Créer des liens
Il existe plusieurs façons de créer un lien vers un autre site, une page de votre propre site, un fichier téléchargeable ou une adresse courriel : un lien texte, un lien par image, un lien par bouton et un lien de navigation.
Lien texte
Tout texte que vous saisissez dans un champ Texte ou Titre peut être transformé en lien (ou hyperlien).
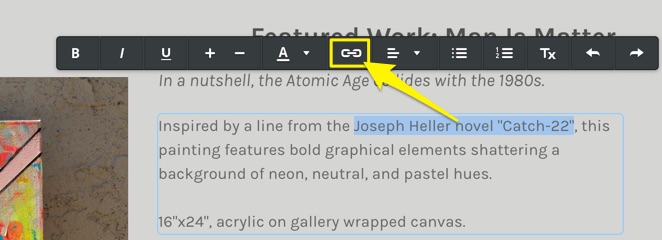
Tout d’abord, mettez en surbrillance le texte à partir duquel vous souhaitez créer un lien, puis cliquez sur l’icône représentant un « maillon de chaîne » dans la barre d’outils du texte.

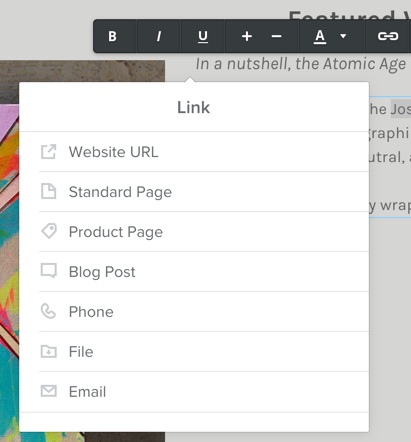
La boîte de dialogue des liens s’affichera, dans laquelle vous pourrez sélectionner le type de lien que vous souhaitez créer. En cliquant sur l’une des options, elle s’affichera, puis se refermera en cliquant à nouveau dessus, réduisant ainsi la liste afin que vous choisissiez un autre type.

Vous pouvez :
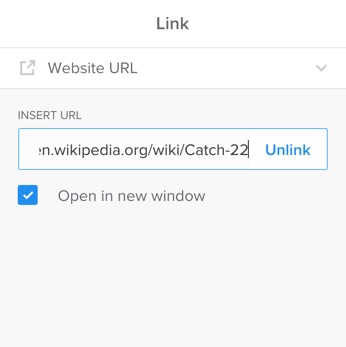
Créer un lien vers l’URL d’un site Web ou une page d’un autre site. Par exemple, vers un article de Wikipédia ou une page présentant la photo un joli chiot. Vous pouvez également choisir que le lien s’ouvre dans une nouvelle fenêtre afin que votre site continue de s’afficher sous l’onglet initial et que votre visiteur puisse facilement y revenir.

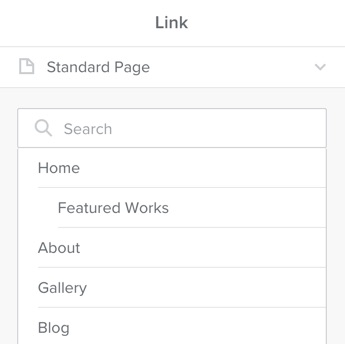
Créez un lien vers une page standard ou une page d’article sur votre propre site. Il suffit de sélectionner la page que vous voulez dans le menu.

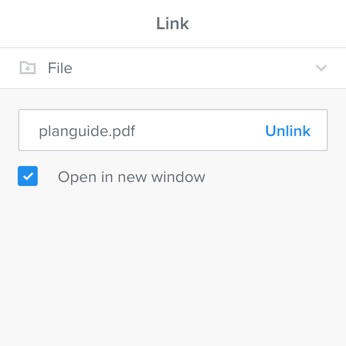
Créez un lien vers un fichier (comme un document PDF ou Word), de sorte que si quelqu’un clique sur le lien, le fichier se télécharge immédiatement sur son ordinateur. Vous pouvez sélectionner un fichier dans le menu ou cliquer sur « Téléverser un nouveau » pour rechercher le fichier en question sur votre ordinateur.

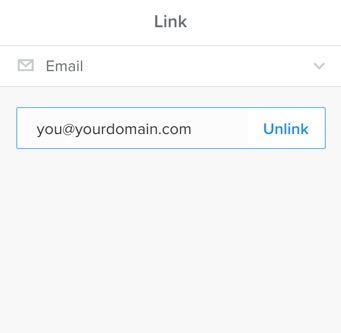
Créez un lien vers une adresse courriel, qui ouvrira automatiquement le logiciel de courrier externe d’un visiteur comme Outlook ou Apple Mail, afin qu’il puisse vous écrire directement. Remarque : Si le visiteur n’utilise pas l’un de ces programmes, le lien ne fonctionnera pas pour lui (il s’agit d’un problème lié aux navigateurs Web, et non pas aux liens Weebly). Vous pouvez également utiliser un formulaire de contact sur votre site Web à la place ou en plus d’un lien par courriel.

Votre lien s’enregistre automatiquement. Lorsque vous avez terminé, il suffit de cliquer en dehors de la boîte de dialogue. Gardez à l’esprit que ce lien ne sera pas actif dans l’éditeur, mais si vous cliquez dessus, le lien de destination apparaîtra et vous pourrez le modifier ou le supprimer si nécessaire. Votre lien ne sera actif que sur le site publié.
Lien image
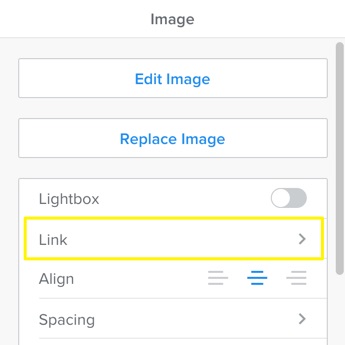
Vous pouvez également transformer n’importe quelle image en lien. Cliquez sur l’image que vous souhaitez utiliser, puis sélectionnez Lien dans la boîte à outils de l’image.

Les options de liens s’ouvriront et seront exactement les mêmes que pour le texte.
Lien par bouton
L’élément Bouton permet de créer un bouton d’appel à l’action pratique qui renvoie à d’autres sites, à des pages de votre site, à des fichiers et à des adresses courriel (vous comprenez l’idée?).
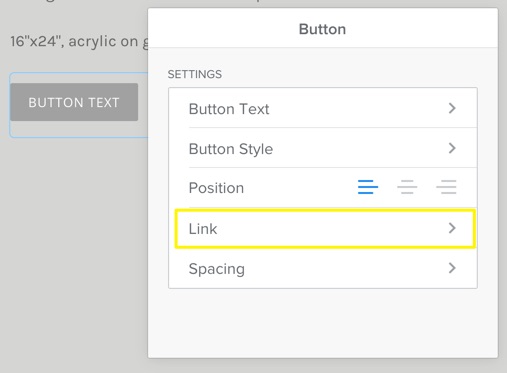
Faites glisser un élément Bouton sur votre page, saisissez le texte désiré, idéalement sans dépasser cinq ou six mots. Sélectionnez ensuite Lien dans la boîte à outils et les options de liens habituelles que vous pouvez choisir s’afficheront.

Comme vous le savez, vous devez publier votre site pour activer les liens.
Lien de navigation
La barre ou le menu de navigation se compose essentiellement d’un ensemble de liens, qui mènent vers les pages de votre site. Si vous souhaitez que l’une de ces pages renvoie plutôt à un site Web externe, cela est également possible.
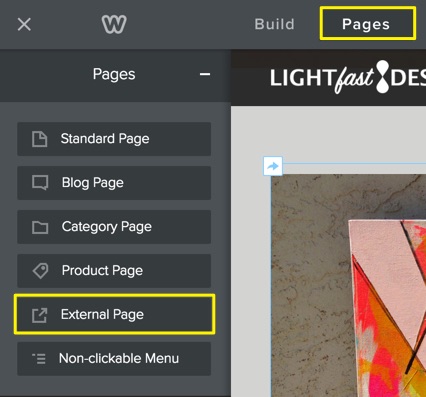
Sélectionnez l’onglet Pages pour ouvrir la liste de vos pages dans la barre latérale. Cliquez sur le signe + et sélectionnez Page externe.

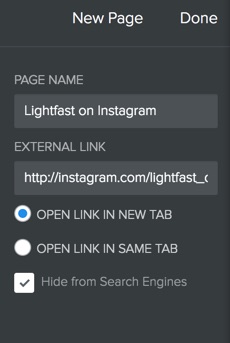
Saisissez un nom pour cette page, entrez l’URL, puis choisissez si vous voulez qu’elle s’ouvre dans le même onglet ou dans un nouvel onglet.

Vous pouvez là encore déplacer cette page n’importe où dans la navigation de votre site en la faisant glisser.
Publiez le site pour que les changements prennent effet en direct.