Introduction aux éléments de contenu
Les éléments Weebly sont les composants de base essentiels de votre site. Presque tout le contenu que vous ajoutez à vos pages le sera à partir de ceux-ci.

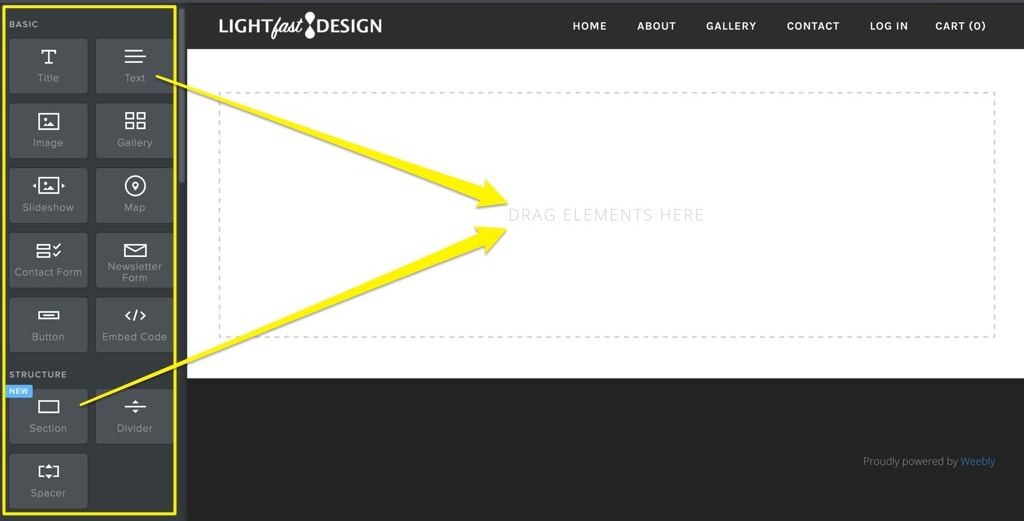
Pour ajouter du texte, des images et autres éléments, il suffit d’accéder à l’onglet Créer et de faire glisser un élément sur votre page.

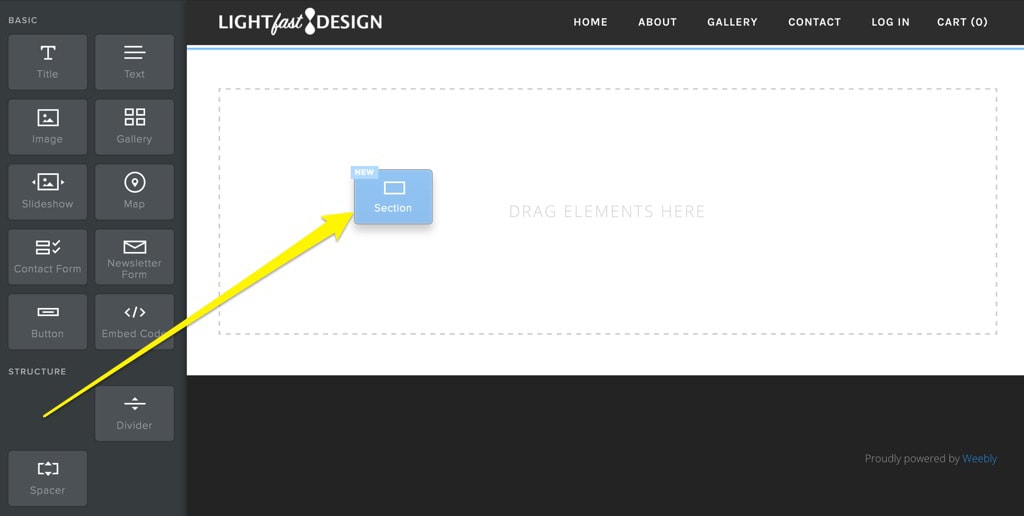
Au fur et à mesure que vous ajoutez des éléments à votre page, la section de la page s’agrandira pour les accueillir. Vous pouvez également choisir d’ajouter plusieurs sections de contenu en utilisant l’élément Sections.

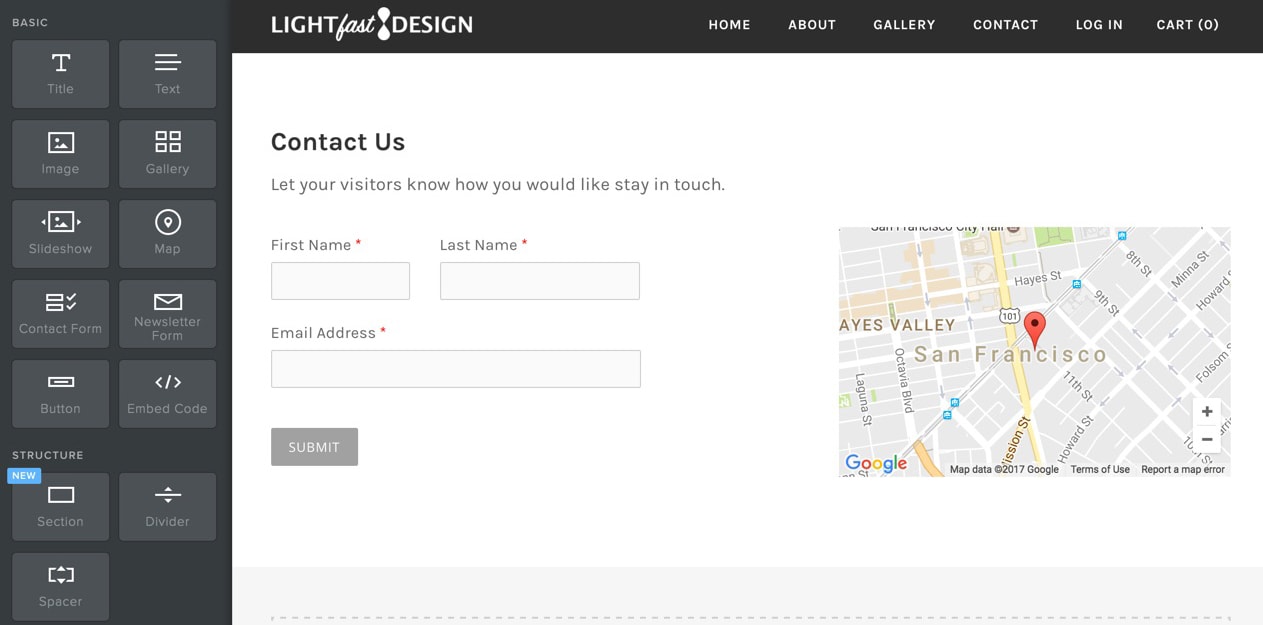
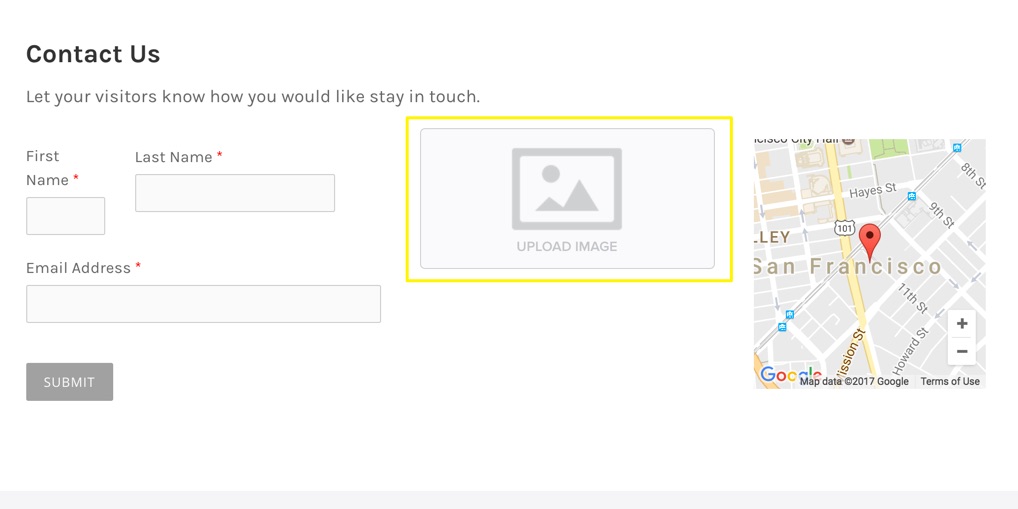
Lorsque vous ajoutez une nouvelle section à votre page, deux possibilités s’offrent à vous : choisir une mise en page prédéfinie et modifier son contenu ou partir de zéro et ajouter les éléments souhaités. Vous verrez dans l’exemple de mise en page ci-dessus l’élément prédéfini « Nous contacter », qui comporte une fiche, un formulaire de coordonnées et une zone de texte à personnaliser.

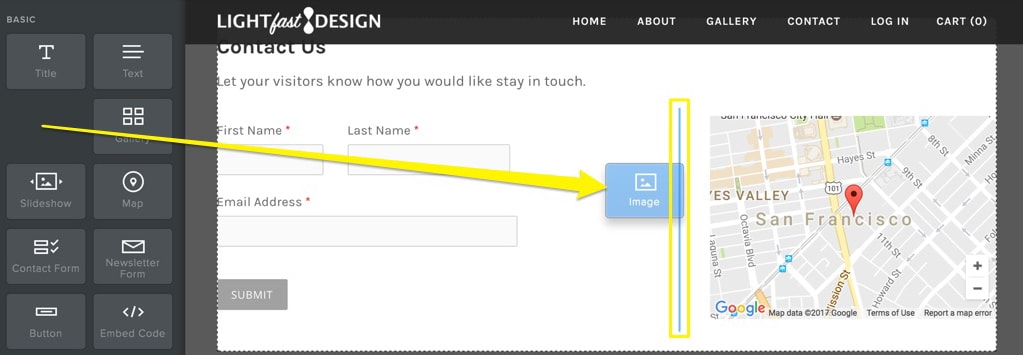
Vous pouvez positionner les éléments côte à côte ou l’un au-dessus de l’autre. Vous verrez s’afficher une ligne bleue indiquant où l’élément sera positionné lorsque vous le déposerez. Une ligne verticale apparaîtra lorsque vous disposerez les éléments côte à côte. Cette ligne sera horizontale lorsque vous empilerez les éléments à la verticale.

Le fait de positionner les éléments côte à côte crée automatiquement des colonnes sur toute la page, dans lesquelles vous pouvez ensuite ajouter des éléments l’un au-dessus de l’autre. Vous pouvez régler l’espace entre ces colonnes en faisant glisser la barre verticale entre elles vers la gauche ou la droite.

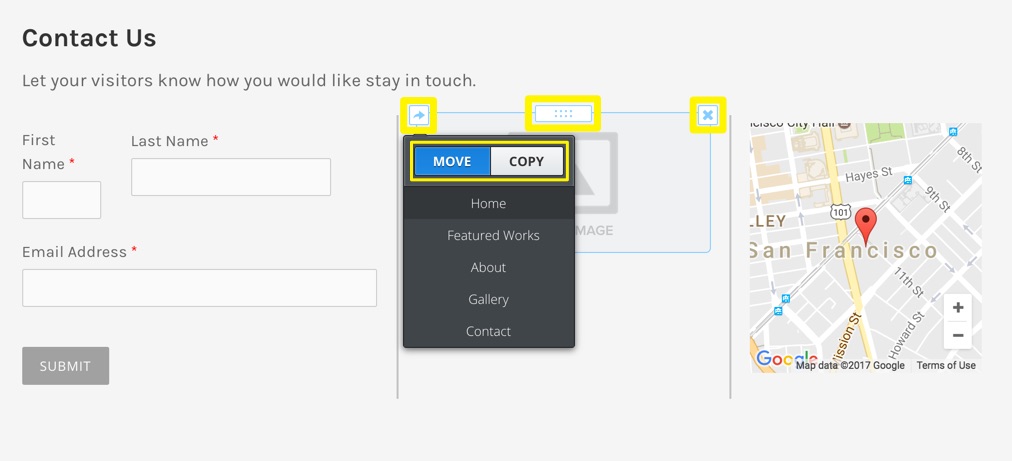
Vous verrez s’afficher au passage de la souris une bordure bleue autour de chaque élément. Ces délimitations font apparaître trois boutons associés à l’élément en haut de l’écran à partir desquels configurer des fonctionnalités de base.
Le « X » en haut à droite vous permet de supprimer l’élément. Les éléments supprimés ne pouvant être restaurés, alors soyez vigilant lorsque vous utilisez cette option.
La flèche en haut à gauche sert à copier un élément sur la même page (ou sur une autre) ou de le déplacer vers une autre page.
Et en cliquant sur le bouton entre le « X » et les flèches, vous pouvez sélectionner l’élément et le faire glisser pour le déplacer vers un nouvel endroit.