Gérer les pages
Les pages sont un élément essentiel de votre site Web : elles affichent votre contenu et donnent un sens à votre menu de navigation. Vous savez probablement déjà comment créer des pages, alors voyons comment les gérer.
Copier des pages
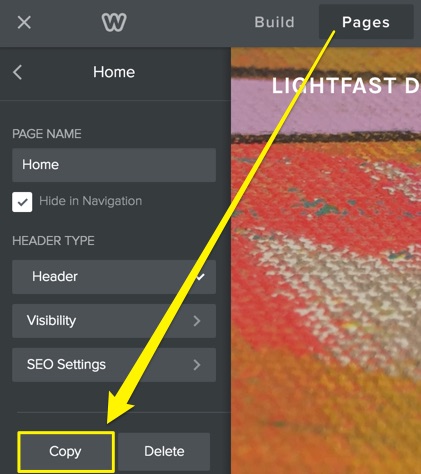
On peut copier une page afin de l’utiliser comme base pour une nouvelle page. Pour ce faire, il suffit de sélectionner l’onglet Pages et de choisir la page que vous souhaitez copier dans la liste des pages de la barre latérale. Ensuite, utilisez le bouton Copier pour générer une copie de la page.

Une nouvelle page, portant le même nom que la page d’origine, s’affichera au bas de votre liste de pages. Cliquez sur la page pour modifier son nom et d’autres paramètres, puis cliquez sur Terminé.
Réorganiser les pages
Lorsque vous ajoutez des pages à votre site, elles apparaissent dans la liste des pages de la barre latérale et s’affichent automatiquement dans la barre de navigation de votre site. L’ordre dans lequel les pages apparaissent dans cette liste correspond exactement à celui de la navigation de votre site.

Pour réorganiser l’ordre des pages, cliquez sur l’une d’elles et faites-la glisser dans la liste des pages. Si vous faites glisser une page vers le haut de la liste, elle deviendra votre page d’accueil (vous pouvez toutefois lui donner le nom que vous souhaitez).
La modification de l’ordre des pages dans la liste modifiera également l’ordre dans lequel elles s’affichent dans la navigation de votre site.
Organiser les sous-pages
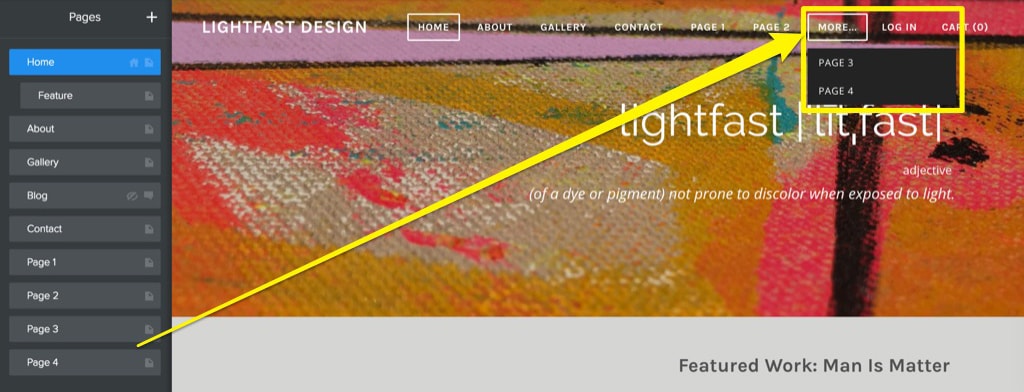
Il arrive un moment où le nombre de pages que vous ajoutez dépasse l’espace de votre barre de navigation. Les pages supplémentaires seront alors automatiquement répertoriées sous un onglet intitulé Plus.

La création de sous-pages vous permettra de mieux gérer la navigation de votre site. Il s’agit d’une meilleure option que de laisser les pages supplémentaires s’accumuler sous l’onglet Plus.
Pour ce faire, il suffit de faire glisser une ou plusieurs pages en dessous et à droite d’une autre page.
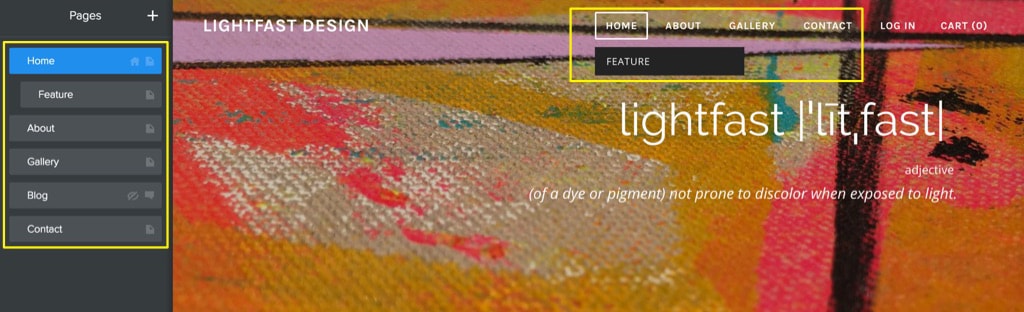
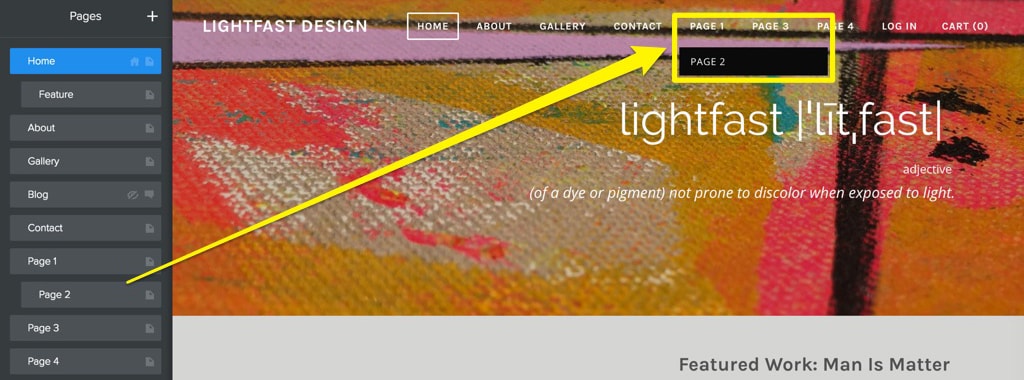
Le menu de navigation affichera vos pages principales, et lorsque vous les survolerez, vos sous-pages apparaîtront dans un menu déroulant situé en dessous.

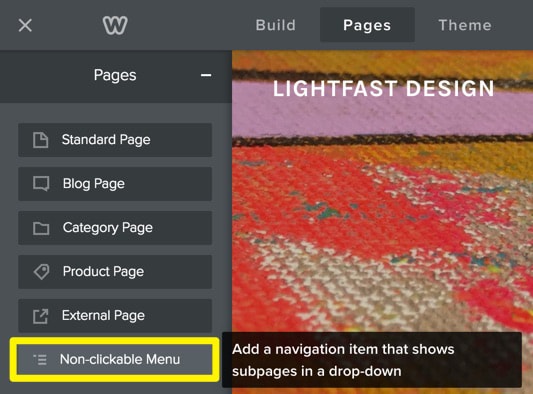
L’élément principal du menu peut être soit un lien fonctionnel menant à une page, soit un élément de menu non cliquable qui n’affichera que les sous-pages à la place. Pour créer un menu non cliquable, ajoutez une nouvelle page à partir de l’onglet Pages et choisissez l’option Menu non cliquable. Lorsque vous avez terminé, vous pouvez organiser vos sous-pages sous votre nouveau menu non cliquable.

Masquer des pages
Il peut arriver que certaines pages ne doivent pas apparaître dans votre menu de navigation.
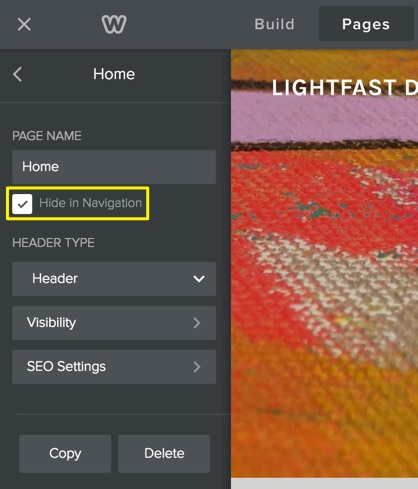
Pour masquer une page dans le menu de navigation, ouvrez la liste des pages en sélectionnant l’onglet Pages, choisissez la page et cochez la case « Masquer dans la navigation ».

Choisir cette option fait en sorte que la page n’apparaîtra pas dans le menu de navigation. Elle est cependant toujours en ligne et vous pouvez créer un lien pour que vos visiteurs y accèdent.
Pourquoi vouloir cacher des pages? Si vous avez des dizaines et des dizaines de pages, afficher toutes ces pages dans le menu peut nuire à la navigation de vos visiteurs sur le site. Masquer certaines des pages les moins importantes et créer des liens vers celles-ci à partir de la zone de contenu de votre site est un moyen de garder la zone de navigation simple et élégante.
Ajouter un lien permanent

Un permalien vous permettra d’afficher un nom différent pour votre page dans le menu de navigation par rapport à ce qui est affiché dans la barre d’adresse du navigateur. Par exemple, dans l’image ci-dessus, le nom de la page dans le menu de navigation est « Produits en vedette », mais le permalien est www.exempledesite.com/vedette.html. Pour ajouter un permalien, cliquez sur la page que vous souhaitez modifier sous l’onglet Pages, puis cliquez sur « Référencement ».
Quelle serait l’adresse de la page s’il n’y avait pas de permalien? Pour la page ci-dessus, il s’agirait de www.exempledesite.com/produits-en-vedette.html. Pour une page intitulée « Nous contacter » dans le menu, le lien serait www.exempledesite.com/nous-contacter.html. Vous comprenez? Conseil pratique : Vous pouvez laisser le « .html » à la fin de vos liens. Tous les liens fonctionneront quoi qu’il en soit avec ou sans l’extension html (p. ex., exempledesite.com/produits et examplesite.com/produits.html chargeraient tous deux la même page).
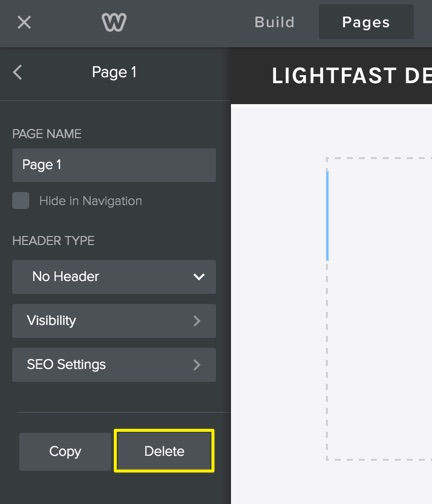
Supprimer des pages
Si vous préférez tout simplement supprimer une page, il suffit de la sélectionner dans la liste des pages de la barre latérale, puis de cliquer sur « Supprimer » en bas des options proposées. Vous devez confirmer que vous voulez bien supprimer la page (ou annuler si vous avez changé d’avis), et c’est aussi simple que ça!