Choosing Theme Colors
You probably already know how to use your own images with a theme, but did you know that you can also choose custom colors? A number of Weebly themes have this feature built in, making it a snap to match your website to your brand.

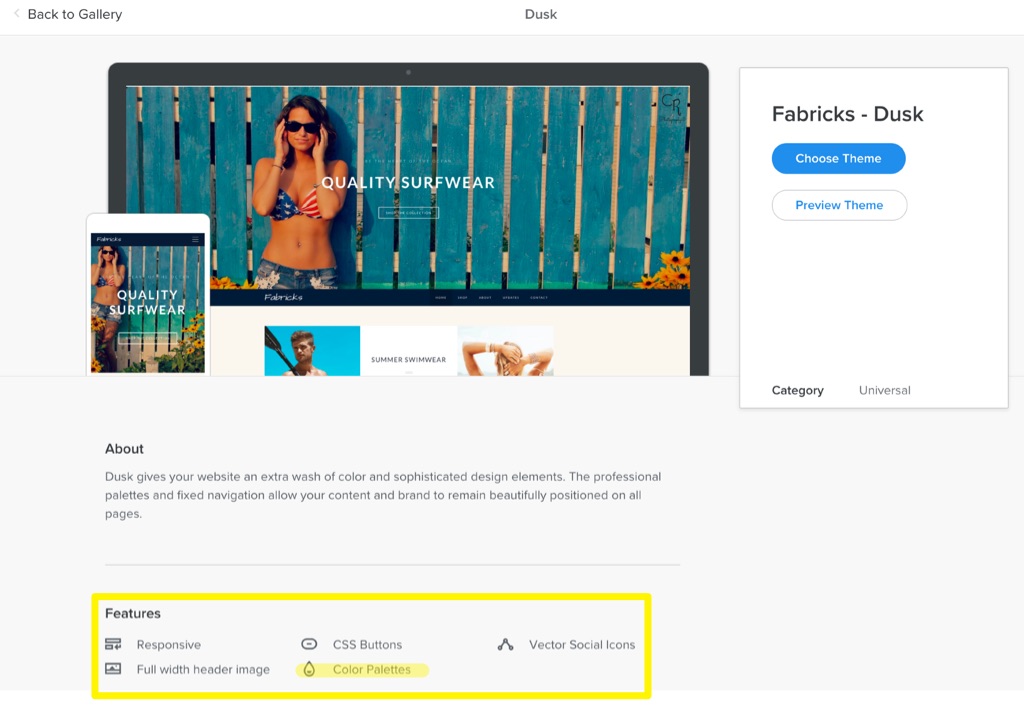
First you’ll want to choose a theme that has the color palettes option. When browsing themes in the gallery, you can click on a thumbnail to view a list of features and other information. You can also preview the theme and apply it to your site from here.

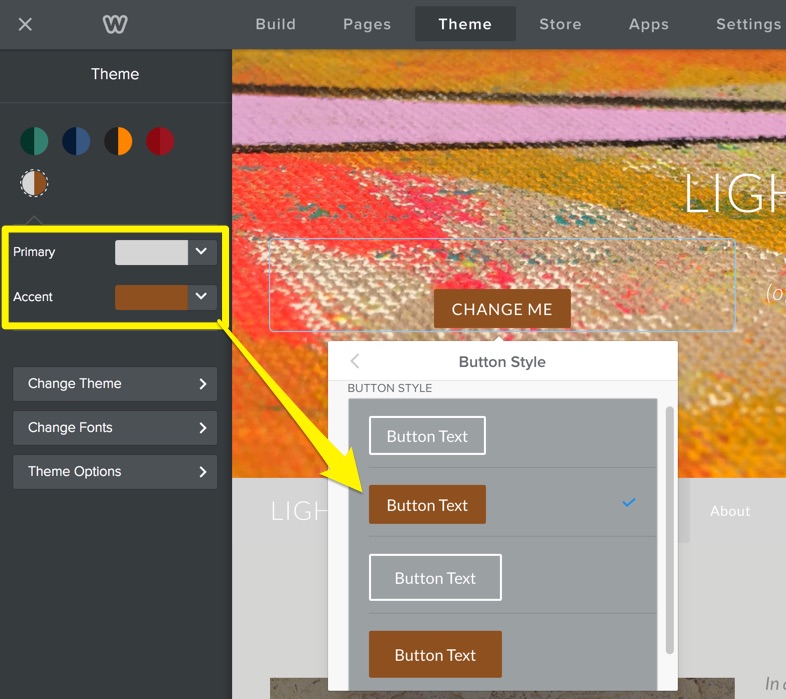
Click on the Themes tab to see the color palette choices for the theme you’re using. Choose one of the built-in pairings or add your own - you can enter the hex code for a color, or use the swatches and slider to create virtually any color.
The primary and accent colors will apply to various aspects of your site, depending on the theme. In the theme shown above (Dusk), the accent color is used for the button and social icons. Experiment with different themes and colors to give your site a new look!