Crear enlace de anclaje
Por el momento, Weebly no tiene una manera integrada de crear enlaces de anclaje, pero puede agregarlos a su sitio con nuestro elemento Insertar código y algo de HTML básico.
Se debe estar preguntando qué son exactamente los enlaces de anclaje. Son un tipo especial de enlace que le llevará a una ubicación específica en una página de su sitio en lugar de a un sitio web o una página diferente.
Puede crear un ancla usando texto, imágenes, un enlace externo en su menú de navegación o un botón. En este ejemplo, veremos el uso de un botón para asociar directamente un texto más abajo en la página.
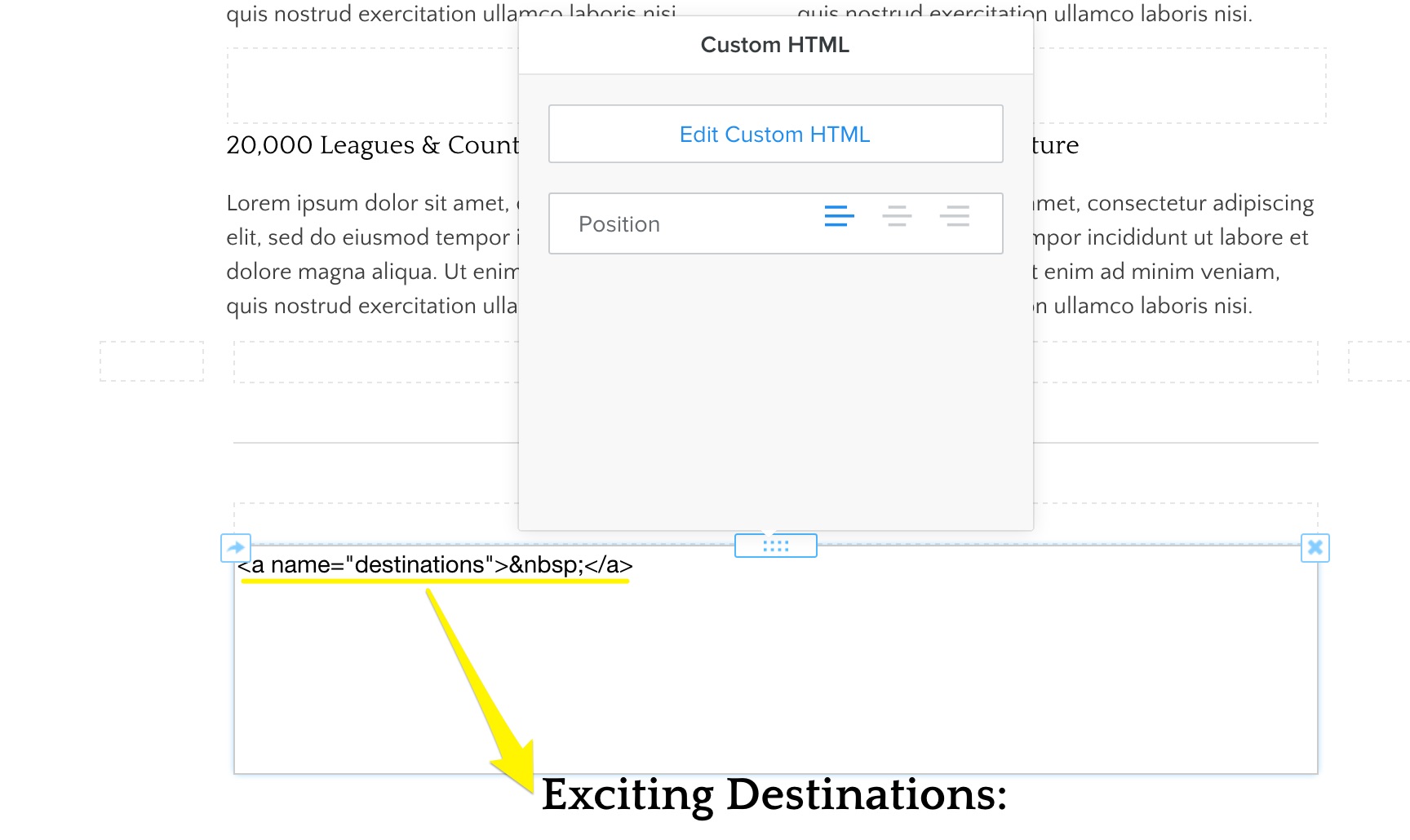
Primero, decida dónde desea colocar su anclaje y arrastre un elemento Insertar código justo encima o al lado de ese lugar. Usaremos el texto “Destinos emocionantes” como punto de anclaje, y el nombre de anclaje será “destinos”. Puede usar cualquier palabra que desee; no tiene que ser parte del texto, pero es una buena idea elegir un nombre fácil de recordar para el anclaje. Este es el código que debe ingresar al elemento:
<a name="anchor name"> </a>
No olvide reemplazar el texto “nombre del ancla” por el nombre que haya elegido.

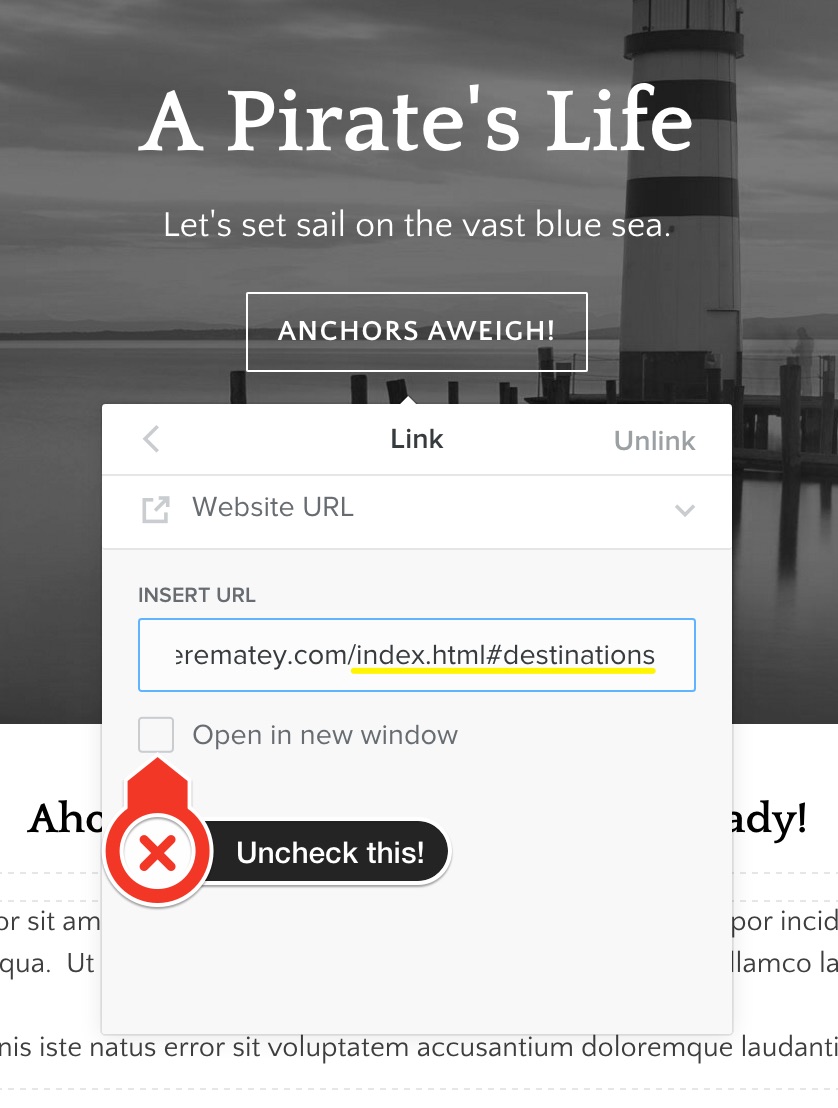
Luego, decida desde qué parte de la página desea realizar la asociación. En este caso, será un botón de llamada a la acción en la sección Encabezado. Al ingresar el enlace, deberá utilizar la opción “URL del sitio web” y escribir el enlace completo a la página seguido de #elnombredesuanclaje. Por lo tanto, si su sitio web es www.dominio.com y la página en la que está trabajando es about.html, se verá así:
http://www.domain.com/about.html#youranchorname
Tenga en cuenta que si está trabajando en la página de inicio de su sitio como en este ejemplo, el nombre de su página siempre será index.html, incluso si la página se llama Inicio o Noticias en el menú de navegación.
Así es como se ve nuestro sitio de ejemplo dentro del editor:

No olvide dejar la opción “Nueva ventana” sin marcar; de lo contrario, el enlace de anclaje se abrirá en una nueva página en lugar de saltar al lugar correcto en la misma página. Cuando haya terminado, publique su sitio y compruebe su excelente trabajo. Eso es todo. Pruébelo en su sitio cuando lo desee.