Add a Favicon to Your Site
Have you ever noticed a small image on your browser tab while visiting a website? This is called a favicon, and adding one to your site is a simple way to make your logo even more memorable for visitors and make your link stand out in a list of bookmarks.
If your site is upgraded to one of our paid subscriptions (Starter and up), you can do this very easily.
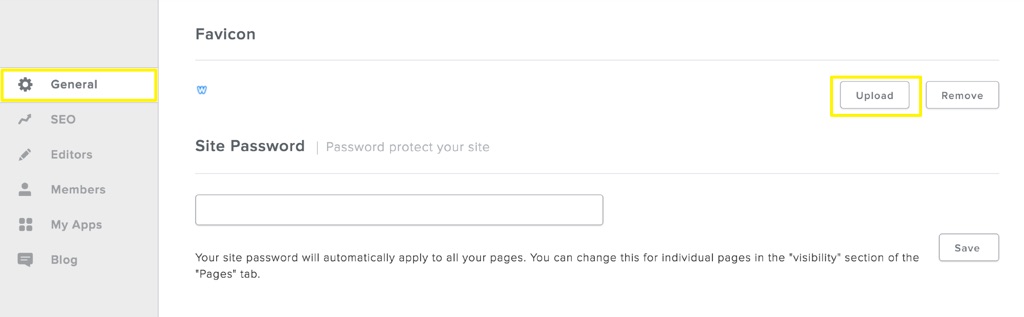
You’ll find the option to upload a favicon for your site in the site editor under the General section of the Settings tab.

Click upload to search your computer for a favicon image you’d like to use, keeping in mind the following:
The image must be square.
The image must be saved as a .jpg, .png or .ico file.
64 pixels by 64 pixels is the ideal size for the image, though it’s also okay to have one that’s larger or smaller (no smaller than 16x16 and no larger than 100x100 are good rules of thumb and will ensure your favicon looks great).
If the upload is a success, you’ll see the favicon in the Settings tab.
You’ll need to publish to make the favicon live on your site, though there’s a good chance that it won’t show up in your own browser right away upon publish. This is because favicons are cached very strongly by browsers, and publishing your site doesn’t update that cache immediately.
The good news is that first-time visitors to your site will be able to see your favicon, as will anyone visiting in a browser they haven’t used on a previous visit.
Still not seeing the new favicon on your end? Try viewing your site with something other than your usual browser – you’ll likely be able to see it then, though it may still take some time for the cache to update in your browser of choice.