have with your application on Square is in our App Marketplace, where they can read about your app, see what it looks like, find out about the value it can potentially provide them, what it will cost them, and find out other details regarding using it. A well crafted app listing is crucial into converting potential customers into actual customers. Understanding the components that makes up an application listing, your options, and what it all looks like is the first step in having a successful listing.
This document lays out all of the varied details that make up an app listing, illustrates do’s and do not’s, and provides examples of content that fit the bill.
App Listing Page Structure

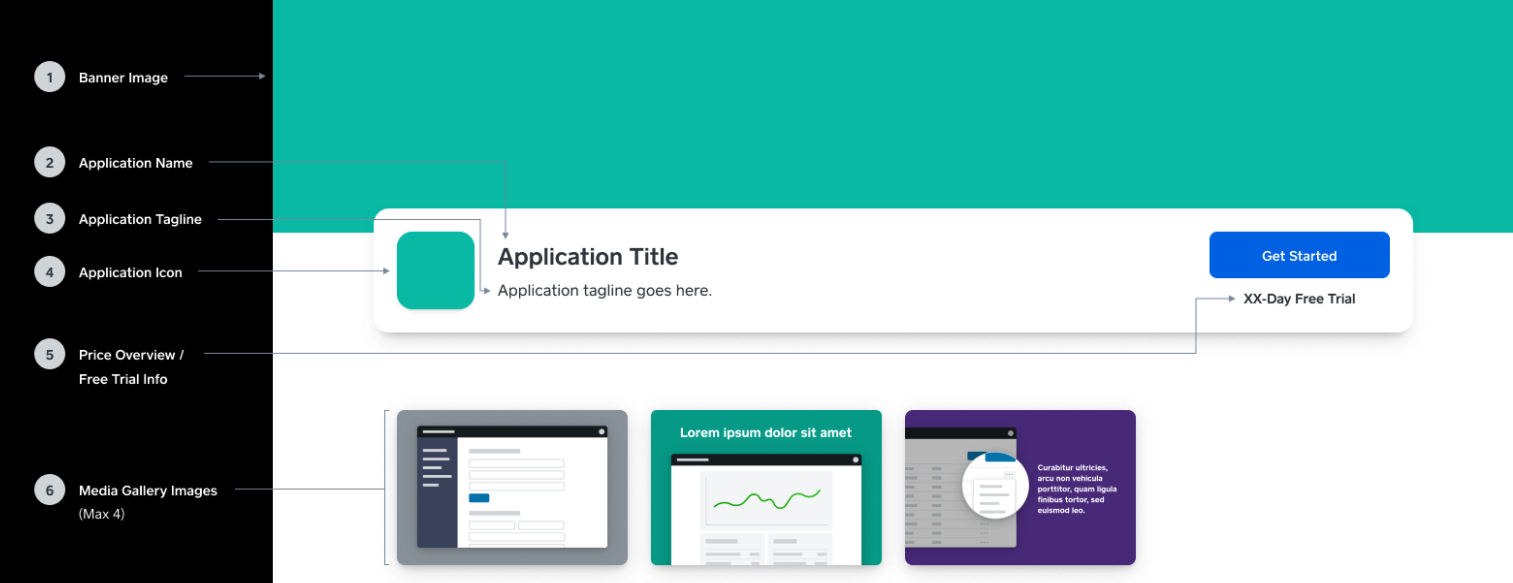
App Name
Your app name is an important attribute, both for your own brand, and for merchants to recognize your app in the various contexts that it will appear.
Do
Make sure your app name is unique and identifiable.
Do Not
Include “Square” in your app name.
Include competitors names in your app name.
Additional Guidelines
Your app name is limited to 32 characters.
Example
Mailchimp

App Tagline
Your app tagline is a very short sentence used in conjunction with your app name to explain at a high level what your app is or does. If someone searches for an application to help with the job they need done, this sentence is the first thing they will read when deciding what app to investigate further from numerous other options.
Do
Make sure your tagline gets to the heart of what your app does or the value it provides.
Do Not
Include “Square.”
Include your app name.
Additional Guidelines
Your app tagline is limited to 80 characters.
Example
Sell directly to your customers from a landing page you create in minutes.
App Description
Your app description is your chance to explain in full how your app will save merchants time, money, or just generally make running their business easier.
Do
Make sure your app description explains in detail your app’s value to the merchant.
Do Not
Just use a bulleted list of benefits.
Include links or URLs in your app description, they will be removed.
Use all caps text.
Use special characters or emojis.
Additional Guidelines
You can use basic markdown formatting for bold text, italic
text, and lists.Your app description is limited to 1500 characters.
The first 500 characters are shown, and the rest hidden behind a “show full text” button, so write your description accordingly.
Example
Add Square payments to a Mailchimp landing page and start selling without setting up a full e-commerce store. In just a few minutes, you can design a beautiful, branded landing page in Mailchimp.
Use one of our pre-designed landing page templates or start from scratch with a basic layout, then add your own content, colors, and images to create a consistent brand experience across all of your sales and marketing touchpoints.
You can also easily promote your page and stay in touch with your customers. In just a few steps, you can start driving traffic to your new landing page with Facebook and Instagram ads in Mailchimp. Then, set up an email campaign or an automated email series to welcome new subscribers and tell them all about your business.
App Features
Your app’s features are where you can call extra attention to the highlights of why merchants should choose your app to help them with their business.
Do
Be succinct.
Make sure your features map to problems merchants face while running their business.
Provide a brief description that describes what the benefit the feature will bring to a merchant’s business.
Additional Guidelines
You are limited to three key features.
Titles are limited to 80 characters.
Supporting text is limited to 180 characters.
Example
Take your business online in minutes.
Start selling without setting up a full e-commerce store. Design a beautiful, branded landing page and start selling and marketing directly to your customers in minutes.
Pricing
The pricing section contains valuable information for merchants when deciding if your application is the right one for them when they weigh the value it can provide against its cost.
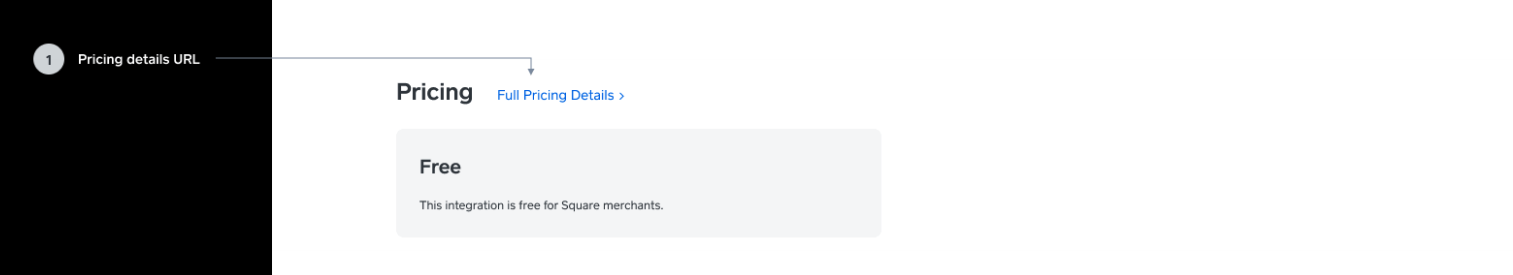
Free Pricing
For applications that are wholly free, in the pricing section we simply and straightforwardly denote that the application is free of charge for merchants.

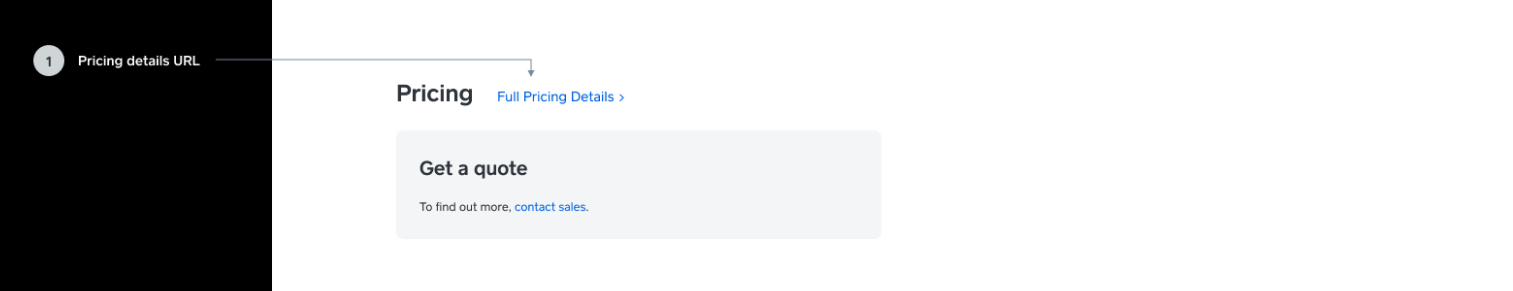
Opaque Pricing
For applications where the developer prefers to keep pricing of their service hidden, we display “Get a quote” and have a link to where merchants can get in touch to find out more.

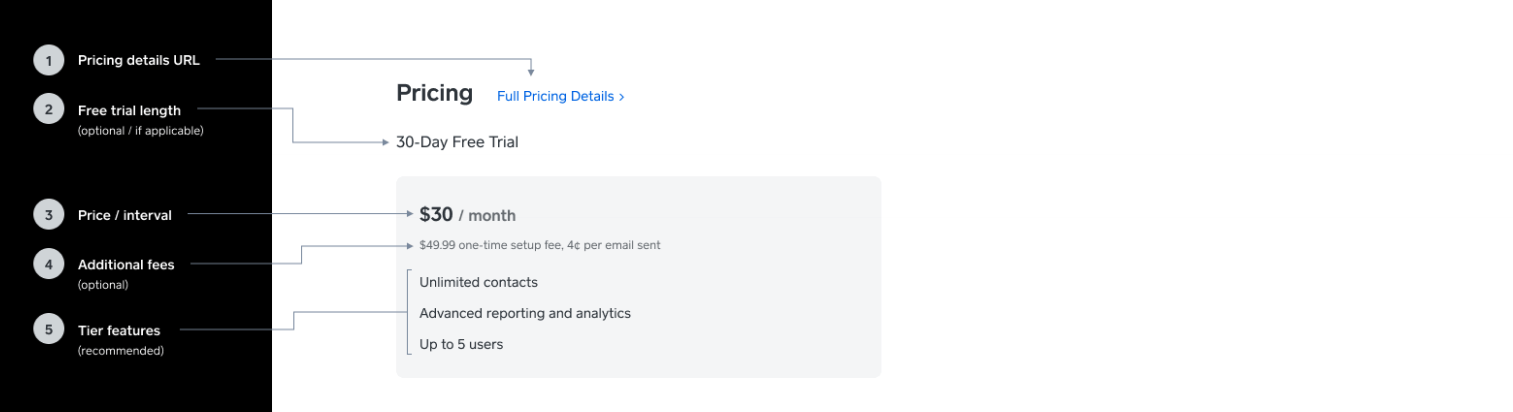
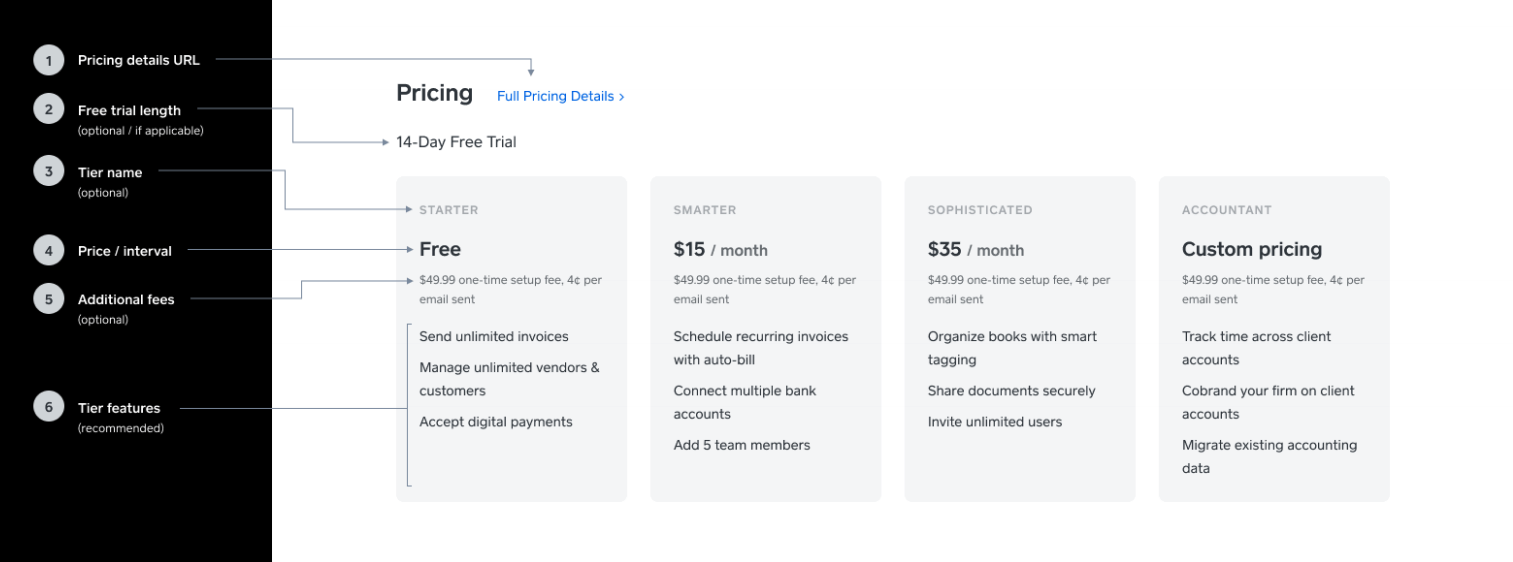
Flat Rate Pricing
For paid applications, the pricing section simply lists the price per the interval it’s charged against. For applications with tiered payment structures you can list a maximum of 4 tiers. You can list up to 4 features that come with the paid subscription, and in the case of tiered applications each tier can have it’s own feature list. For tiered applications, each tier can optionally have a name associated with it (e.g. “Starter,” “Essentials,” “Enterprise,” etc.).

Tiered Pricing
If your application has additional fees on top the base cost (such as one-time setup fees), this can be shown below the base cost. If your application has a free trial period, the length of the free trial can be displayed above the pricing schedule.

Additional Guidelines
Provide a link to full pricing details on your website.
Feature lists for paid applications are limited to 4 bullet points and/or 80 characters.
-
For tiered applications:
Minimum of 2 tiers, maximum of 4 tiers.
If one tier has a name then every tier needs a name.
Tier names are limited to 15 characters each.
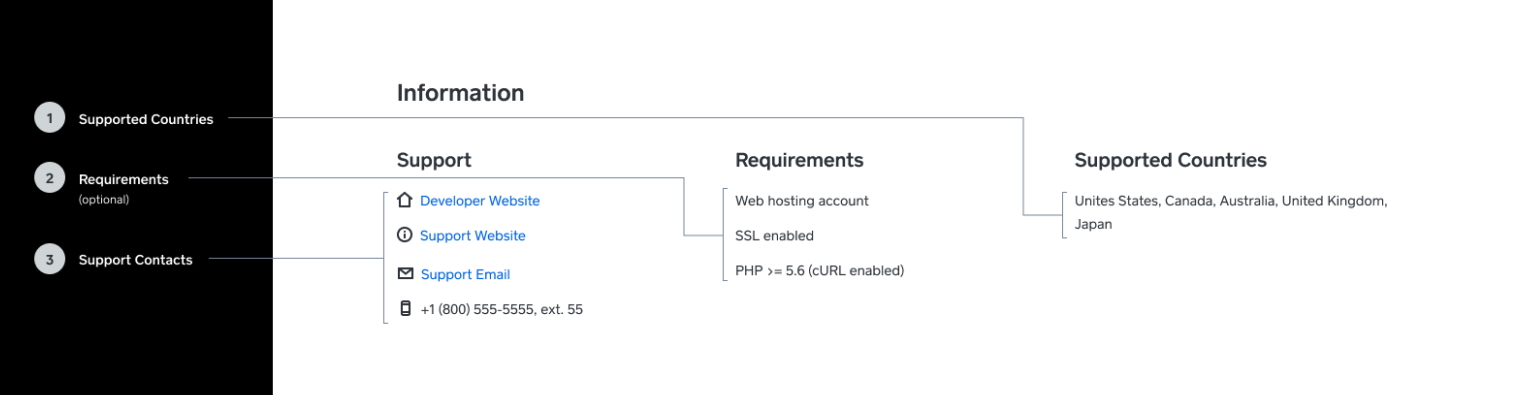
Support contacts
Your application listing should include some contact methods that merchants can use to get support from you. At minimum, this is a page on your website where a merchant can reach out to support. You can also optionally include an email address and a phone number.

Requirements (if applicable)
If you have requirements for merchants using your application, you can communicate them on your application listing. Examples of requirements could be that your application requires other third-party software, SSL installed on their website, or a specific version of software, etc.
Additional Guidelines
You can list up to 4 requirements.
Requirements are limited to 50 characters each.
App Category
The category you choose will determine the main grouping of apps beside which your app is displayed.
Do
Select the category that your app is aligned to the closest. If your app can fall into multiple categories, choose the best one.
Do Not
Select an irrelevant category.
Additional Guidelines
If we determine that your app falls into multiple categories, a secondary category will be assigned by Square as appropriate.
Search Terms
To help merchants discover your app via search in the Square App Marketplace or from the Square Dashboard, you can provide several search terms associated with your product.
Do
Include only relevant terms to your product or the value
it provides.Use the single form of words, search will match partial
search terms.
Do Not
Include “Square.”
Include your App Name.
Include your competitors names.
Additional Guidelines
You are limited to a maximum 6 search terms.
Example
Email, marketing, campaigns, landing page, online sales, e-commerce
Visual Content
The following are the pieces of image-based content that Square uses to build and power your integration’s listing in the Square App Marketplace:
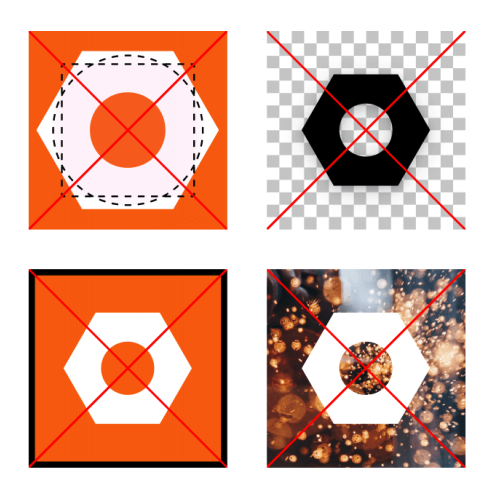
App icon
Your app icon is used in a variety of contexts throughout the App Marketplace and the Square Dashboard, and is commonly paired alongside your app name.
Do
Make sure your app icon should be unique and identifiable by your customers.
Stay within the safe zones, your logo should not touch the edges.
Fill the image corner to corner, rounding will happen automatically.
Make sure your icon is readable at small sizes. Your icon will commonly display small at 64 px × 64 px or smaller.

Do Not
Include text that’s not part of your logo.
Include photography.
Include transparency.
Include a stroke around the asset.

Additional Guidelines
The file you upload to us should be 512 px × 512 px.
Maximum file size is 200 kB.
PNGs and JPGs permitted.
App banner (optional)
The banner is an optional image you can provide to add a little extra visual punch to your app detail page.
Do
Primarily use bold color and/or illustration, some photographic elements are okay too.
Keep the focus of the artwork inside the safe zone, and err on the side of optimizing for smaller screen widths.
Do Not
Just use one big image from a camera.
Incorporate text.
Additional Guidelines
Banner image dimensions are 3200 px × 480 px.
Maximum file size limit is 400 kB.
PNGs and JPGs permitted.
Media gallery images
App screenshots and images that convey value props are important to help merchants get a sense of what it would be like to use your software and the functionality it can provide them.
Do
Make sure your screenshots primarily highlight your UI or speak to primary value props.
Keep it simple, try to only convey one major point or value per image.
Provide annotations to help call attention to important features if helpful, but it’s not required to do so.
Keep text short and large if you use text. Many people will browse on their mobile devices, so aim for a minimum font size of 32 px if your image is 1500 px × 1000 px.
Consider the background when placing a screenshots to make sure you have sufficient contrast between the image and the background. This could look like a contrasting color fill for the background, or even a simple drop shadow.
Provide descriptive alt text to address merchants that rely on screen readers and to improve your app listing’s SEO.
Do Not
Include personally identifiable information in your screenshots.
Include screenshots of your marketing website.
Use the images to show to configure or get started with your software.
Include transparency.
Additional Guidelines
Minimum of 2 screenshots.
Maximum of 5 screenshots.
Screenshots should be in a 3:2 landscape aspect ratio and at least 1500 px × 1000 px .
Maximum file size is 1.5 MB per image.
Descriptive alt text is limited to 140 characters per image.
PNGs and JPGs permitted.
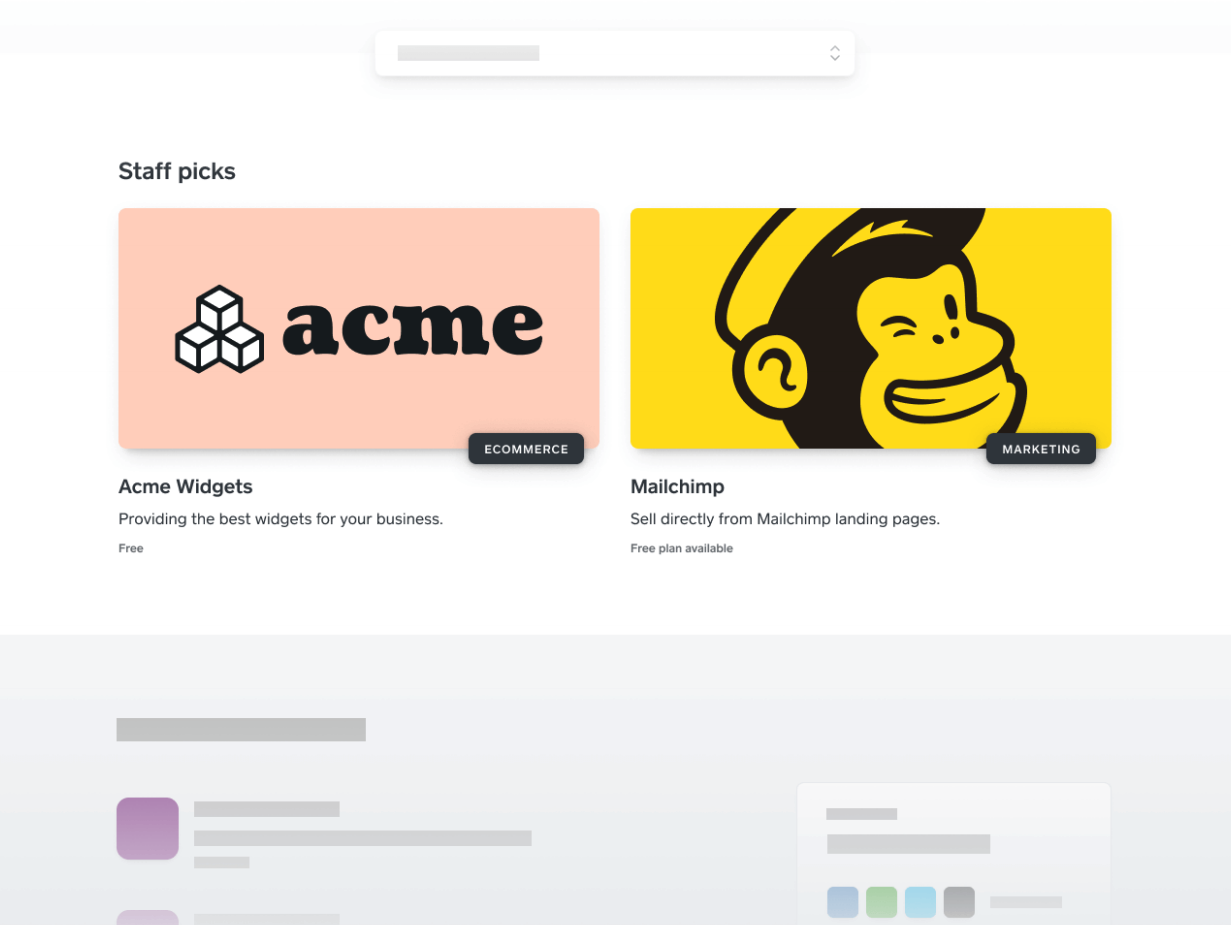
Staff Picks image (optional)
The Staff Picks image is used on the App Marketplace’s homepage to draw extra special attention to your app when we decide to feature your product. If you don’t provide this, we will ask you for one before we feature your app.

DO
Make it engaging and showcase your brand.
Use bold color areas and your full logo, but also consider incorporating illustration.
Do Not
Use images of your UI.
Just use an image from a camera.
Additional Guidelines
Staff Picks image dimensions are 1600 px × 800 px.
Maximum file size of 400 kB.
PNGs and JPGs permitted.

