Ajout de photos à un site
Il y a trois façons d’ajouter des images à vos pages : Éléments d’image, Éléments de diaporama, Éléments de galerie. Nous allons voir comment utiliser ces trois types dans cet article.
Remarque : Assurez-vous que vos images comportent des noms de fichiers uniques. Si vous téléversez une image ayant le même nom de fichier qu’une image précédemment téléversée, l’image originale sera écrasée par l’image nouvellement téléversée. Dans certains cas, vous pouvez le faire (par exemple pour remplacer une image par une version mise à jour ou modifiée), mais en général, il est préférable d’utiliser un nom de fichier différent pour chaque image.
Images uniques
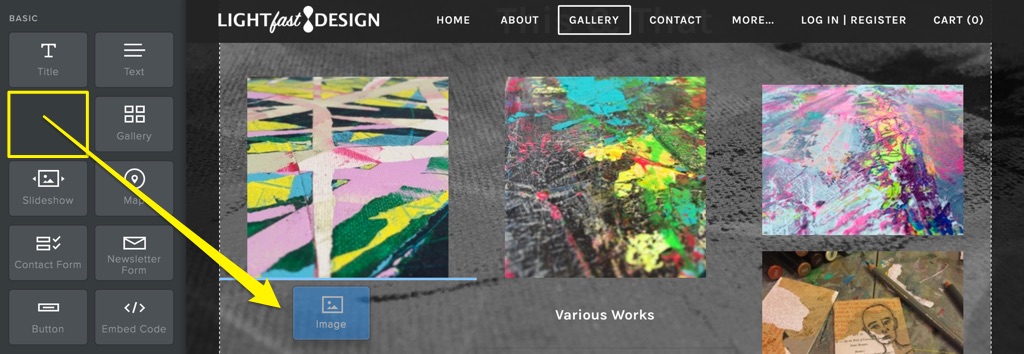
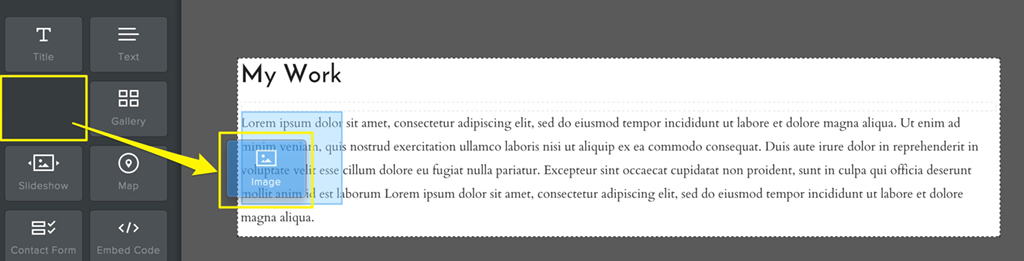
Sous l’onglet Créer, faites glisser l’élément image vers une page. Cliquez ensuite sur l’élément pour ouvrir la boîte de dialogue de sélection de l’image.

Ici, vous pouvez téléverser une image à partir de votre ordinateur en faisant glisser le fichier d’un dossier directement dans cette fenêtre ou en cliquant sur le bouton vert de téléversement et en repérant le fichier sur votre ordinateur.
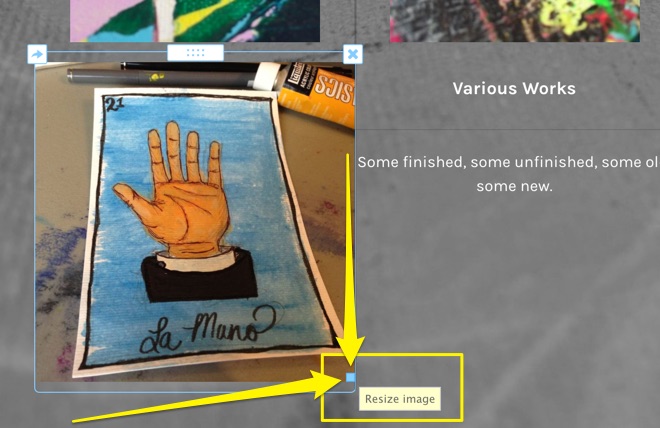
La taille de l’image telle qu’elle apparaît sur votre site Web peut être un peu différente de ce que vous attendiez, mais vous pouvez facilement changer la taille. Passez la souris sur l’image et une petite boîte bleue apparaîtra dans le coin inférieur droit. Cliquez et faites glisser cette boîte pour redimensionner l’image.

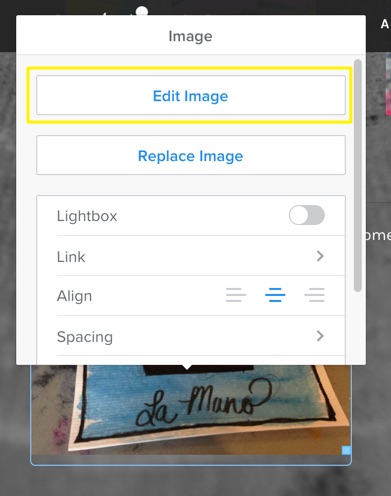
Les paramètres de l’élément apparaissent en cliquant sur une photo.

En plus des boutons Modifier et Remplacer l’image, les options suivantes sont accessibles :
Lien : Cette option vous permet d’ajouter un lien à l’image.
Mosaïque : L’activation de la fonction mosaïque permet d’afficher l’image en taille réelle en superposition lorsque l’on clique sur l’image sur la page.
Espacement : Cliquez sur cette option pour régler la taille de l’espace blanc autour de l’image.
Légende : Cliquez ici pour saisir le texte de la légende qui s’affichera sous l’image.
Avancé : Ce menu comprend des options permettant de choisir un style et une couleur de bordure et de saisir le texte optionnel pour l’image.

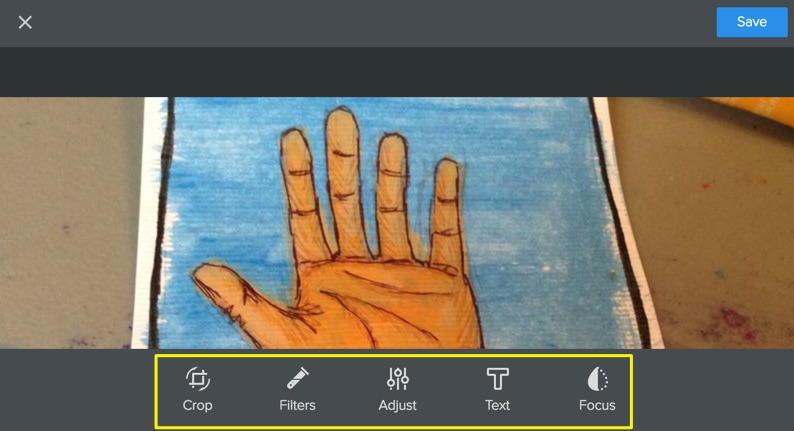
Le bouton Modifier l’image ouvrira un éditeur d’images avec plusieurs autres options. De gauche à droite dans l’image ci-dessus :
Recadrage : Recadrez ou faites pivoter l’image.
Filtres : Ajoutez un ou plusieurs filtres, de la même façon qu’avec les applications photo populaires que vous connaissez peut-être.
Réglage : Réglez la luminosité, la saturation et le contraste de l’image.
Texte : Ajoutez du texte dans une couche superposée à l’image.
Mise au point : Ajoutez un effet de flou linéaire ou radial à l’image.
Utilisez le bouton « Annuler » pour supprimer toute modification que vous ne vous plait pas et n’oubliez pas de cliquer sur « Enregistrer » lorsque vous avez terminé vos modifications.
Vous pouvez également ajouter une image directement à un élément de texte et faire en sorte que le texte s’enroule autour de l’image. Pour ce faire, faites glisser un élément d’image dans un élément de texte existant.

Téléversez ensuite une image comme décrit ci-dessus. Vous voudrez probablement régler la taille des images plus grandes en utilisant la commande de glissement bleue dans le coin de l’image. Vous pouvez accéder aux mêmes paramètres que ceux qui sont disponibles pour un élément d’image autonome, comme la légende et l’espacement, et changer la justification de gauche à droite. Remarque : Vous ne pouvez placer qu’une seule image dans un élément de texte. Si vous souhaitez créer un style d’article de revue, vous pouvez utiliser plusieurs éléments de texte et ajouter une image à chacun d’entre eux.
Si vous souhaitez ajouter plusieurs images à votre site, il y a deux façons simples de le faire : les éléments de galerie et les éléments de diaporama. Lequel devez-vous utiliser? Cela dépend de la façon dont vous voulez afficher vos images.

Galerie : Affiche une série de photos une à la fois. Vous pouvez régler le diaporama pour faire défiler les images automatiquement ou permettre aux visiteurs de cliquer sur les photos à leur propre rythme. Chaque diapositive peut avoir sa propre légende, son lien et son texte optionnel.

Galerie : Affiche un groupe de photos sous forme de vignettes dans une grille de 2 à 6 colonnes de large. Un clic sur une vignette ouvre l’image complète en affichage « mosaïque ». Vous pouvez ajouter des légendes, du texte optionnel et des liens à chaque vignette, bien que l’ajout d’un lien supprime la fonctionnalité Mosaïque de cette image.
Diaporama
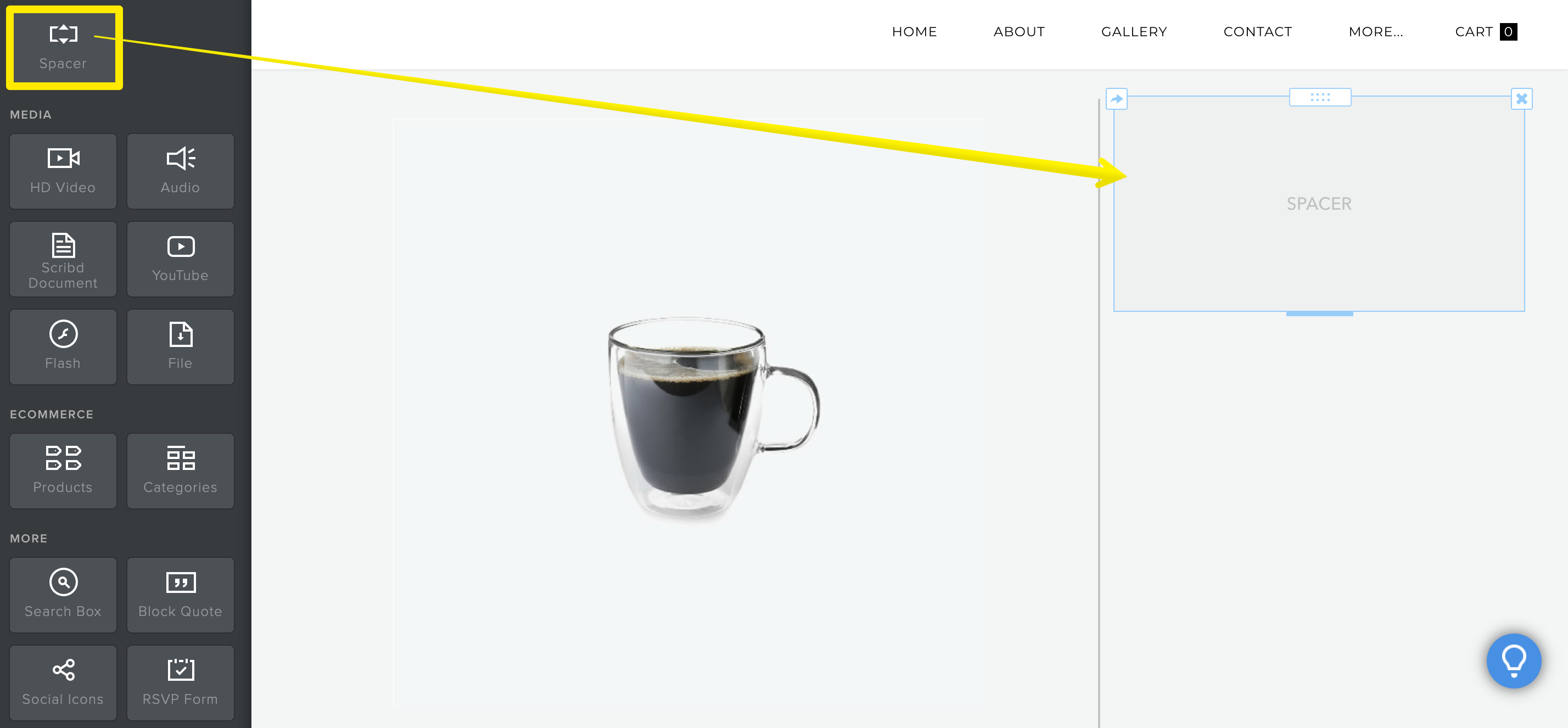
Pour ajouter un diaporama, faites glisser l’élément sur une page de votre site. Cela ouvrira une boîte de dialogue dans laquelle vous pourrez choisir parmi plusieurs styles de navigation différents. Cliquez sur l’un des styles pour ouvrir la fenêtre de téléversement de l’image, mais ne vous inquiétez pas, vous pourrez changer le style de navigation plus tard! À l’écran de téléversement, cliquez sur le bouton pour repérer téléverser vos images.

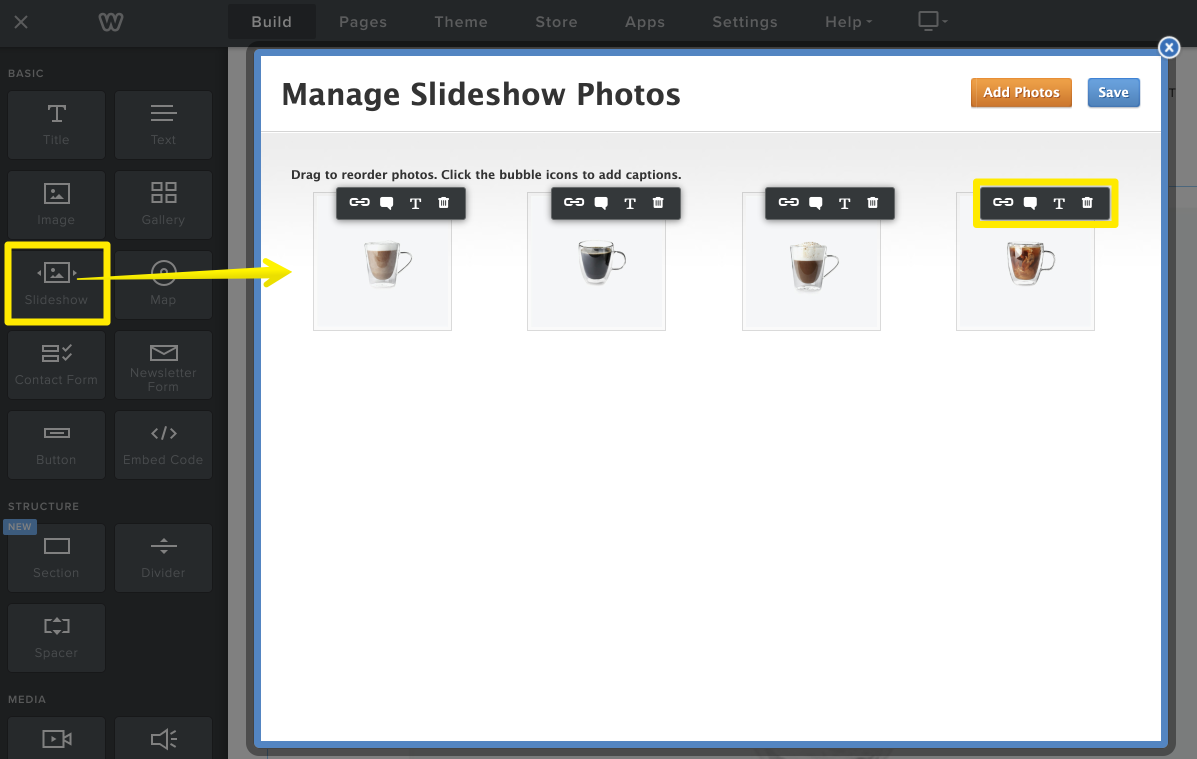
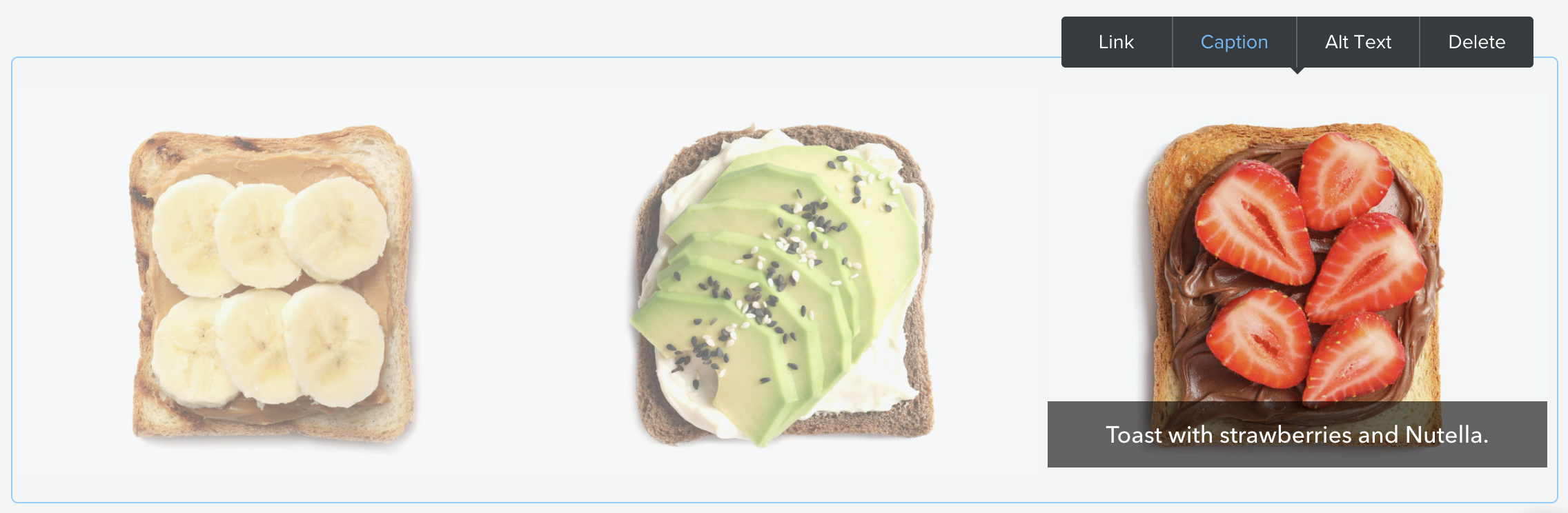
Lorsque le téléversement de vos images sera terminé, vous pourrez les réorganiser et ajouter du texte ou des liens. Pour déplacer une image, il suffit de cliquer longuement sur la vignette, de la faire glisser vers un nouvel emplacement et de la déposer en place. De gauche à droite, les icônes au-dessus de chaque image vous permettent d’effectuer les actions suivantes :
Ajouter un lien vers la diapositive
Ajouter une légende à la diapositive
Ajouter du texte optionnel à l’image pour accessibilité
Supprimer la photo du diaporama
Si vous devez ajouter d’autres images, utilisez le bouton en haut à droite. Lorsque vous avez terminé, cliquez sur « Enregistrer » pour visionner votre diaporama sur la page et régler les paramètres.

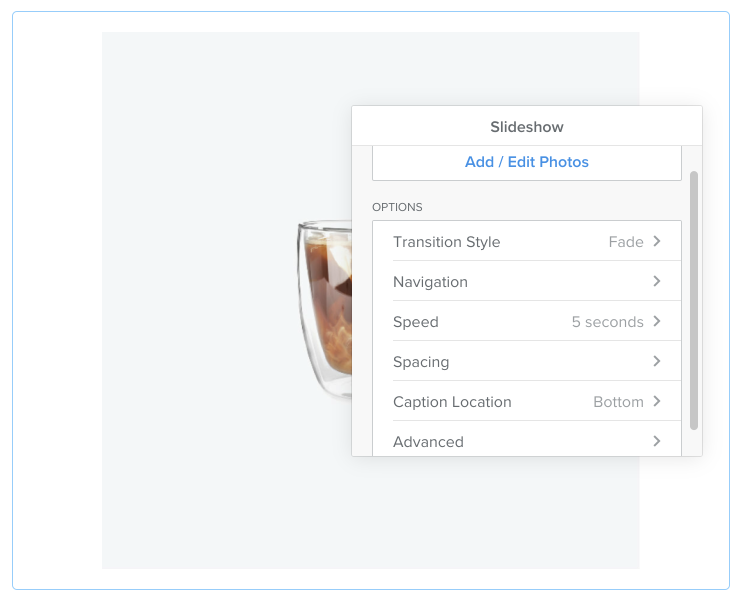
Cliquez sur l’élément du diaporama pour ouvrir le volet des paramètres. Le bouton en haut vous ramènera à l’écran des vignettes du diaporama où vous pourrez ajouter et supprimer des images et des légendes, du texte optionnel ou des liens. Les autres options offrent les fonctions suivantes :
Style de transition : Changez l’animation utilisée d’une image à l’autre.
Navigation : Choisissez un style de navigation différent pour le diaporama. Remarque : « Aucun » est la disposition « simple » représentée dans les images ci-dessus.
Vitesse : Décidez de la durée d’affichage de chaque diapositive lors de l’utilisation de la lecture automatique.
Espacement : Définissez les marges supérieure et inférieure de l’élément diaporama.
Emplacement de la légende : Commutez les légendes des diapositives de haut en bas et inversement pour toutes les images.
Avancé : Changez le format d’image et les paramètres de lecture automatique.
Essayez différentes options pour voir ce qui convient le mieux à vos besoins et n’oubliez pas de publier lorsque vous avez terminé!

Remarque : L’élément diaporama se règle automatiquement à la largeur de la zone dans laquelle vous l’avez placé. Si vous souhaitez réduire la largeur du diaporama, vous pouvez le placer dans une colonne en faisant glisser un élément Espaceur de chaque côté de celle-ci. Pour plus de détails, reportez-vous à l’article sur travailler avec des colonnes.
Galerie

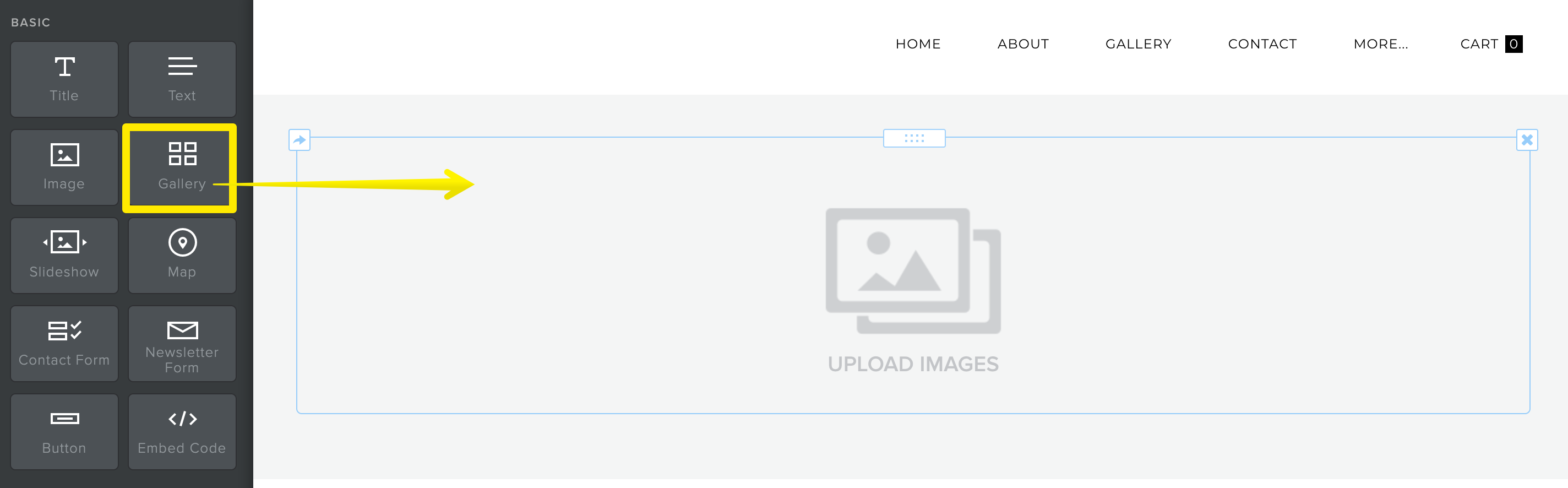
Faites glisser l’élément de la galerie sur une page et cliquez pour téléverser vos images. Vous pouvez sélectionner plusieurs images sur votre ordinateur pour les ajouter toutes en même temps. Les images téléversées apparaîtront dans la galerie sur la page.

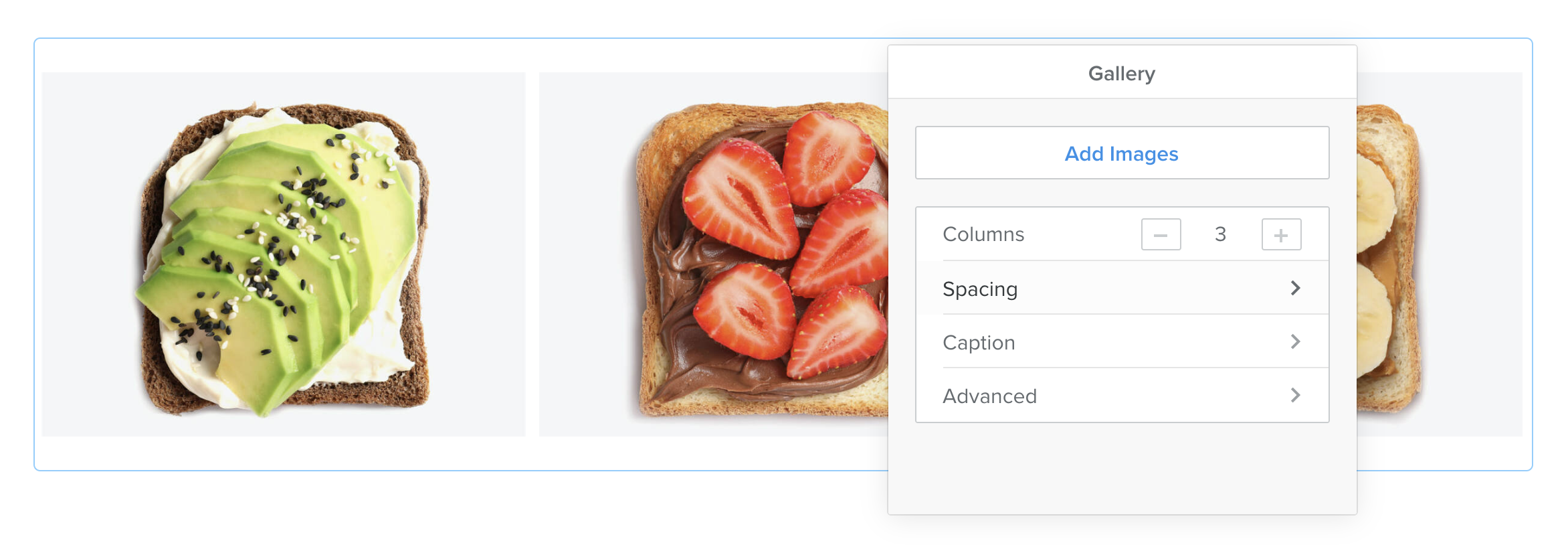
Cliquez à l’intérieur de l’élément pour ouvrir les paramètres :
Ajouter des images : Téléversez plus d’images dans la galerie.
Colonnes : Modifiez le nombre de colonnes affichées par la galerie.
Espacement : Réglez les marges supérieure et inférieure de l’élément.
Légende : Choisissez un style d’affichage pour les légendes (afficher uniquement sur la mosaïque, afficher en bas des vignettes, ou afficher en haut des vignettes dans une superposition translucide) et activez l’option pour afficher les légendes des vignettes uniquement en survol.
Avancé : Définissez l’espacement entre chaque image de la galerie et choisissez un style de bordure.

Cliquez sur n’importe quelle image pour ajouter un lien, une légende ou texte optionnel pour l’accessibilité.
Pour réorganiser les images, cliquez sur une vignette et faites-la glisser vers une nouvelle position. Si vous affichez beaucoup d’images, vous pouvez essayer d’utiliser un plus grand nombre de colonnes; les vignettes seront alors plus petites et pourront être placées en rangée.
Remarque : L’ajout d’un lien vers une vignette de la galerie empêchera l’ouverture de la mosaïque.