Add external content to your Square Online site with embedded code
About managing sections
With Square Online, you can enhance your website with a nearly unlimited variety of additional features. Add multiple embed code sections to display a Google calendar, create custom contact forms, add reservation services, accept event registrations, and much more.
Before you begin
You can add embeddable code from your Square Dashboard.
To add your code, you first need to obtain your code. Many services automatically generate embeddable code using what’s known as an iframe to display a widget via a direct link. Copy this code from the provider; it’s what you will paste into the embed code section.
To find your code, try searching online for what you need using keywords like “embed newsletter signup form” or “audio player embed code.” The best way to know if a piece of code is embeddable is to ask the code provider, search their support centre, or test it out after publishing your site.
With this in mind, using any code associated with your website must be done with the knowledge and understanding of how the code could affect your website and its function. All custom code you associate with your site is optional, and not necessary to make it work or appear online.
If you need assistance with custom code associated with your site, we recommend consulting a coding expert.
Add embeddable code to your website

You can add embeddable code to your website from your Square Dashboard.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Edit site.
Open the page you want to add embeddable code to.
Select +Add > Section and select the Embed code section.
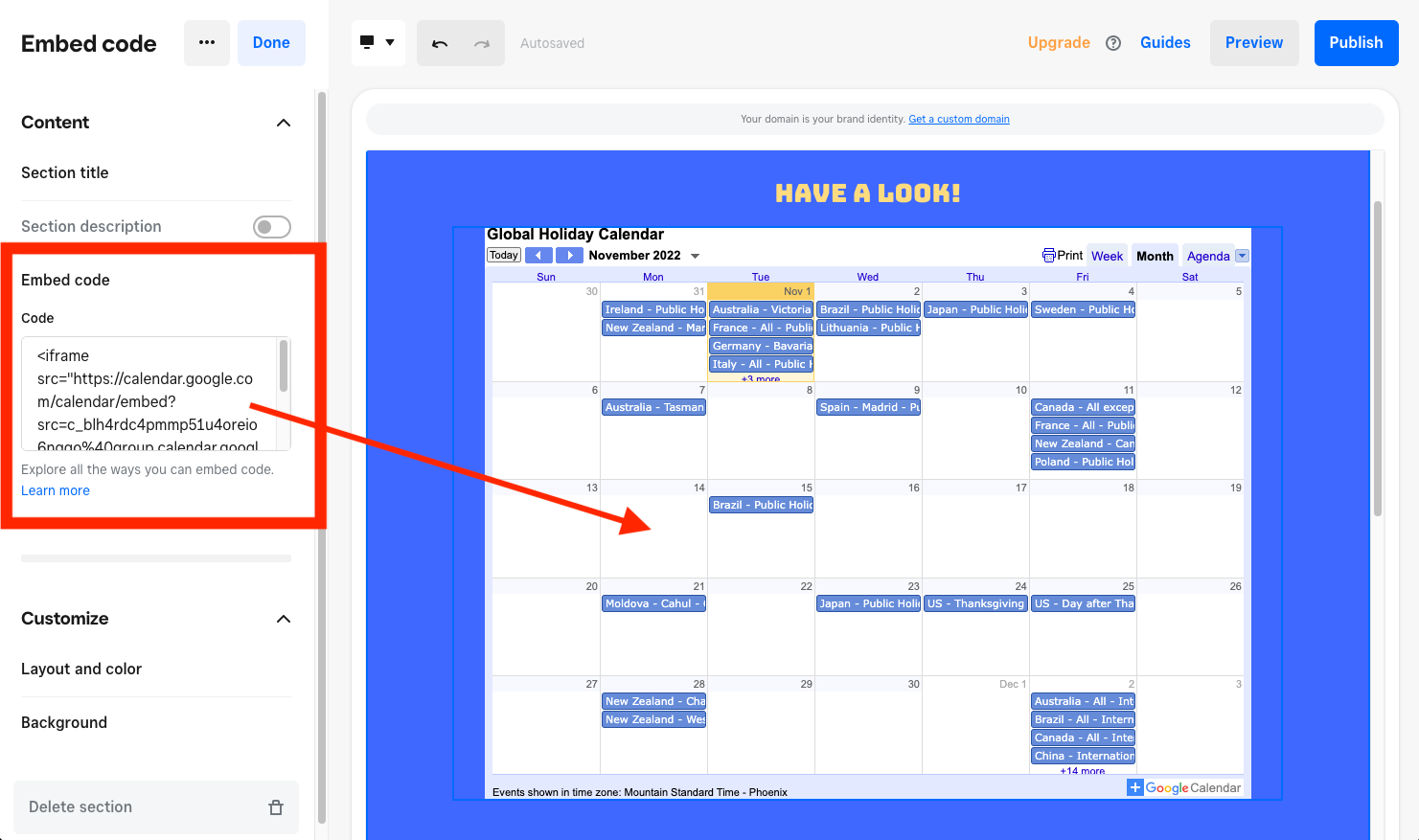
In the editing panel, select Embed code and paste your code into the text box.
Publish your site to see the changes live.
Pasting invalid or incomplete code can cause problems with your website. If you can’t see the rendered code or something else seems wrong, double check that the embed code field includes the full, complete code. Try publishing your website to see if the code you added is working as expected.
If you’re still not sure, you can always delete the embed code section from the page and publish the site again. If removing the section resolves the problem, then check with the code provider to confirm you're using it correctly.