Cómo agregar imágenes a un sitio
Existen tres maneras de agregar imágenes a sus páginas: elementos de imagen, elementos de presentación de diapositivas y elementos de galería. Examinaremos el uso de los tres tipos en este artículo.
Nota: Asegúrese de que sus imágenes tengan nombres de archivo únicos. Si carga una imagen con el mismo nombre de archivo que una cargada anteriormente, la imagen original se sobrescribirá con la imagen recién cargada. En algunos casos, es posible que desee hacerlo (por ejemplo, para reemplazar una imagen con una versión actualizada o editada) pero, en general, lo mejor es usar un nombre de archivo diferente para cada imagen.
Imágenes únicas
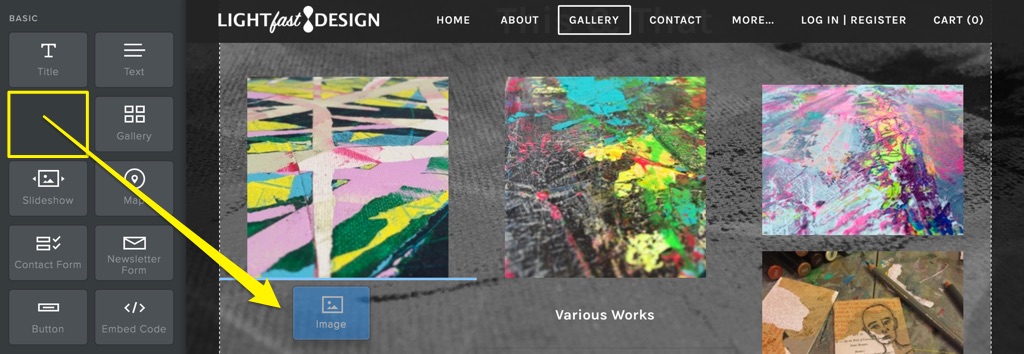
Desde la pestaña Crear, arrastre el elemento de imagen a una página. Luego, haga clic en el elemento para abrir el cuadro de diálogo de selección de imágenes.

Aquí puede cargar una imagen desde su computadora arrastrando el archivo desde una carpeta directamente a esta ventana o haciendo clic en el botón verde de carga y ubicando el archivo en su computadora.
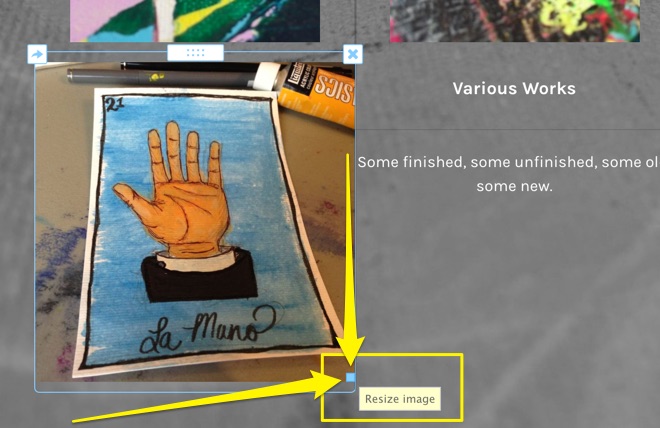
El tamaño de la imagen, tal como aparece en su sitio web, puede ser un poco diferente de lo que esperaba, pero puede cambiar el tamaño fácilmente. Deslice el mouse sobre la imagen y aparecerá un pequeño cuadro azul en la esquina inferior derecha. Haga clic y arrastre sobre este para cambiar el tamaño de la imagen

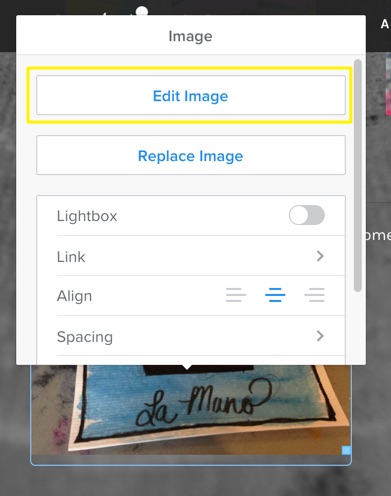
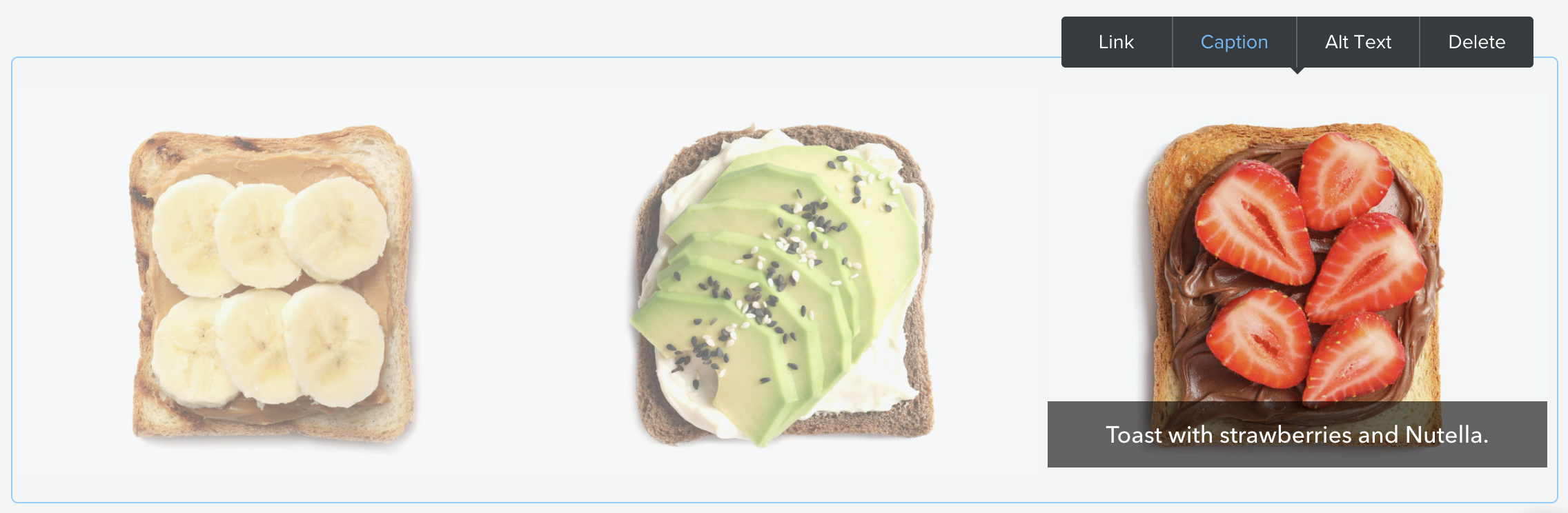
Si hace clic en una foto, aparecerán los ajustes del elemento.

Además de los botones Editar y Reemplazar imagen, se encuentran disponibles las siguientes opciones:
Enlace: esta opción le permite agregar un enlace a la imagen.
Caja de luz: al activar la función Caja de luz, se mostrará la imagen de tamaño completo en una superposición cuando alguien haga clic en la imagen de la página.
Espaciado: haga clic aquí para ajustar la cantidad de espacio en blanco alrededor de la imagen.
Leyenda: haga clic aquí para ingresar texto a la leyenda que aparecerá debajo de la imagen.
Avanzado: este menú incluye opciones para elegir un estilo y color de borde e ingresar texto alternativo para la imagen.

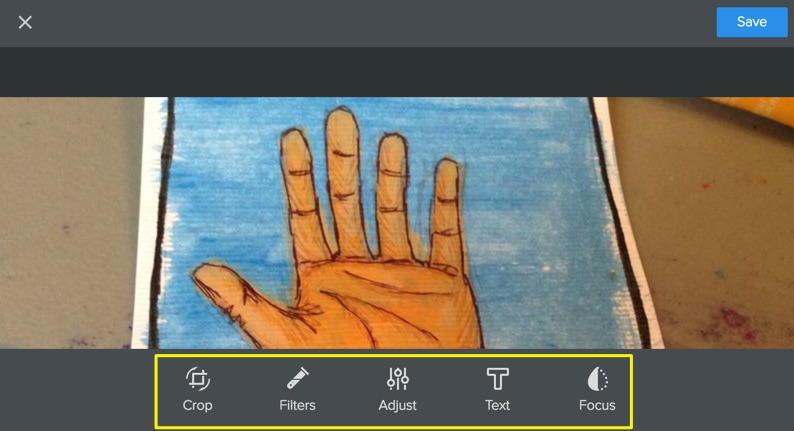
El botón Editar imagen abrirá un editor de imágenes con varias opciones más. De izquierda a derecha en la imagen de arriba:
Recortar: recorte o gire la imagen.
Filtros: agregue uno de varios filtros, similar a los que seguramente conoce en aplicaciones de fotografía populares.
Ajustar: realice ajustes en el brillo, la saturación y el contraste de la imagen.
Texto: agregue texto en la parte superior de la imagen.
Enfoque: agregue un efecto de desenfoque lineal o radial a la imagen.
Utilice el botón Deshacer para eliminar cualquier cambio que no le guste y no olvide hacer clic en Guardar cuando haya terminado de editar.
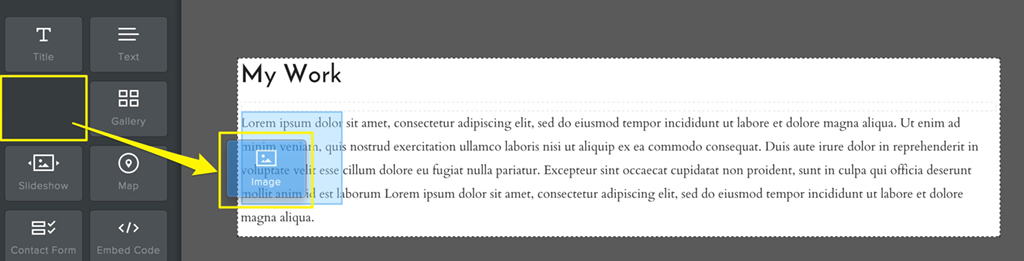
También puede agregar una imagen directamente a un elemento de texto y hacer que el texto se ajuste a la imagen. Para ello, arrastre un elemento de imagen a un elemento de texto existente.

Luego, cargue una imagen como se describe arriba. Es probable que desee ajustar el tamaño de las imágenes más grandes con el control de arrastre azul en la esquina de la imagen. Puede acceder a la misma configuración que está disponible para un elemento de imagen independiente, como el título y el espaciado, y cambiar la alineación de izquierda a derecha. Tenga en cuenta que solo puede colocar una imagen en un elemento de texto. Si desea crear un estilo de artículo de revista, puede usar varios elementos de texto y agregar una imagen a cada uno.
Si desea agregar varias imágenes a su sitio, tiene dos formas sencillas de hacerlo: la galería y los elementos de presentación de diapositivas. ¿Cuál debería utilizar? Depende de cómo desee mostrar sus imágenes.

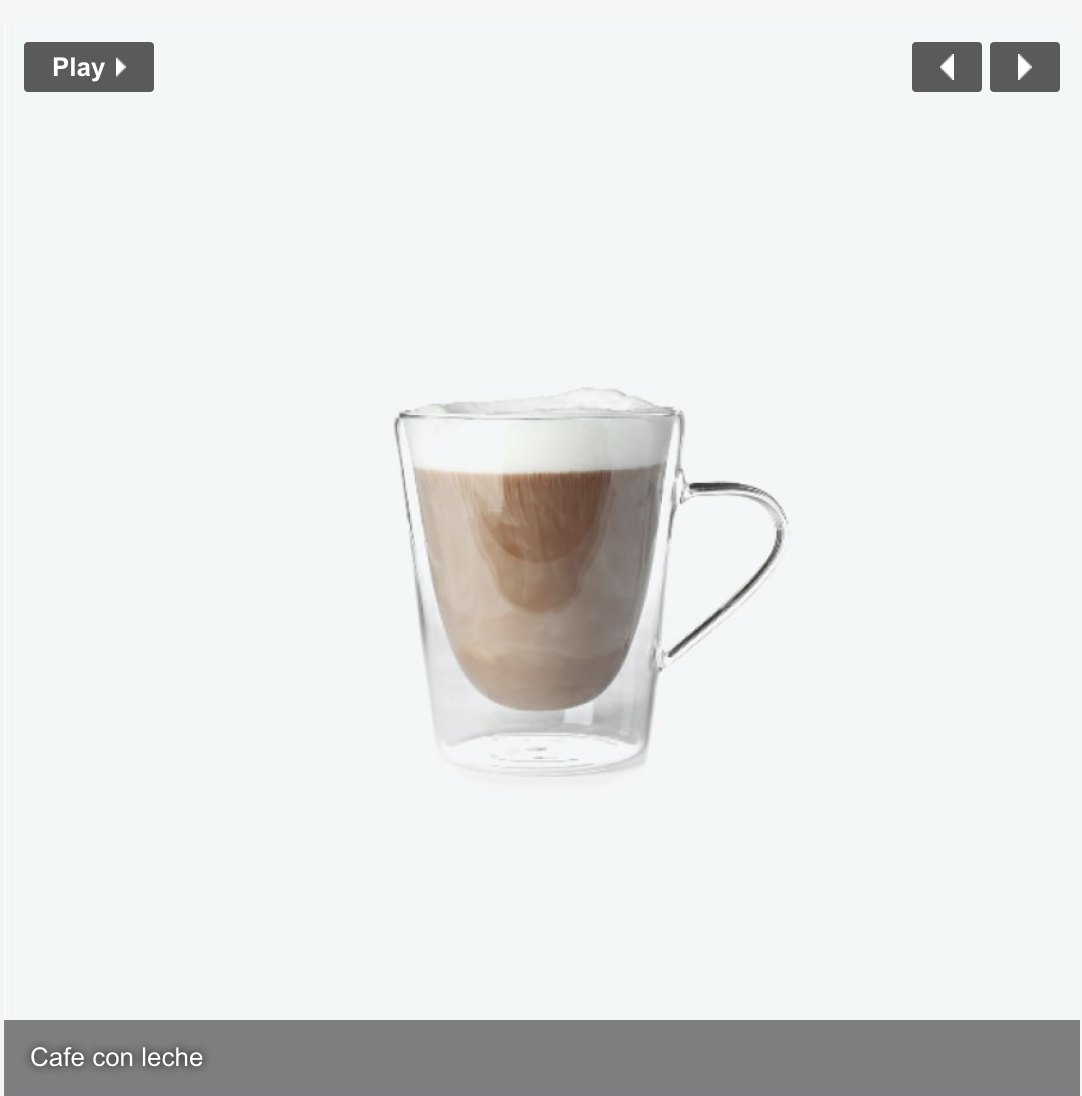
Presentación de diapositivas: muestra una serie de fotos una a la vez. Puede configurar la presentación de diapositivas para que recorra las imágenes automáticamente o permitir que los visitantes hagan clic en las fotos a su ritmo. Cada diapositiva puede tener su propia leyenda, enlace y texto alternativo.

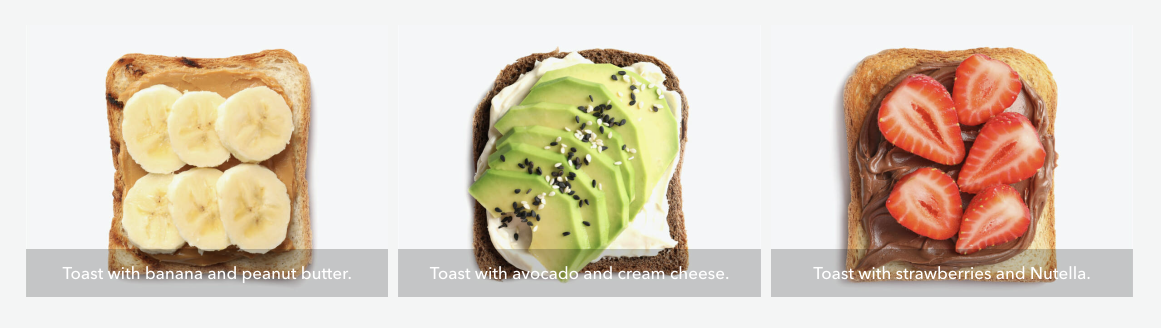
Galería: muestra un grupo de fotos como miniaturas en un mosaico de 2 a 6 columnas de ancho. Al hacer clic en una miniatura, se abre la imagen completa en la pantalla “Caja de luz”. Puede agregar leyendas, texto alternativo y enlaces a cada miniatura, aunque agregar un enlace eliminará la funcionalidad de la caja de luz de esa imagen.
Presentación de diapositivas
Para agregar una presentación de diapositivas, arrastre el elemento a una página de su sitio. Esto abrirá un cuadro de diálogo donde hay varios estilos de navegación diferentes para elegir. Haga clic en uno de los estilos para abrir la ventana de carga de imágenes, pero no se preocupe; puede cambiar el estilo de navegación más tarde. En la pantalla de carga, haga clic en el botón para ubicar y cargar sus imágenes.

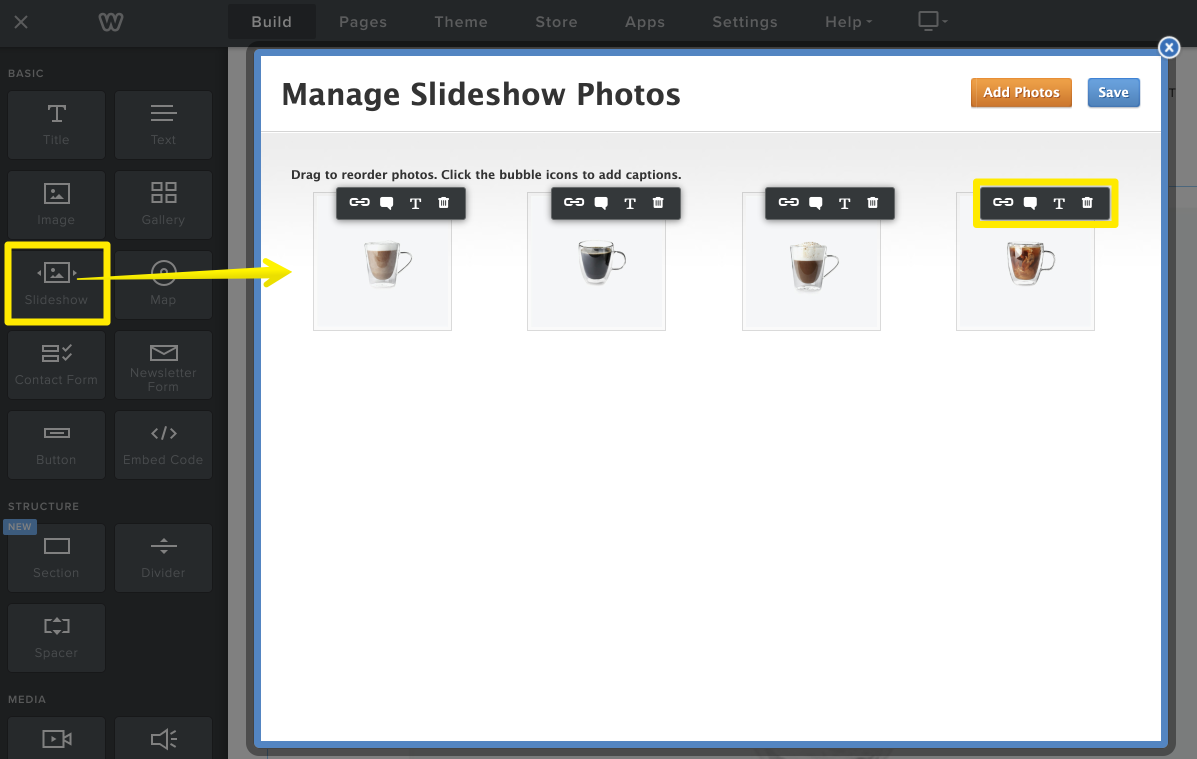
Cuando sus imágenes terminen de cargarse, podrá reorganizarlas y agregar texto o enlaces. Para mover una imagen, haga clic y mantenga presionada la imagen en miniatura, arrástrela a un nuevo lugar y suéltela. De izquierda a derecha, los íconos sobre cada imagen le permiten:
Agregar un enlace a la diapositiva
Agregar una leyenda a la diapositiva
Agregue texto alternativo a la imagen para accesibilidad
Eliminar la foto desde la presentación de diapositiva
Si necesita agregar más imágenes, use el botón en la parte superior derecha. Cuando haya terminado, haga clic en guardar para ver su presentación de diapositivas en la página y ajustar la configuración.

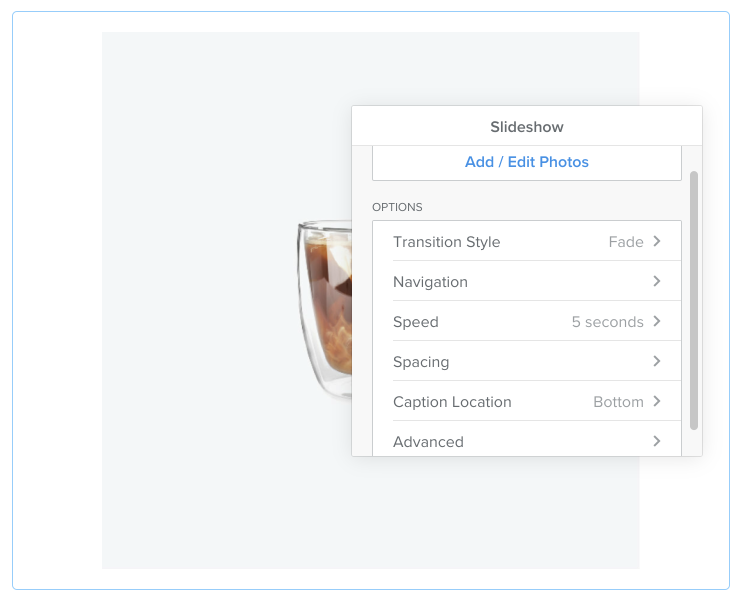
Haga clic en el elemento de presentación de diapositivas para abrir el panel de configuración. El botón en la parte superior le llevará de regreso a la pantalla de imágenes en miniatura de la presentación de diapositivas donde puede agregar y eliminar imágenes y leyendas, texto alternativo o enlaces. Las otras opciones proporcionan las siguientes funciones:
Estilo de transición: cambie la animación utilizada cuando una imagen pasa a la siguiente.
Navegación: elija un estilo diferente de navegación para la presentación de diapositivas. Nota: “Ninguno” es el diseño “simple” que se muestra en las imágenes de arriba.
Velocidad: decida cuánto tiempo se mostrará cada diapositiva cuando utilice la reproducción automática.
Espaciado: establezca el margen superior e inferior del elemento de presentación de diapositivas.
Ubicación de las leyendas: cambie las leyendas de las diapositivas de arriba a abajo para todas las imágenes.
Avanzado: cambie la relación de aspecto y los ajustes de reproducción automática.
Pruebe diferentes opciones para ver cuál funciona mejor para sus propósitos y no se olvide de publicar cuando haya terminado.

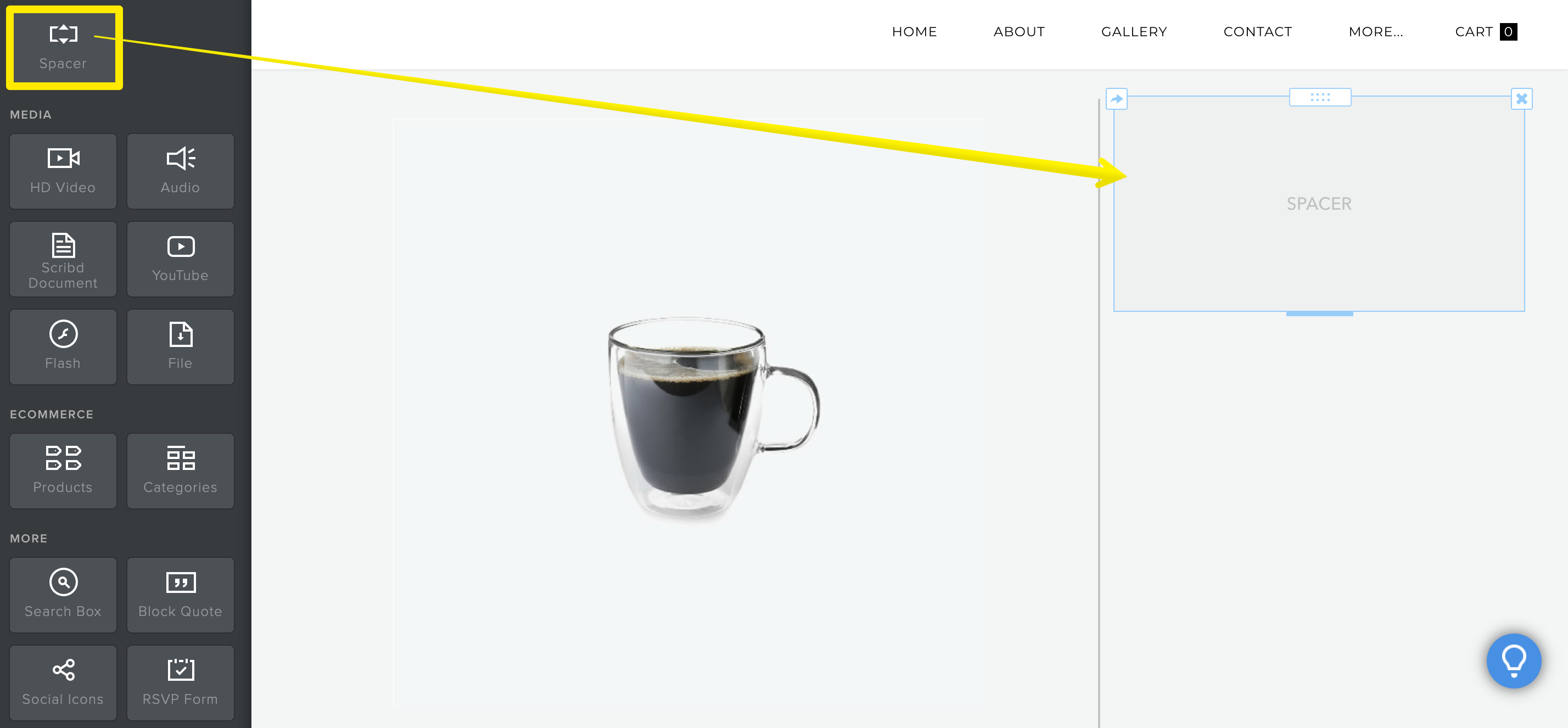
Nota: El elemento de presentación de diapositivas se expandirá automáticamente según el tamaño del área en la que lo colocó. Si desea que la presentación de diapositivas sea más estrecha, puede colocarla en una columna arrastrando un elemento espaciador a cada lado. Para obtener más detalles, consulte el artículo sobre trabajar con columnas.
Galería

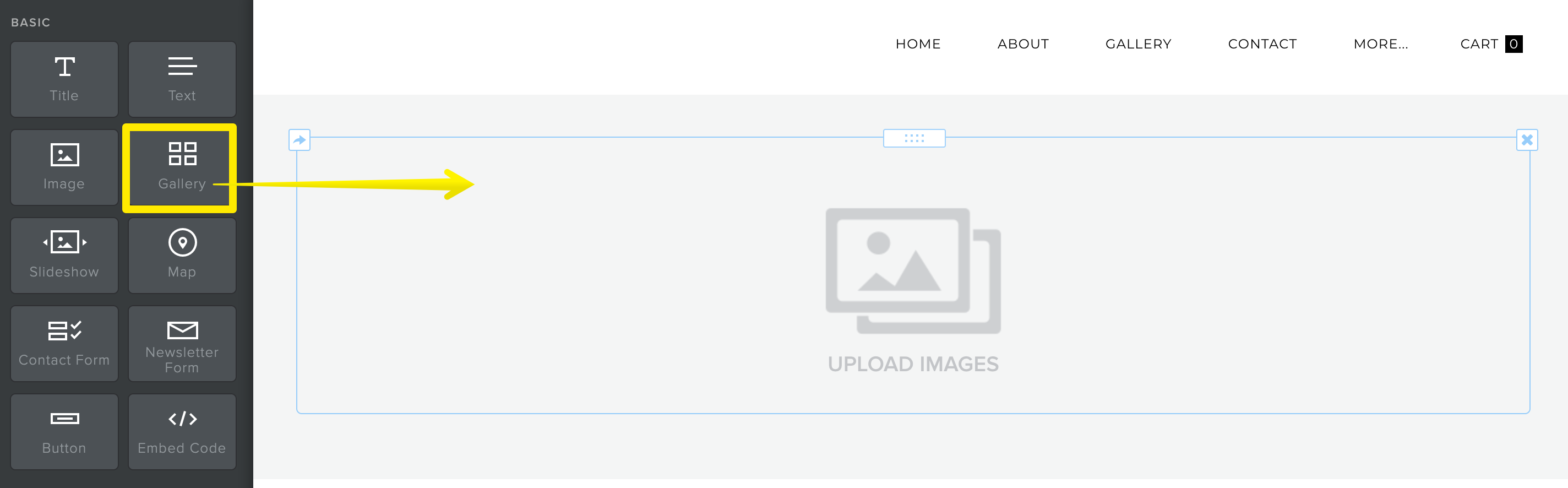
Arrastre el elemento de la galería a una página y haga clic para cargar sus imágenes. Puede seleccionar varias imágenes de su computadora para agregarlas todas a la vez. Cuando las imágenes terminen de cargarse, aparecerán en la galería de la página.

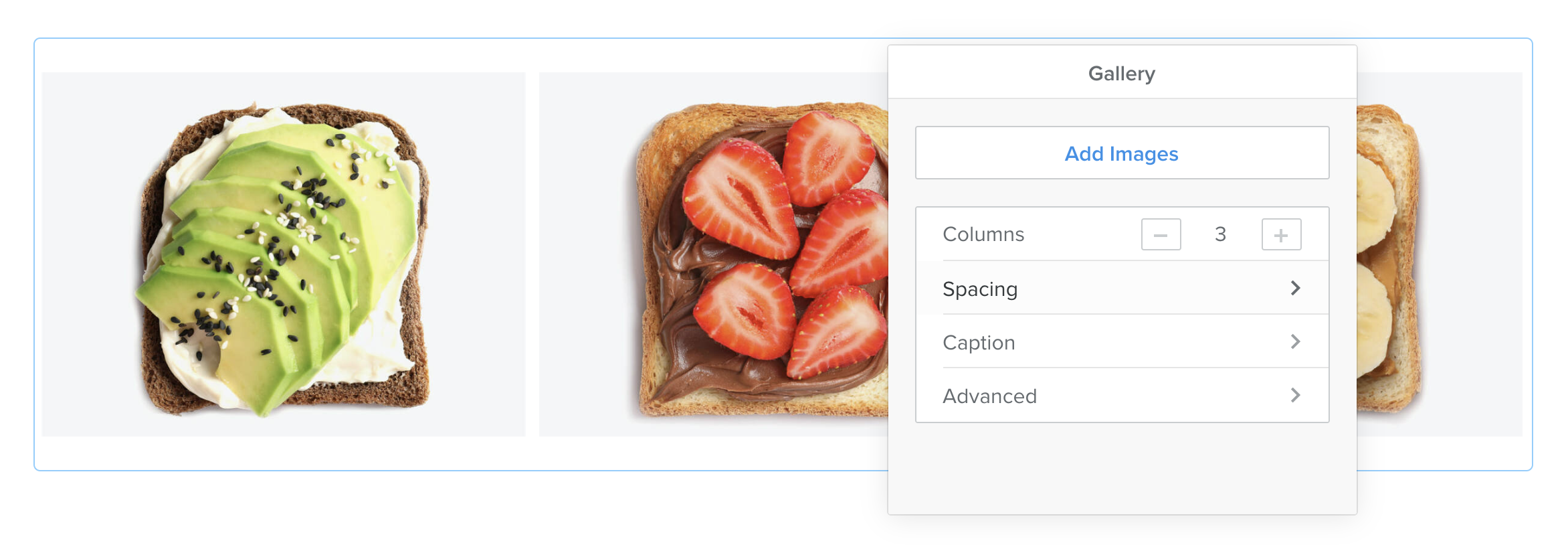
Haga clic dentro del elemento para abrir los ajustes:
Agregar imágenes: cargue más imágenes a la galería.
Columnas: cambie el número de columnas que muestra la galería.
Espaciado: ajuste el margen superior e inferior del elemento.
Leyenda: elija un estilo de visualización para las leyendas (mostrar solo en la caja de luz, mostrar en la parte inferior de las imágenes en miniatura o mostrar en la parte superior de las miniaturas en una superposición translúcida) y active la opción para mostrar leyendas en miniatura solo al deslizar el mouse.
Avanzado: establezca el espacio entre cada imagen en la galería y elija un estilo de borde.

Haga clic en cualquier imagen para agregar un enlace, una leyenda o texto alternativo para accesibilidad. Para reorganizar las imágenes, haga clic en una miniatura y arrástrela a una nueva posición. Si muestra muchas imágenes, puede intentar usar una mayor cantidad de columnas; esto hará que las miniaturas sean más pequeñas para que quepan más en una fila.
Nota: Agregar un enlace a una miniatura de la galería evitará que se abra la caja de luz.