Crear enlaces
Tiene varias maneras de crear un enlace a otro sitio, una página en su propio sitio, un archivo para descargar o una dirección de correo electrónico: Enlace de texto, Enlace de imagen, Enlace de botón y Enlace de navegación.
Enlace de texto
El texto que ingrese en un elemento de Texto o Título puede convertirse en un enlace (o hipervínculo).
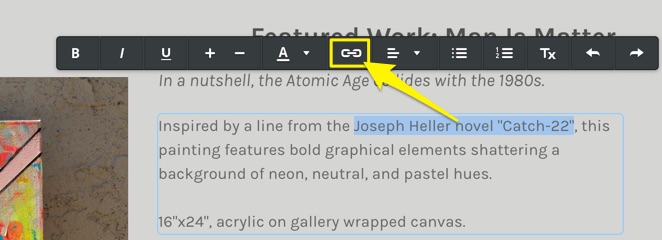
En primer lugar, resalte el texto que desea asociar. Luego, haga clic en el ícono “enlace en cadena” en la barra de herramientas de texto.

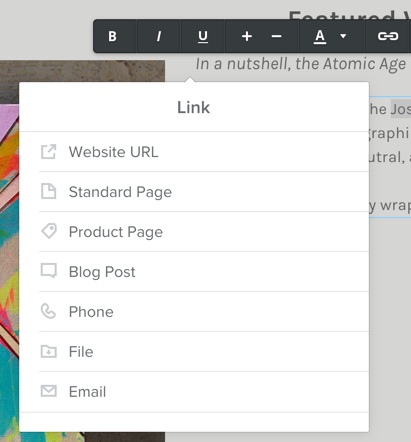
Se abrirá el cuadro de diálogo del enlace, donde puede seleccionar el tipo de enlace que desea crear. Al hacer clic en una de las opciones de enlace, esta se expandirá y, al hacer clic nuevamente en esa opción, la lista volverá a colapsar para permitirle elegir un tipo diferente de enlace.

Puede:
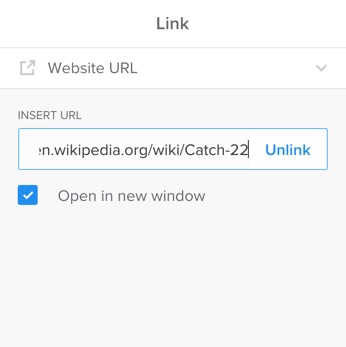
Asociar a una URL/página de un sitio web en otro sitio. Por ejemplo, un artículo en Wikipedia o una página que muestre una imagen de un cachorrito. También puede optar por hacer que el enlace se abra en una nueva ventana para que su sitio permanezca abierto en la pestaña original y su visitante pueda regresar fácilmente a él.

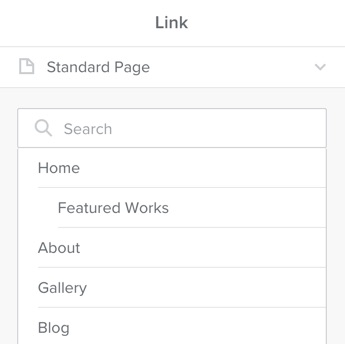
Asociar a una página estándar o la página de un artículo en su propio sitio. Simplemente seleccione la página que desee del menú.

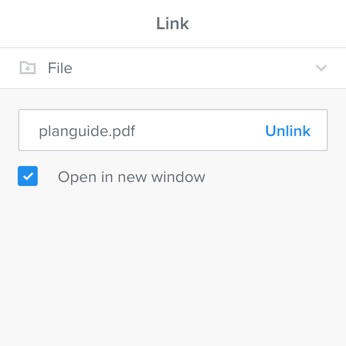
Asociar a un archivo (p. ej., un PDF o un documento de Word) de modo que si alguien hace clic en el enlace, el archivo se descarga inmediatamente en su computadora. Puede seleccionar un archivo del menú o hacer clic en “Cargar nuevo” para buscar el archivo que desee en su computadora.

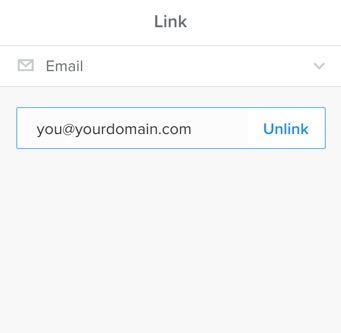
Asociar a una dirección de correo electrónico, que iniciará automáticamente el programa de correo externo de su visitante, como Outlook o Apple Mail, para que pueda escribirle directamente. Tenga en cuenta que si el visitante no usa uno de estos programas, el enlace no le funcionará (este es un problema de los navegadores web, no de los enlaces de Weebly). Como opción, es posible que desee utilizar un formulario de contacto en su sitio web en su lugar o además de un enlace de correo electrónico.

Su enlace se guarda automáticamente, así que cuando haya terminado, simplemente haga clic fuera del cuadro de diálogo. Solo tenga en cuenta que este enlace no estará activo en el editor, pero si hace clic en él, se mostrará a dónde conduce y le dará la posibilidad de cambiarlo o eliminarlo si es necesario. Su enlace funcionará por completo en el sitio publicado.
Enlace de imagen
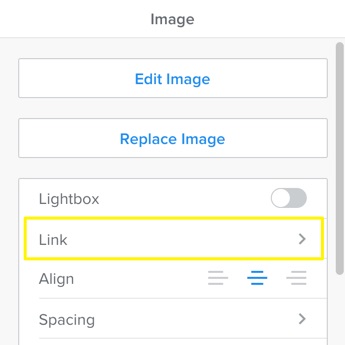
También puede convertir cualquier elemento Imagen en un enlace. Haga clic en la imagen que desea usar y, luego, seleccione Enlace en la caja de herramientas de la imagen.

Se abrirán sus Opciones de enlace, que son exactamente las mismas que para Texto.
Enlace de botón
El elemento Botón crea un práctico botón de llamada a la acción que asocia con otros sitios, páginas de su sitio, archivos y direcciones de correo electrónico (¿nota un patrón?).
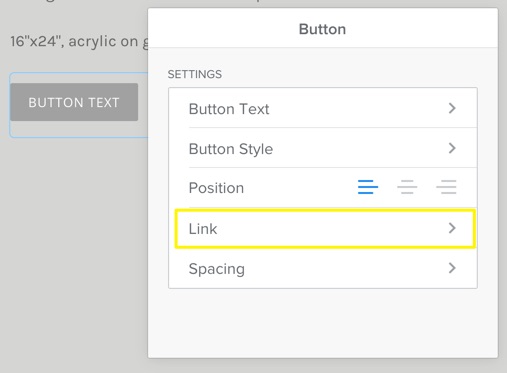
Arrastre un elemento Botón a su página e ingrese el texto que desee (aunque la longitud ideal es no más de cinco o seis palabras). Luego, seleccione Enlace en la caja de herramientas y verá las opciones de enlace estándar para elegir.

Como siempre, debe publicar su sitio para activar los enlaces.
Enlace de navegación
La barra o menú de navegación es esencialmente un conjunto de enlaces que abren páginas en su sitio. Si, en cambio, desea que una de esas páginas se asocie a un sitio web externo, también puede hacerlo.
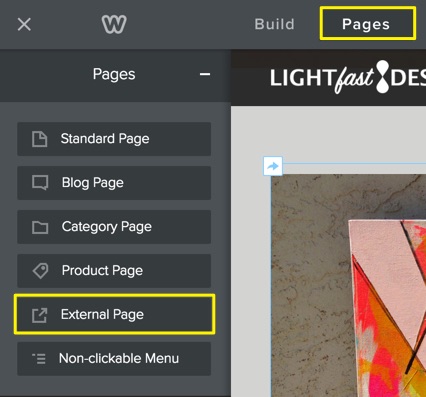
Seleccione la pestaña Páginas para abrir su lista de páginas en la barra lateral. Haga clic en + y seleccione Página externa.

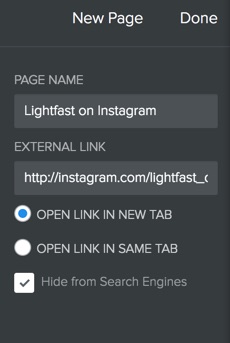
Asigne un nombre a esta página e ingrese la URL. Luego, elija si desea que se abra en la misma pestaña o en una pestaña completamente nueva.

Como siempre, puede mover esta página a donde desee en su navegación arrastrándola a su lugar.
Publique para que sus cambios se activen.