Upload a favicon and app site icon to your Square Online site
About favicons and app site icons
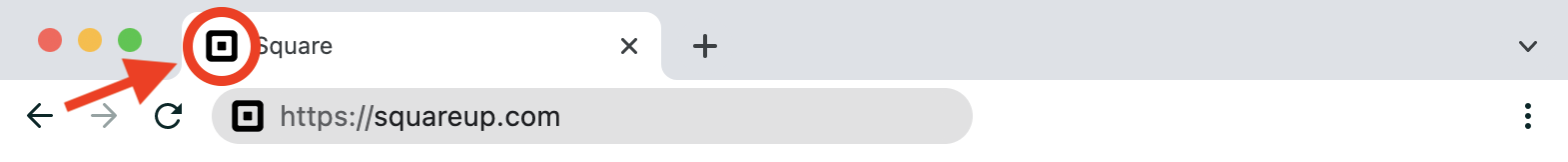
The small image you see on a browser tab while visiting a website is called a favicon. Adding one to your site is a simple way to make your branding more memorable for site visitors and customers. It also makes your site stand out in a long list of browser bookmarks, especially when you use your logo.
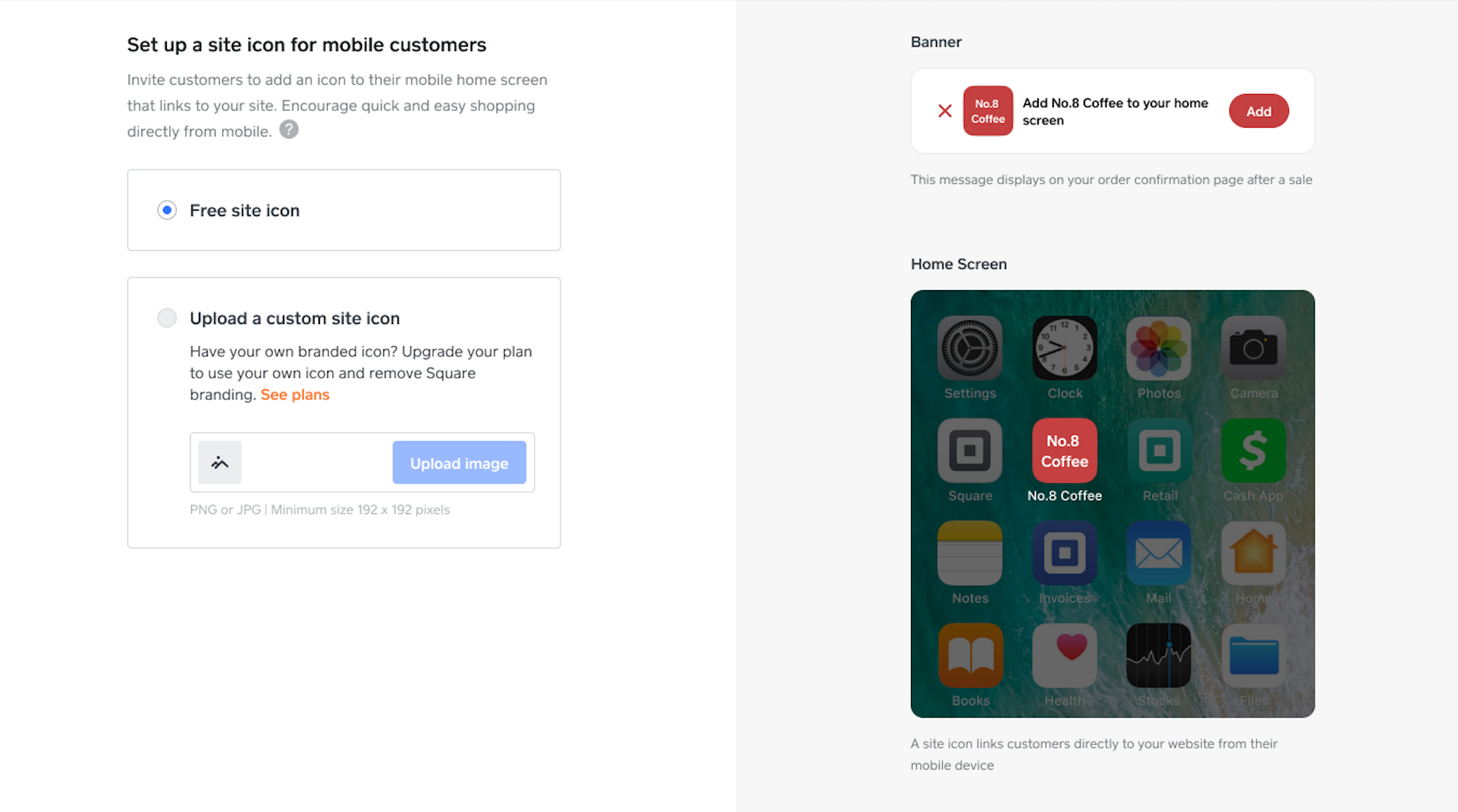
To access your Square Online site quickly, you can also offer your customers the option to add a branded site icon directly to their phones that looks like an app icon. A site icon gives quick access to your site without your customer needing to type a URL into their web browser each time. Customers who complete an order on your live mobile website will see a small pop-up banner on the order confirmation page encouraging them to add the app site icon to their phone.
Before you begin
You can add favicons and site app icons from your Square Dashboard.
The favicon image should be square with a pixel size no larger than 64x64. The image must be saved as a .jpg, .png, .gif, or .ico file only.
You have two options for site icons
Free icon — includes Square branding.
Custom icon — removes Square branding from the icon.
Upload a favicon
You can upload your favicon to Square Online from your Square Dashboard.
Sign in to your Square Dashboard and go to Sales channels > Online > Website > Site Preferences.
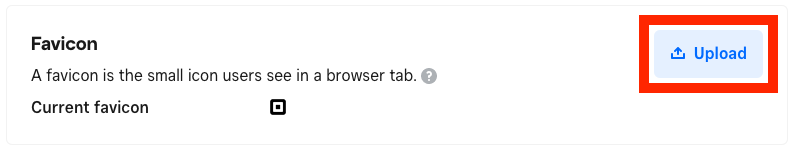
Select Upload under Favicon to choose your image file. If the upload is successful, you’ll see the favicon appear on the Site Preferences page.
Publish your site from the Square Online site editor to see your changes live.
Favicons are cached by browsers, so you may want to clear your browser cache after you publish. First-time visitors to your site will see your favicon, as will anyone visiting in a browser they haven’t used on a previous visit.
If you still don't see the custom favicon on your end, try viewing your site with something other than your usual browser. It may still take some time for the cache to update in your browser (typically a few days).
Add an app site icon for your website

You can set up an app site icon for your Square Online site from your Square Dashboard.
Sign in to your Square Online site editor and go to Sales channels > Online > Website > Site Preferences.
Select Set up under Site Icon to upload a custom icon image of your own.
Select Free site icon or Upload a custom site icon.
Select Save when finished.
Once you upload a custom icon, you can edit or disable it from your site preferences.
Sign in to your Square Online site editor and go to Website > Site Preferences.
Select Edit under Site Icon to edit or select Disable to disable the icon.
Any icons previously downloaded by customers will automatically update to the new icon.
Related articles
Note: Using a custom favicon requires an upgrade on your Square Online site.
The small image you see on a browser tab while visiting a website is called a favicon. Adding one to your site is a simple way to make your branding more memorable for site visitors and customers. It also makes your site stand out in a long list of browser bookmarks, especially when you use your logo.
Note: To make all of your website branding cohesive, try adding a logo to your Square Online site.
Upload a Favicon

To upload your own favicon to Square Online:
From your Square Online Overview page, go to Website > Site Preferences.
Under Favicon, select Upload to choose your image file. If the upload is a success, you’ll see the favicon appear on the Site Preferences page.
Publish your site from the Square Online site editor to see your changes live.
Favicon Image Guidelines
Use the following guidelines when choosing a favicon image to upload:
The image should be square with a pixel size no larger than 64x64.
The image must be saved as a .jpg, .png, .gif, or .ico file. Other file formats won’t work.
Seeing the Favicon Online

You’ll need to Publish your website from the site editor in order to make the favicon live, but there’s a chance that it won’t show up on your own browser right away upon publishing. This is because favicons are cached by browsers, so you may want to clear your browser cache after you publish. First-time visitors to your site will be able to see your favicon, as will anyone visiting in a browser they haven’t used on a previous visit.
If you still don't see the custom favicon on your end, try viewing your site with something other than your usual browser. You’ll likely be able to see it then, though it may still take some time for the cache to update in your browser of choice (typically a few days).