Créer des widgets, intégrer du code et ajouter du contenu externe
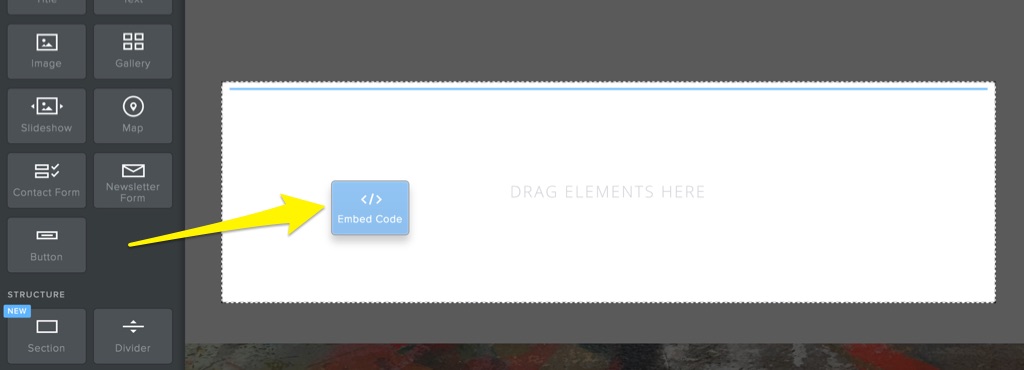
Vous pouvez ajouter de nombreux types de contenus externes à votre site Web en utilisant l’élément Intégrez le code. Tout d’abord, faites glisser l’élément vers votre page, là où vous souhaitez que le contenu intégré s’affiche.

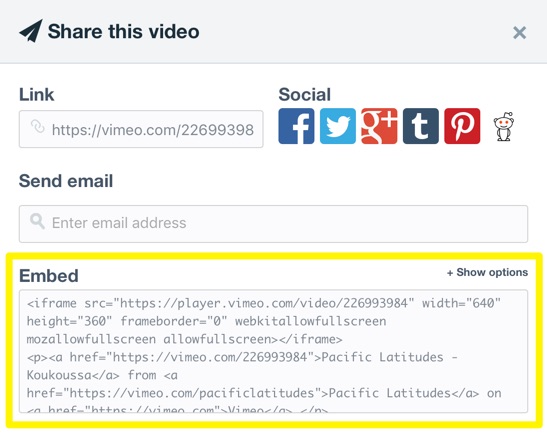
Ensuite, vous devez obtenir le code d’intégration du contenu que vous voulez ajouter. Dans notre article, nous utilisons l’exemple d’une vidéo hébergée sur Vimeo.com.

Une fois que vous avez copié le code d’intégration, cliquez à l’intérieur de l’élément Intégrer le code, puis sélectionnez Modifier le code HTML personnalisé. Il vous suffit ensuite de coller le code dans le champ.

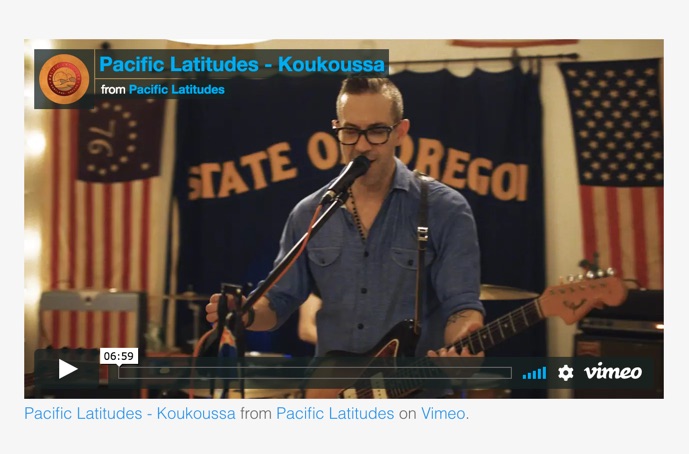
Lorsque vous cliquez en dehors de l’élément, votre contenu devrait apparaître sur la page. Il existe toutefois certains types de code qui ne s’afficheront pas dans l’éditeur. Dans les deux cas, le mieux est de publier votre site pour afficher ce nouveau contenu et le rendre accessible aux visiteurs.
Important : Coller un code non valide ou incomplet peut entraîner des problèmes sur votre site Web. Si vous ne pouvez pas voir le code rendu ou si quelque chose d’autre vous semble incorrect, assurez-vous que l’élément « Intégrer le code » contient le code complet. Vous pourriez obtenir des résultats inattendus si, par exemple, vous n’avez pas collé le code complet ou si vous avez accidentellement inséré des caractères supplémentaires. Si vous avez toujours des doutes, vous pouvez supprimer l’élément « Intégrer le code » de la page et essayer de publier à nouveau votre site. Si la suppression de l’élément résout le problème, vous devez alors vérifier auprès du fournisseur du code pour confirmer que vous l’utilisez correctement.
Nous ne pouvons pas fournir un dépannage approfondi des problèmes découlant de l’utilisation de code d’intégration de tiers en raison du large éventail d’utilisations et de problèmes potentiels.