Ajouter un arrière-plan en couleurs dégradées
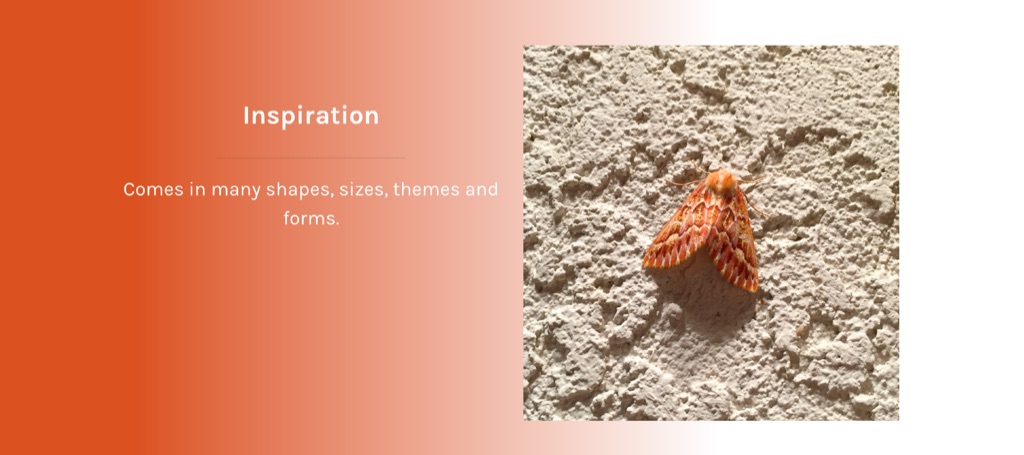
L’ajout d’un arrière-plan dégradé est un moyen facile de faire ressortir votre contenu. Tout comme les arrière-plans de couleur unie, les dégradés peuvent être ajoutés à des sections individuelles d’une page ou à une seule section pour remplir toute la zone de l’arrière-plan.

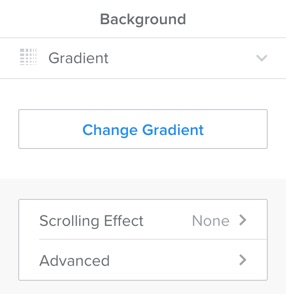
Cliquez sur la section à laquelle vous souhaitez ajouter un dégradé, puis cliquez sur Modifier l’arrière-plan. Sélectionnez Dégradé, puis cliquez sur Modifier le dégradé pour ajouter vos couleurs et régler les paramètres.

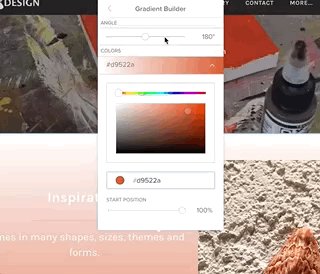
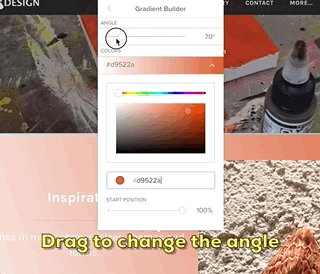
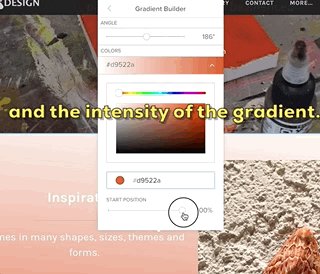
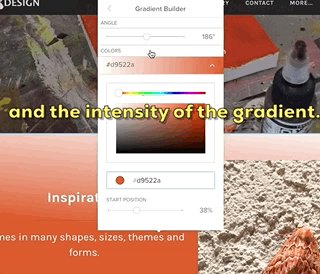
Vous pouvez changer la couleur en faisant glisser le curseur sur la barre de la palette en haut et régler ensuite avec précision la luminosité et la saturation de la couleur en faisant glisser le cercle autour du champ de la plage de couleur ci-dessous. Vous pouvez également entrer un code hexadécimal si vous connaissez exactement la couleur que vous voulez. Une fois que vous avez choisi une couleur, faites glisser les curseurs d’angle et de position de départ pour régler l’angle et l’intensité du dégradé.

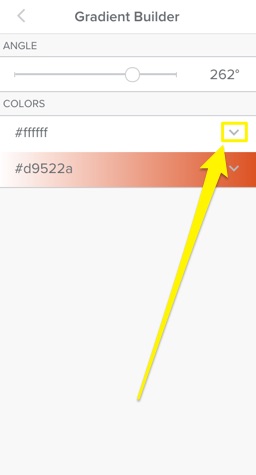
Lorsque vous avez terminé, cliquez sur la flèche de votre première couleur pour revenir et choisir une deuxième couleur en utilisant le même procédé. Vous pouvez changer la position de départ de la deuxième couleur individuellement, mais le réglage de l’angle s’applique à l’ensemble du dégradé.