Use Disqus Comments On Your Blog
To broaden the options available for you to allow others to share their comments on your own blog posts, you have the ability to quickly turn on Disqus comments (available through Disqus.com).
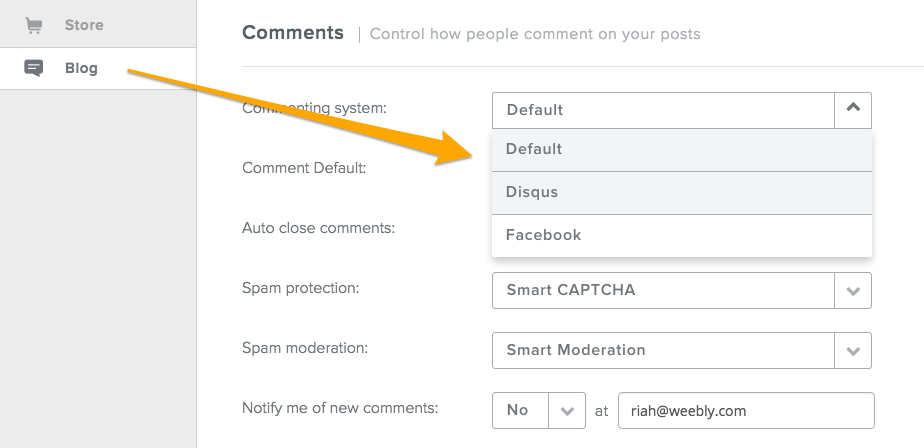
To set up Disqus comments, either go to the Blog Settings button at the bottom of your blog, or go to the Settings tab and choose Blog. Scroll down to the Comments section and pick “Disqus” from the Commenting System drop-down menu.

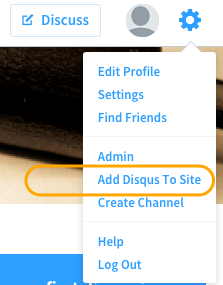
All you need in order to get things working is a “Disqus Shortname” for your blog. This is created through your Disqus.com account via the “Add Disqus To Site” option found in your settings (under the gear icon in the upper right).

Then click Start Using Engage.
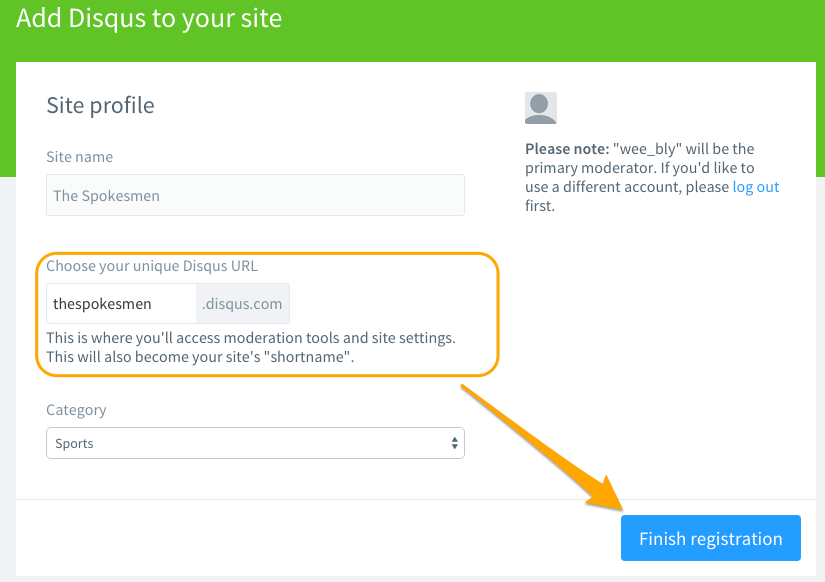
On this page, you’ll see an option to Choose your unique Disqus URL. This is the same as the “shortname” we’re looking for in your settings. You can enter whatever you want here, it won’t impact your site in any way.
Once you’ve entered your Site name, URL and chosen a Category, click the Finish Registration button.

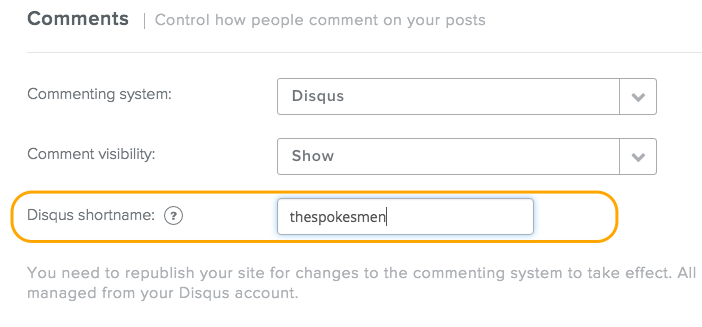
This opens up a page called “Choose Your Platform”, but you can ignore this page since Weebly – unlike the other services shown on this page – takes care of all the setup work automatically. You simply need to take the shortname you created above and paste it into the short name field in your Weebly Blog Settings.

Now Save your changes and Publish your site to start using Disqus comments! Any comments made through Disqus will be visible on your blog (of course), but will need to be moderated through your Disqus account.