Create Anchor Links
Weebly currently doesn’t have a built-in way to create anchor links, but you can still add them to your site using our Embed Code element and a little basic HTML.
Wondering exactly what anchor links are? They’re a special kind of link that will take you to a specific location on a page on your site instead of to a different website or different page.
You can create an anchor using text, images, an external link in your navigation menu or a button. In this example, we’ll look at using a button to link directly to some text further down on the page.
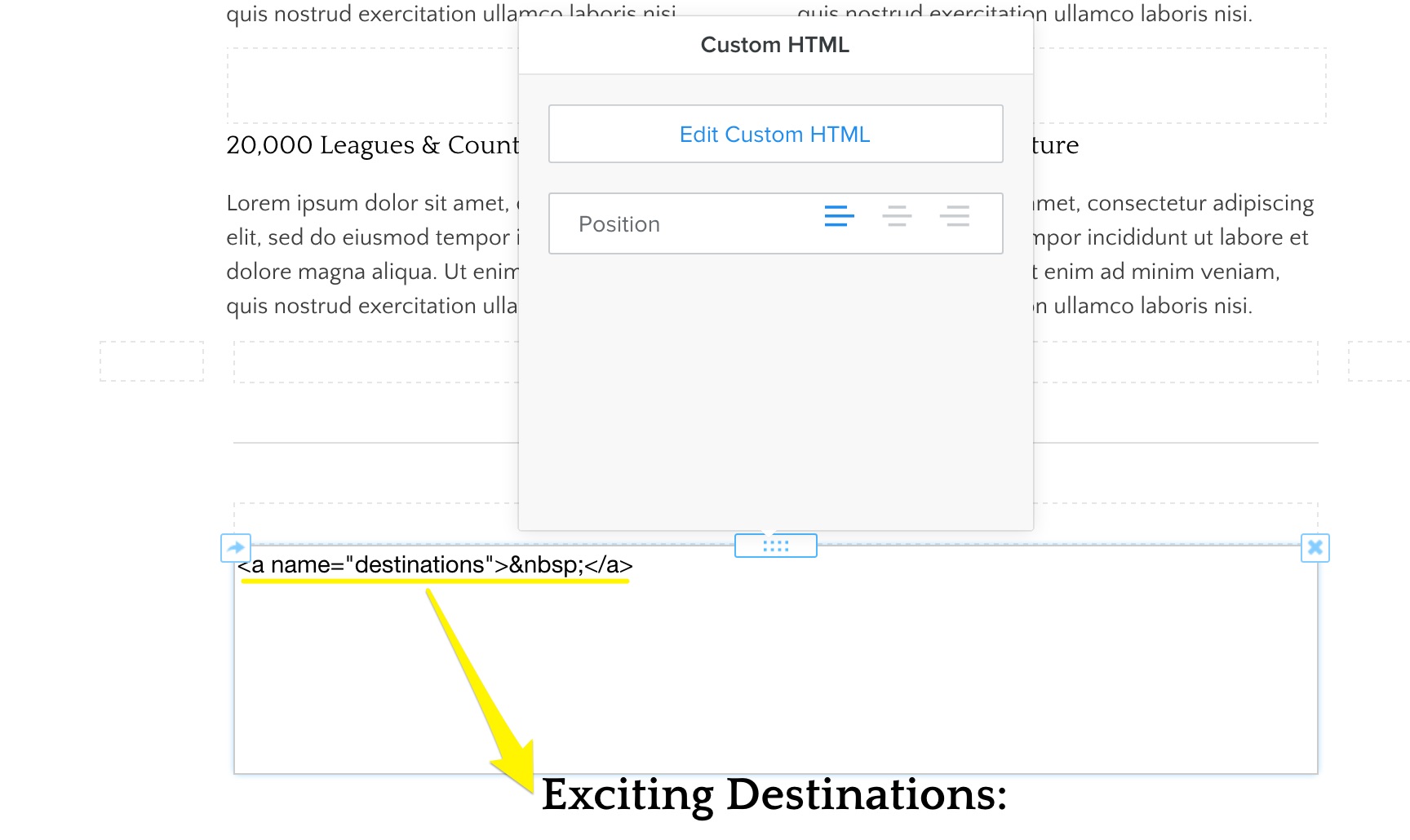
First, decide where you want to place your anchor and drag an Embed Code element just above or next to that spot. We’ll be using the Exciting Destinations text as the anchor point, and the anchor name is destinations. You can use any word you like – it doesn’t have to be part of the text – but it is a good idea to choose an easy-to-remember name for the anchor. This is the code that needs to go into the element:
<a name="anchor name"> </a>
Don’t forget to replace the text “anchor name” with the name you chose!

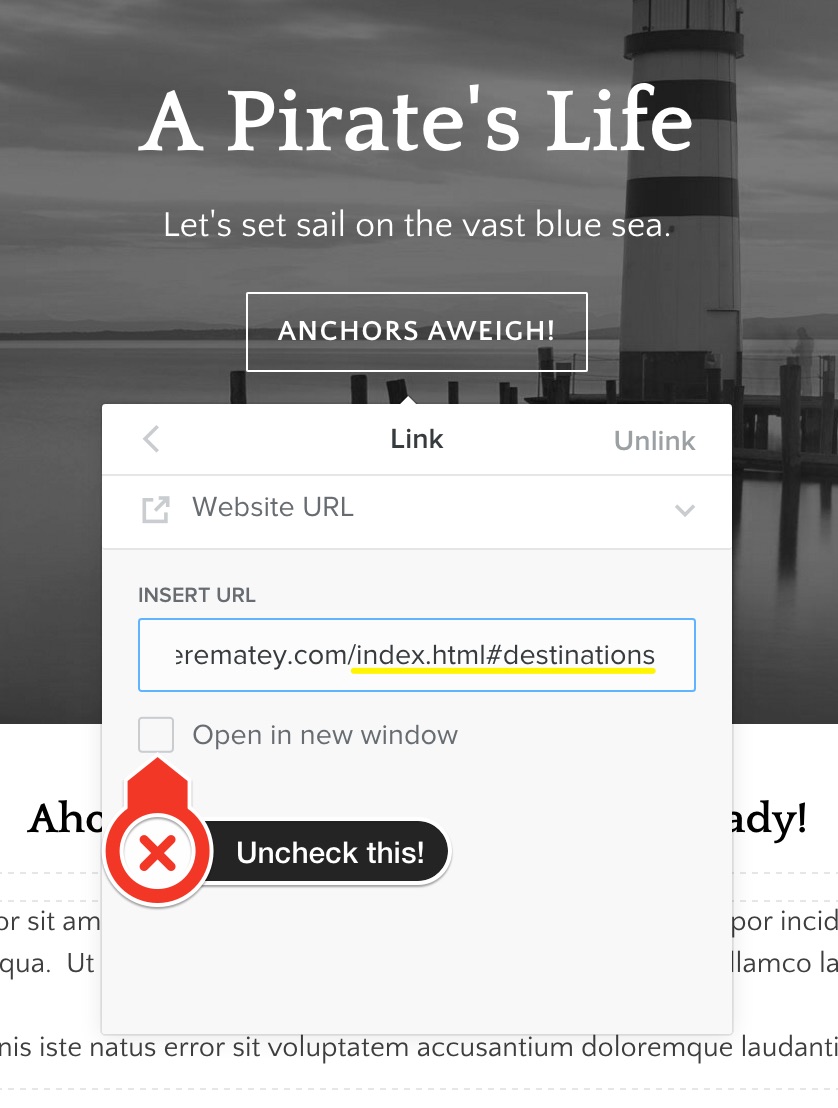
Next, decide where on the page you want to link from. In this case, it’ll be a call to action button in the header section. When entering the link, you’ll need to use the “Website URL” option and type in the full link to the page followed by #youranchorname. So if your website is www.domain.com and the page you’re working on is about.html, it would look like this:
http://www.domain.com/about.html#youranchorname
Note that if you’re working on the Home page of your site like in this example, your page name will always be index.html, even if the page is called Home or News in the navigation menu.
Here’s how it looks inside the editor for our example site:

Don’t forget to leave the “New Window” option unchecked – otherwise, the anchor link will open in a new page instead of jumping down to the right spot on the same page. When you’re done, publish your site and check out your fine handiwork. That’s all there is to it – give it a try on your site sometime!