Add a Facebook Like Button to Your Weebly Site
Adding a Facebook Like Button to your site is a great way to make it easy for visitors to either share your site with their friends or to follow your Facebook business or fan page.
Get started by going here:
https://developers.facebook.com/docs/reference/plugins/like
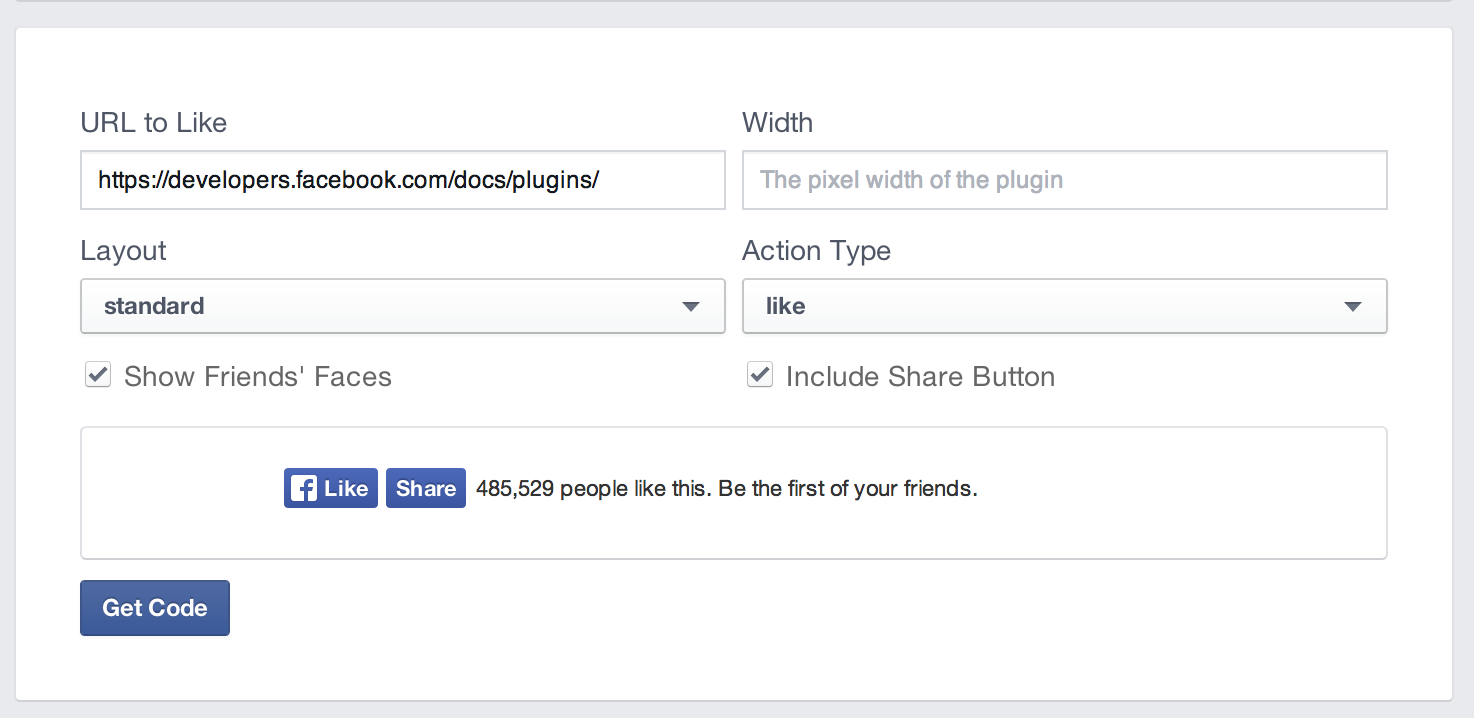
There’s a form on this page that you’ll use to setup your like button.

First you’ll enter the address that you want people to like. If you have a Facebook Page and want visitors to like that page as opposed to just liking your website, enter the address of the Facebook page.
Choose the style of the button that will display on your website. You can get a preview of how each one will look if you select it in the list.
When you’re done, click Get Code. Here you’ll find two separate snippets of code that need to be placed in two different areas of your site.
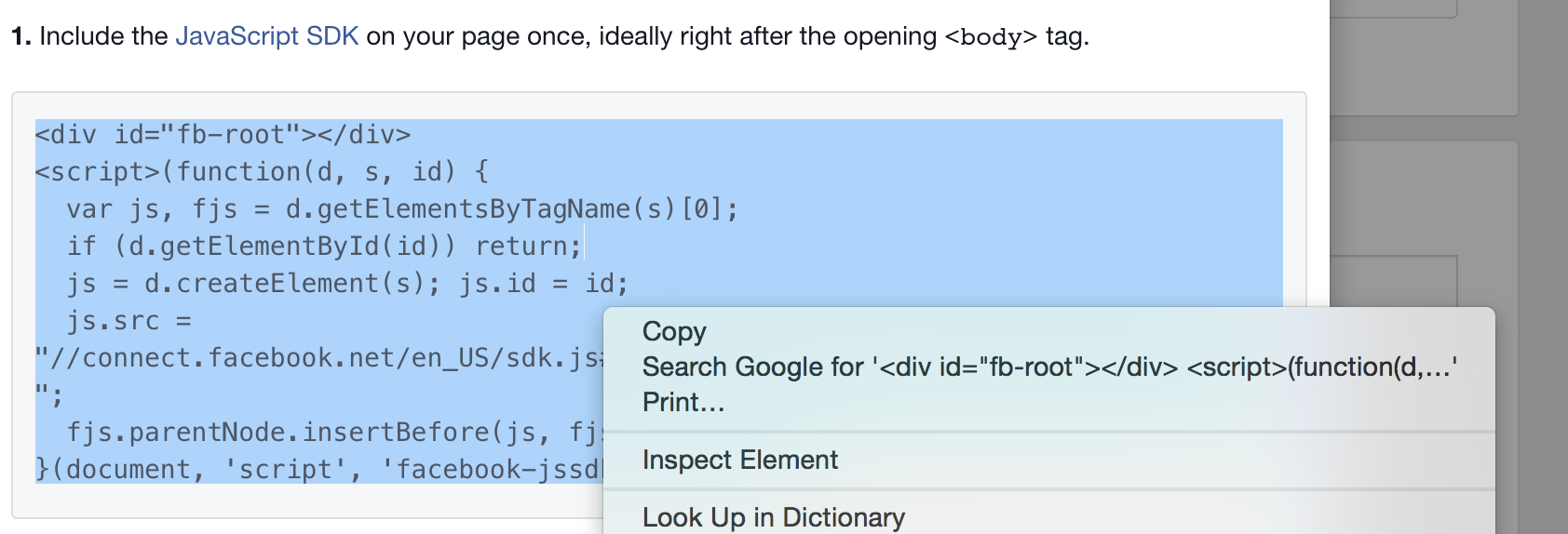
The first snippet needs to be placed in the Header of your site. This may sound somewhat complicated, but it’s simple to do. Start by copying this first set of code from Facebook.

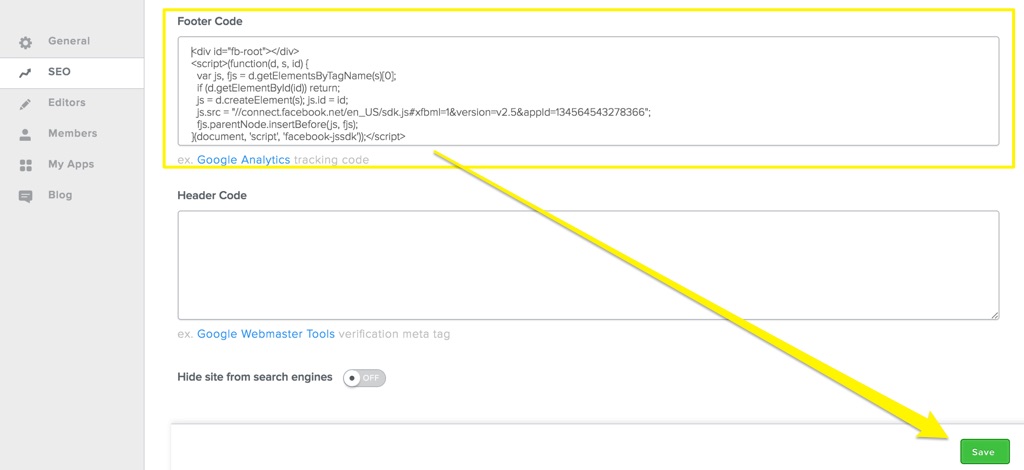
Then go to the Settings tab in Weebly and click on SEO. Paste this code into the Footer Code field, as shown below. Don’t forget to click Save when you’re done!

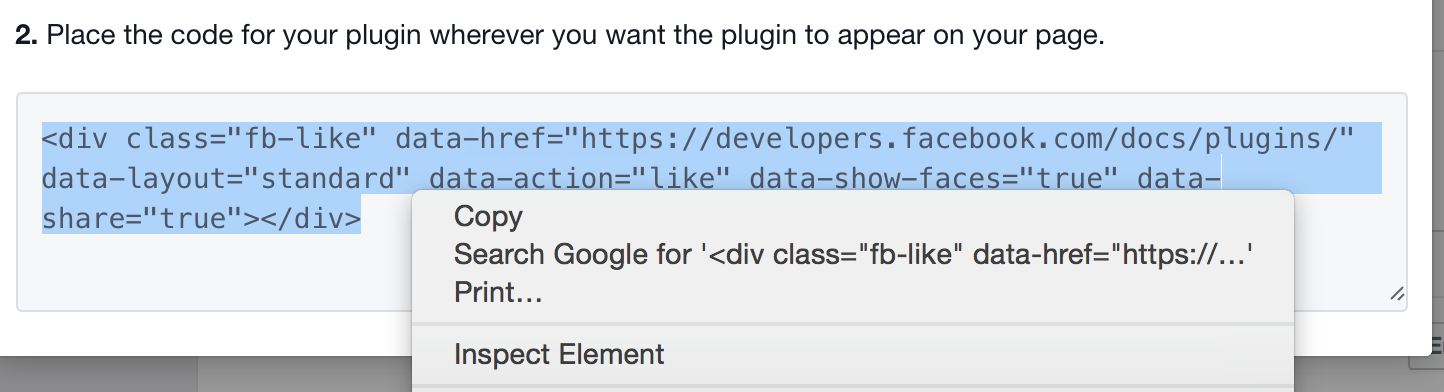
You can now add the code for the Like button itself wherever you want it to appear on your site. Start by going back to Facebook and copying the second code snippet.

Now to add the button to your site, choose a page (or pages) where you’d like to add a like button and then drag an Embed Code element to that page (or those pages). Click Edit Custom HTML and paste this code into the element.

Once you click out of the element and Publish your website, the Like Button will be visible to all of your visitors.