Afficher des catégories sur une page
Une fois que vous avez créé des catégories, vous pouvez les afficher dans votre Vitrine (ou sur toute autre page). Veillez à avoir des images pour vos catégories afin qu’elles s’affichent bien sur la page.
Pour afficher une catégorie :
À partir de l’onglet Créer, glissez-déposez un élément de catégorie sur la page.

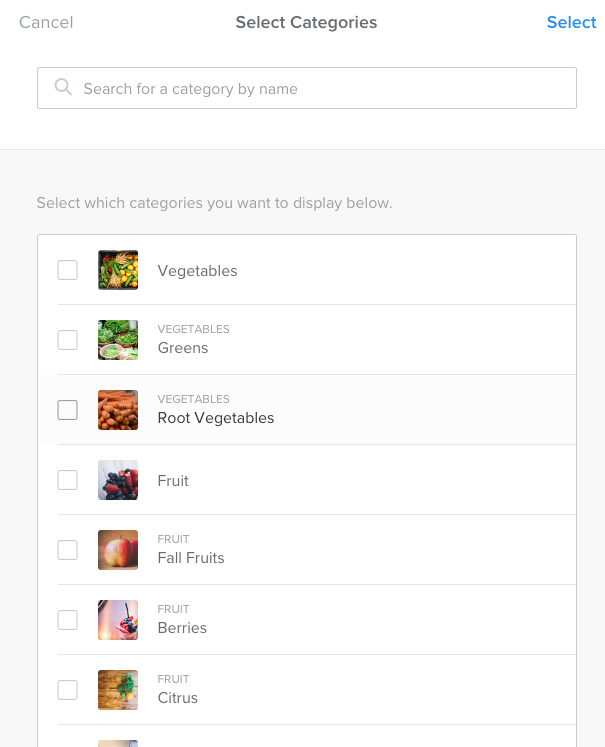
Une boîte de dialogue affiche toutes vos catégories actuelles, ainsi que les sous-catégories.

REMARQUE : Si vous n’avez pas créé de catégories, vous serez invité à le faire.
Choisissez les catégories à afficher sur la page et cliquez sur le lien Sélectionner.

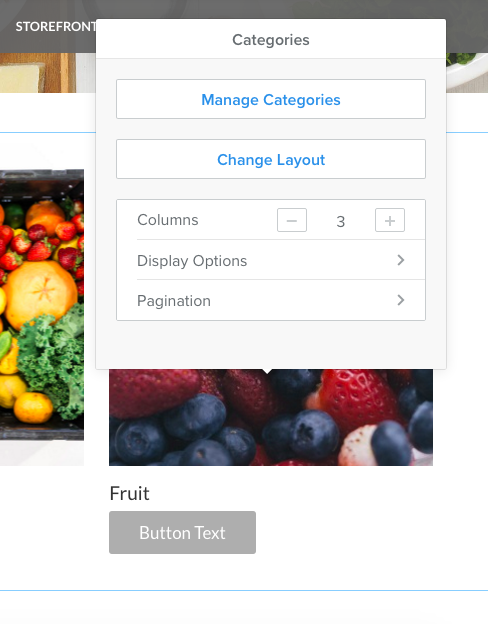
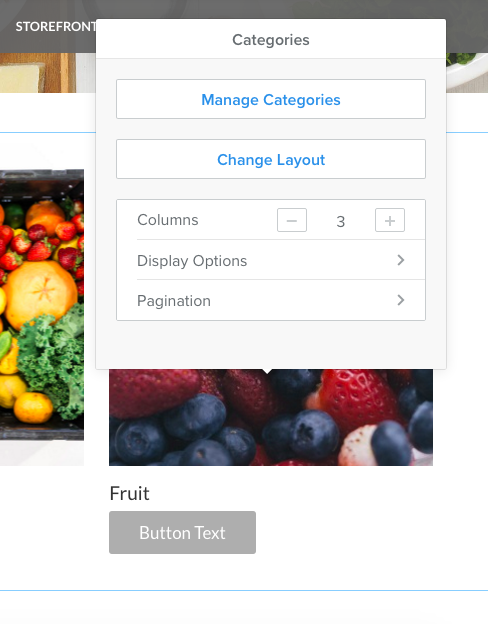
Maintenant que l’élément Catégories est sur la page, vous pouvez changer la façon dont il affiche vos catégories, ou même changer les catégories qui sont affichées.
Conseil : vous pouvez concevoir les éléments Catégories et Articles de la même manière que vous utilisez les autres éléments de Weebly. Utilisez les éléments Titre et Texte pour ajouter des informations supplémentaires. Utilisez l’élément Espaceur pour ajouter des espaces. Téléversez d’autres images. Ou visitez notre Centre d’applications pour ajouter un outil tiers!
Modifier la disposition des catégories
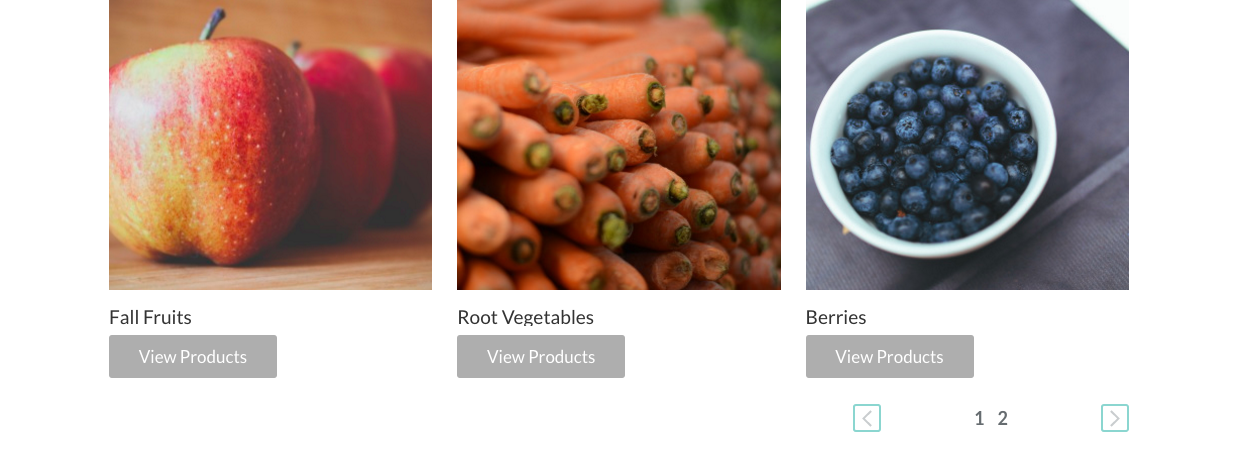
Il existe plusieurs façons de présenter les images et les informations de la catégorie. Par défaut, elles s’affichent dans une grille. S’il y a plus de catégories que ne peut en contenir une page, la pagination apparaît en bas.
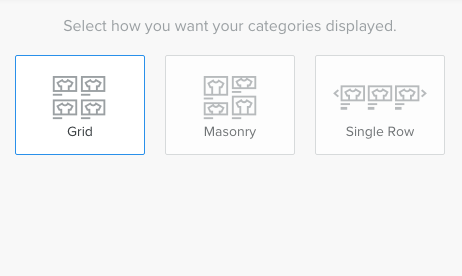
Vous pouvez choisir l’une des options suivantes :
Grille : Les images des catégories sont alignées dans une grille, chaque image est de la même taille.
Maçonnerie : Les catégories sont disposées en fonction de la taille de l’image, généralement en alternant la plus petite et la plus grande. La pagination s’affiche en bas si nécessaire.
Ligne unique : Les catégories s’affichent sur une seule ligne et l’utilisateur peut les faire défiler vers la gauche ou la droite, comme dans un diaporama.
Pour modifier la disposition, cliquez sur « Modifier la disposition » dans la boîte de dialogue Catégories (ouverte en cliquant à l’intérieur de l’élément sur la page) et choisissez la disposition souhaitée. Fermez la boîte de dialogue en cliquant en dehors de l’élément.

Modifier les options d’affichage des catégories
Une fois que vous avez choisi une disposition, vous pouvez modifier d’autres configurations d’affichage à partir de la boîte de dialogue Catégories (ouverte en cliquant à l’intérieur de l’élément sur la page).

Lisez les sections suivantes pour voir ce que vous pouvez changer.
Nombre de colonnes
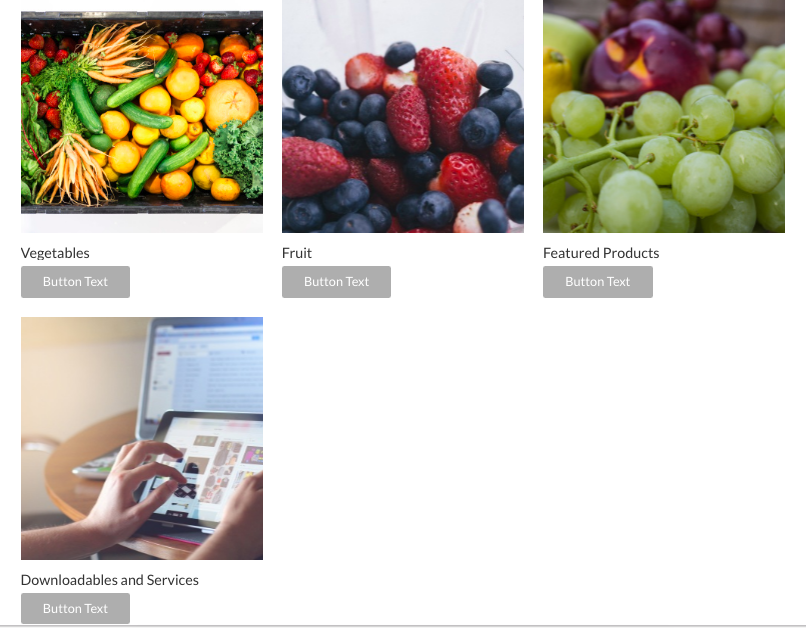
Par défaut, l’élément Catégories affiche trois colonnes :

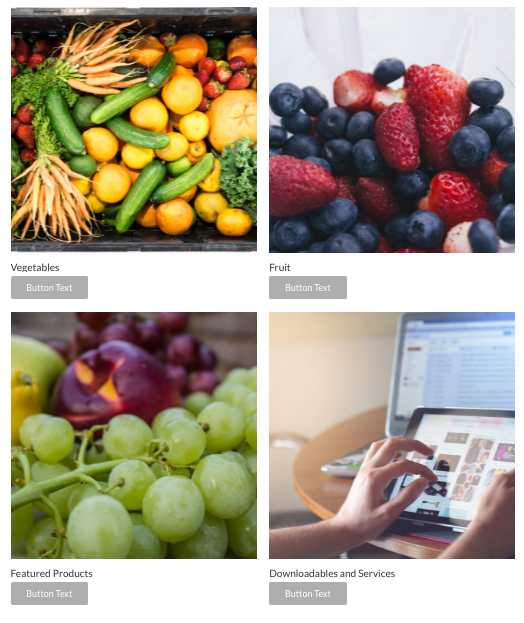
Voici le même élément Catégorie configuré pour utiliser deux colonnes au lieu de trois.

Pour modifier les colonnes de chiffres, cliquez dans l’élément Catégories et dans le champ Colonnes de la boîte de dialogue, entrez un nombre ou utilisez les icônes + ou - pour modifier le nombre. La page se redessine avec la nouvelle configuration.
Pagination
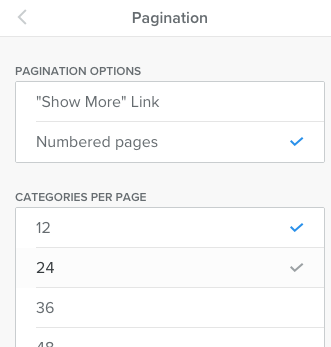
Lorsque vous avez plus de catégories que ne peut en afficher une page, des liens de pagination s’affichent afin que vos clients puissent accéder à toutes les catégories. Vous avez deux options de pagination :
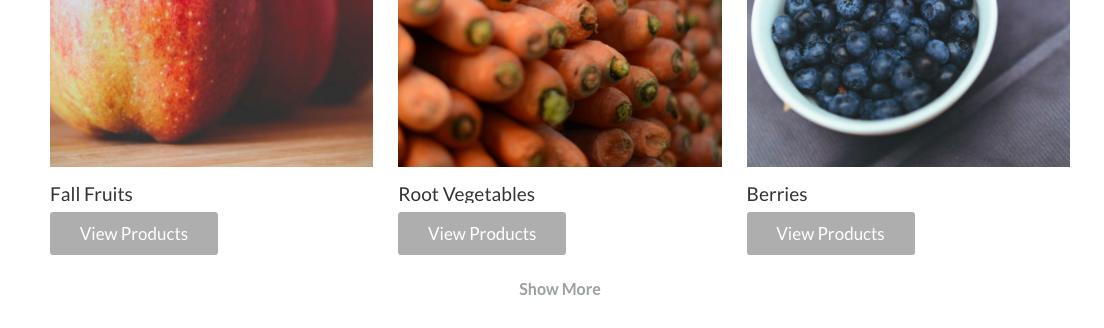
Un lien Afficher plus qui s’affiche au bas de l’élément Catégories :

Liens de numéro de page avec des liens Page suivante et Page précédente :

Pour configurer la pagination, cliquez sur Pagination et choisissez l’option à utiliser. Vous pouvez également définir le nombre de catégories à afficher par page.

Affichage des images
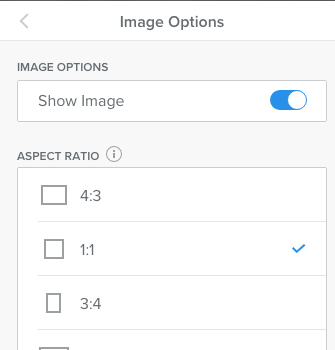
Par défaut, l’élément Catégories affiche les images que vous avez téléversées pour les catégories. Vous pouvez les désactiver ou modifier le format d’affichage.
Conseil : le rapport hauteur/largeur détermine en quelque sorte la taille et la forme de votre image. Un rapport de 4:1 ferait que la largeur de l’image serait quatre fois plus grande que sa hauteur. Un rapport de 1:1 crée une image carrée. Un rapport de 3:2 signifie que la largeur est un peu plus grande que la hauteur. N’hésitez pas à expérimenter les différents rapports jusqu’à ce que vous trouviez l’apparence qui convient pour votre boutique.
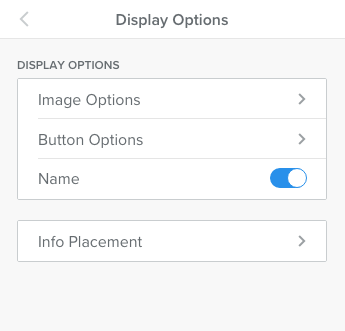
Pour modifier l’affichage des images, cliquez sur Options d’affichage, puis sur Options des images. Si vous ne souhaitez pas afficher les images pour les catégories, vous pouvez désactiver cette option. Par défaut, les images sont affichées dans un rapport de 1:1. Cliquez sur les autres options et choisissez la taille qui convient le mieux à votre page.

Affichage du bouton
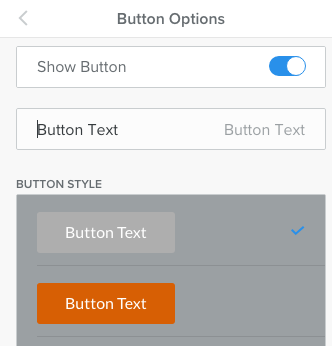
Par défaut, chaque catégorie affiche un bouton qui permet de naviguer vers une page qui affiche dynamiquement tous les éléments de cette catégorie. Vous pouvez désactiver le bouton ou modifier le texte, la taille et la couleur (en fonction du thème de votre site) de ces boutons.
Pour modifier l’affichage des boutons, cliquez sur Options d’affichage, puis sur Options des boutons.

Affichage du nom de la catégorie
Par défaut, le nom de la catégorie s’affiche sous l’image. Pour masquer le nom de la catégorie, cliquez sur Options d’affichage et désactivez l’option Nom.

Positionnement du texte
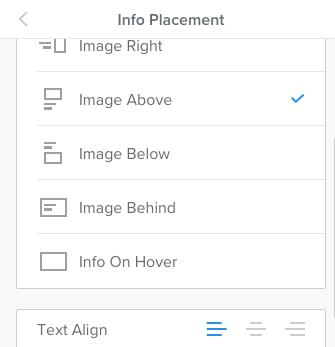
Par défaut, le nom de la catégorie et le bouton se trouvent sous l’image et sont justifiés à gauche. Vous pouvez par contre positionner l’image à gauche, à droite ou sous le texte et le bouton. Vous pouvez aussi positionner l’image derrière le texte. Vous pouvez également faire en sorte que le texte ne s’affiche que lorsque votre client passe le curseur sur l’image. La justification peut être à gauche, à droite ou au centre.
Pour modifier l’emplacement du texte, cliquez sur Options d’affichage, puis sur Info positionnement.

Gérer les catégories qui sont affichées
Une fois que vous avez déposé l’élément Catégories sur une page, vous pouvez modifier les catégories qu’il affiche et leur ordre d’affichage.
Cliquez à l’intérieur de l’élément Catégories d’une page pour ouvrir la boîte de dialogue Catégories.

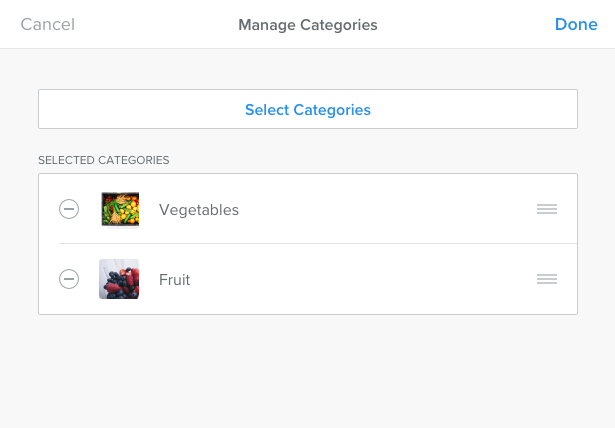
Cliquez sur Gérer les catégories.

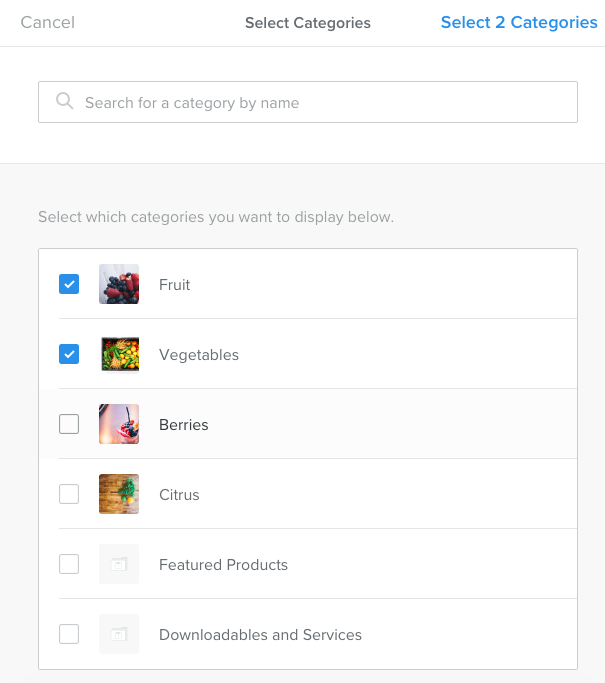
Les catégories actuellement sélectionnées pour l’affichage sont présentées.
Pour modifier les catégories (ajout ou suppression), cliquez sur Sélectionner les catégories et choisissez les catégories à afficher.
Pour réorganiser les catégories existantes, il suffit de les faire glisser et de les déposer.
Pour supprimer une catégorie, cliquez sur l’icône moins (-) à gauche de l’image de la catégorie.
Cliquez sur Terminé lorsque vous avez terminé. Vos changements figureront sur la page.