Créer des liens d’ancrage
À l’heure actuelle, Weebly n’offre pas de méthode intégrée pour créer des liens d’ancrage, mais vous pouvez toujours les ajouter à votre site en utilisant notre élément Intégrer un code et un peu de codage HTML de base.
Vous vous demandez ce que sont exactement les liens d’ancrage? Il s’agit d’un type de lien spécial qui vous emmène à un endroit précis d’une page de votre site au lieu de vous diriger vers un autre site ou une autre page.
Vous pouvez créer un ancrage en utilisant du texte, des images, un lien externe dans votre menu de navigation ou un bouton. Dans cet exemple, nous allons voir comment utiliser un bouton pour créer un lien direct vers un texte situé plus bas sur la page.
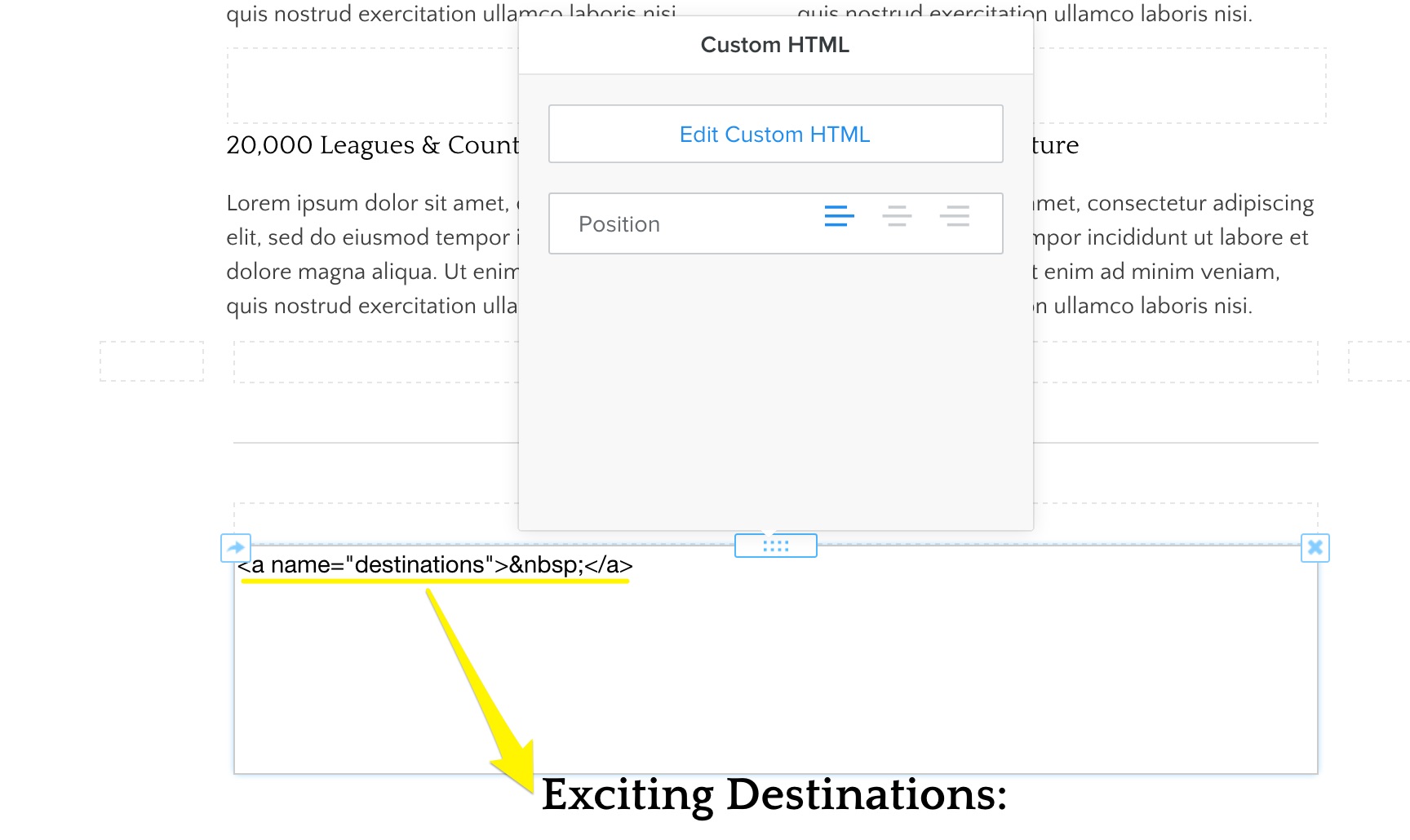
Tout d’abord, décidez de l’endroit où vous voulez placer votre lien d’ancrage et faites glisser un élément Intégrer un code juste au-dessus ou à côté de cet endroit. Nous utiliserons le texte Destinations de rêve comme point d’ancrage, et le nom de l’ancrage sera Destinations. Vous pouvez utiliser le mot de votre choix, il n’est pas nécessaire qu’il fasse partie du texte, mais c’est une bonne idée de choisir un nom facile à retenir pour l’ancrage. Il s’agit du code qui doit figurer dans l’élément :
<a name="anchor name"> </a>
N’oubliez pas de remplacer le texte « nom de l’ancrage » par le nom que vous avez choisi!

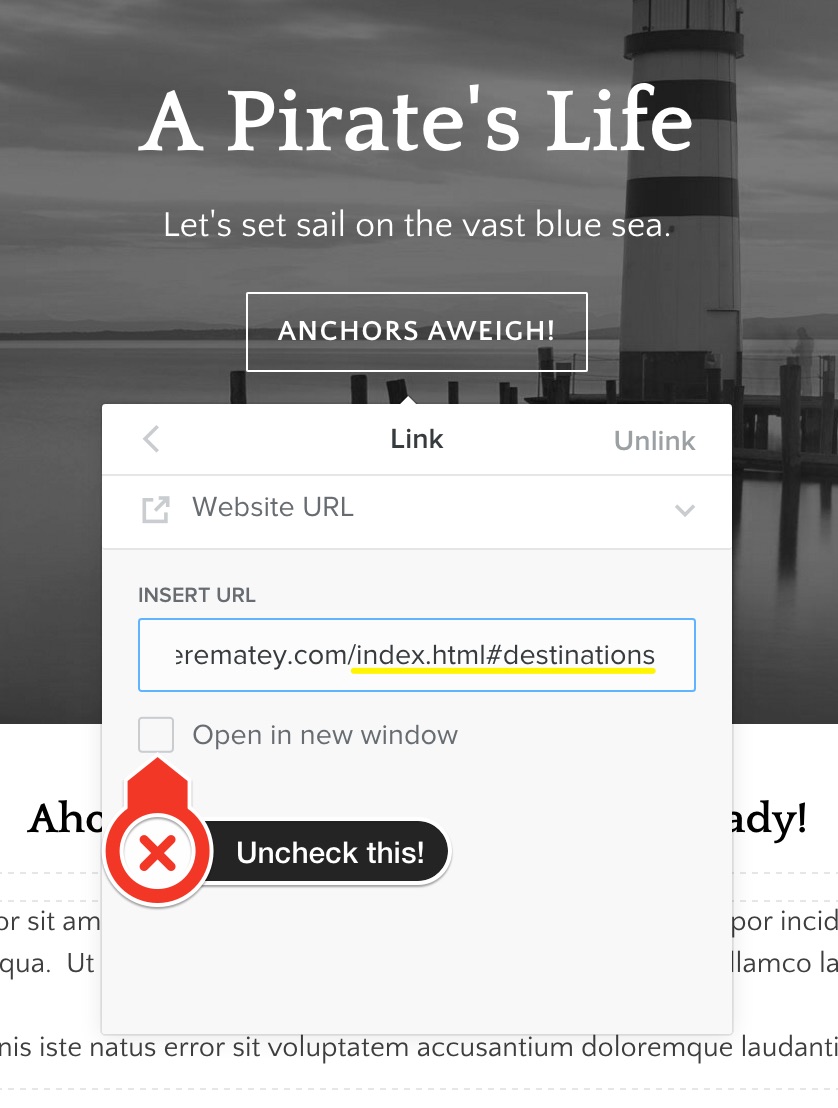
Ensuite, décidez de l’emplacement de la page à partir de laquelle vous voulez créer un lien. Dans ce cas, il s’agira d’un bouton d’appel à l’action dans la section d’en-tête. Lorsque vous entrez le lien, vous devez utiliser l’option « URL du site Web » et saisir le lien complet vers la page suivi de #votrenomd’ancrage. Ainsi, si votre site Web est www.domaine.com et que la page sur laquelle vous travaillez est apropos.html, elle ressemblera à ceci :
http://www.domain.com/apropos.html#votrenomd’ancrage
Notez que si vous travaillez sur la page d’accueil de votre site comme dans cet exemple, le nom de votre page sera toujours index.html, même si la page s’appelle Accueil ou Actualités dans le menu de navigation.
Voici comment cela se présente dans l’éditeur de notre site en exemple :

N’oubliez pas de laisser l’option « Nouvelle fenêtre » décochée, sinon le lien d’ancrage s’ouvrira dans une nouvelle page au lieu de descendre au bon endroit sur la même page. Lorsque vous aurez terminé, publiez votre site et découvrez votre chef-d’œuvre. C’est tout ce qu’il y a à faire. Faites un essai sur votre site!