Personnaliser vos arrière-plans

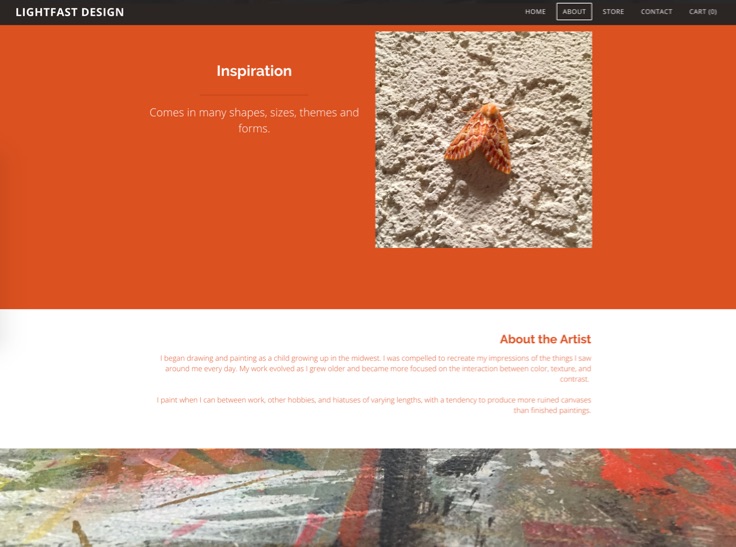
La personnalisation de l’arrière-plan de vos pages est un moyen simple d’ajouter une touche personnelle et de faire ressortir votre site. Vous pouvez ajouter un arrière-plan différent à chaque section et en-tête de votre site, de sorte que vos options créatives sont pratiquement illimitées.
Les arrière-plans remplissent toute la largeur de la page et peuvent être une image, une vidéo (pour les abonnés à la version Pro et aux versions supérieures), ou une couleur unie. Vous pouvez utiliser vos propres fichiers ou choisir parmi nos galeries de médias optimisés et de haute qualité. Les arrière-plans d’images et de vidéos peuvent être personnalisés avec des effets de défilement.
Nous examinerons comment utiliser chaque type d’arrière-plan et nous vous donnerons quelques conseils pour vous aider à tirer le meilleur parti de vos images et de vos vidéos.

Un arrière-plan vidéo ajoutera un attrait visuel dynamique et rendra votre site plus attrayant pour les visiteurs. Nous avons mis à votre disposition une galerie de vidéos optimisées et prêtes à être utilisées sur votre site, mais vous pouvez également utiliser les vôtres.
Si vous téléversez votre propre vidéo, assurez-vous que sa taille est inférieure à 1 Go et qu’elle est dans l’un des formats suivants : MOV, MP4, M4V, WMV. Vous devrez utiliser une vidéo de bonne qualité, suffisamment grande pour remplir la largeur de votre page sans distorsion ni pixellisation. La plupart des téléphones intelligents sont capables d’enregistrer des vidéos qui fonctionneront bien en arrière-plan, peut-être avez-vous déjà ce qu’il vous faut pour créer une vidéo de bonne qualité.


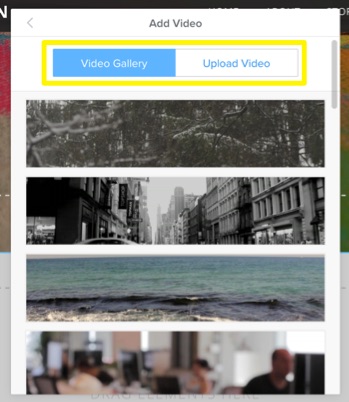
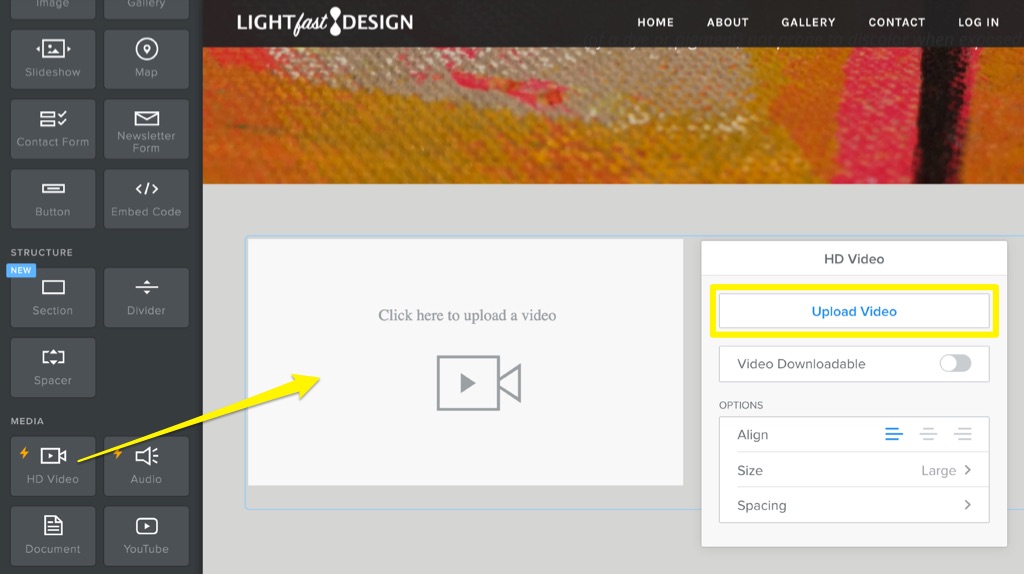
Cliquez sur la section dans laquelle vous souhaitez ajouter une vidéo, puis sur Modifier l’arrière-plan. Cliquez sur Vidéo, puis sur Ajouter une vidéo. Pour utiliser une vidéo de la galerie, il suffit de cliquer dessus pour la définir comme votre arrière-plan instantanément. Pour téléverser votre propre vidéo, cliquez sur Téléverser la vidéo et choisissez le fichier à téléverser. Le téléversement et l’affichage de votre vidéo sur la page peuvent prendre un certain temps, mais vous pouvez travailler sur d’autres éléments dans l’éditeur pendant que vous attendez.

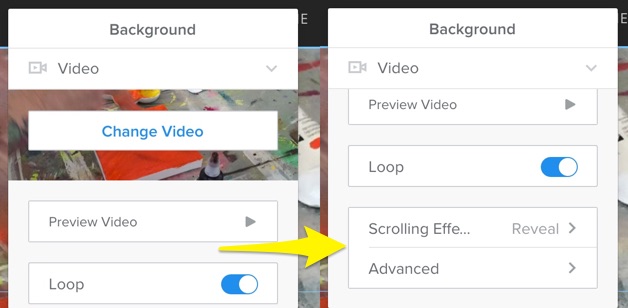
Cliquez à nouveau sur Modifier l’arrière-plan pour utiliser une autre vidéo, voir un aperçu de la façon dont elle sera diffusée et activer ou désactiver le paramètre de boucle. Faites défiler vers le bas pour activer ou désactiver l’effet de défilement Révéler et définir l’alignement vertical du contenu dans le menu Avancé.

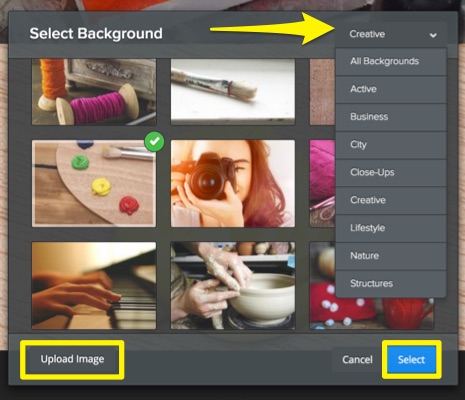
Pour utiliser une image en arrière-plan, cliquez sur Modifier l’arrière-plan pour la section sur laquelle vous travaillez. Sélectionnez Image, et cliquez sur Ajouter une image. Vous pouvez en choisir une dans notre galerie en cliquant sur la vignette de l’image, puis sur le bouton de sélection. Les images de la galerie peuvent être filtrées par thème en utilisant le menu en haut à droite.
Pour ajouter votre propre image, cliquez sur Téléverser une image et choisissez le fichier que vous voulez sur votre ordinateur.

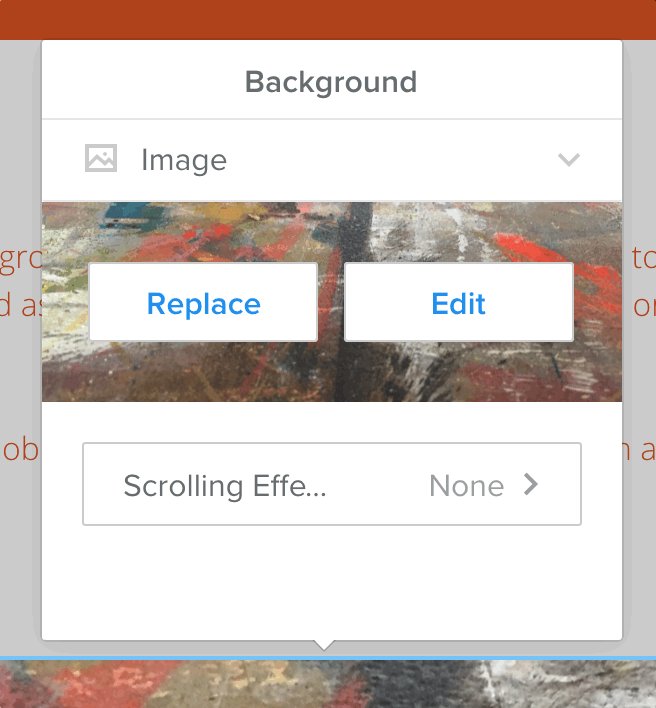
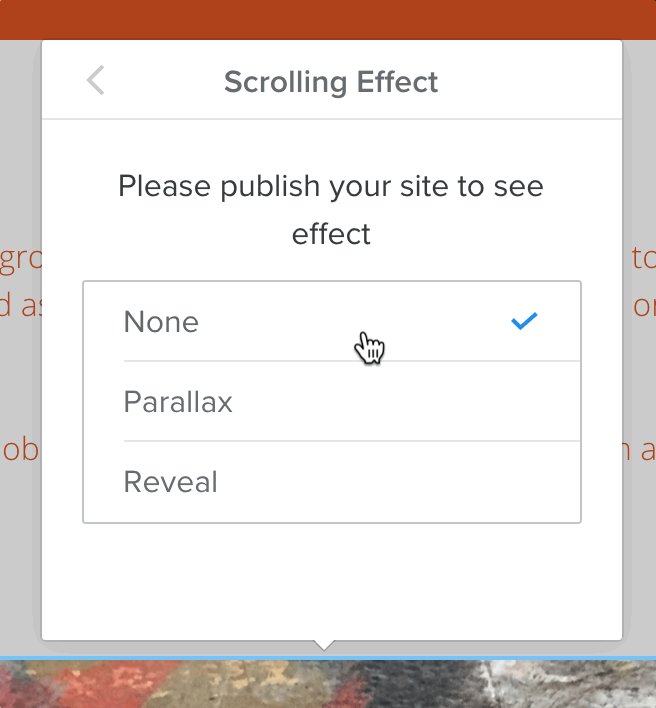
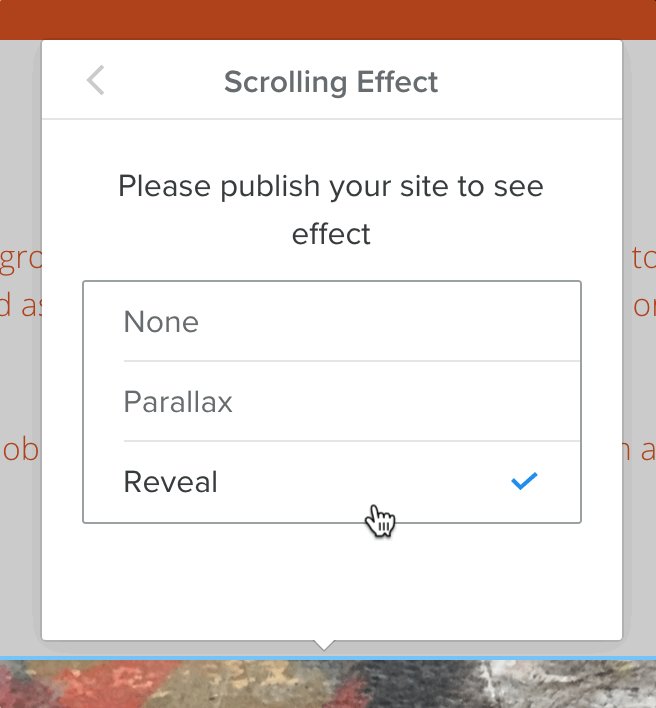
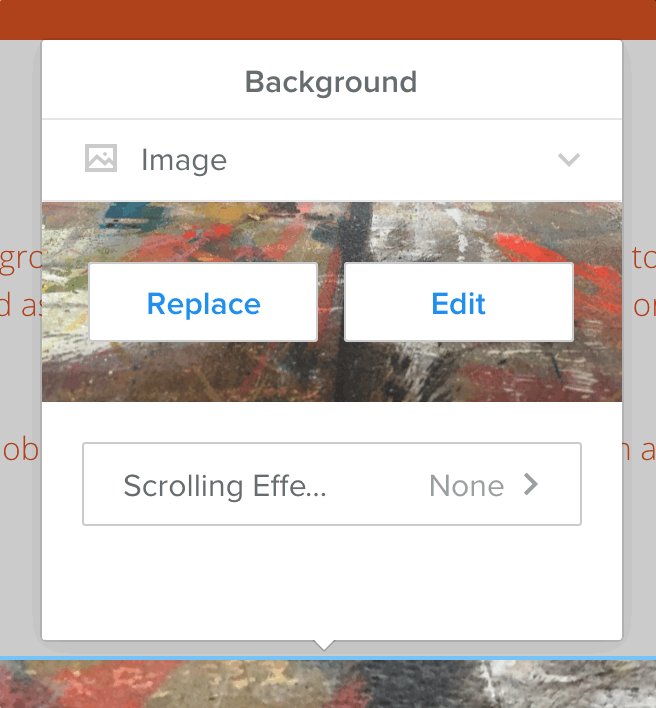
Cliquez sur la section, puis sur Modifier l’arrière-plan pour faire apparaître les paramètres. Vous pouvez ici modifier ou remplacer l’image actuelle et choisir un effet de défilement pour l’arrière-plan.
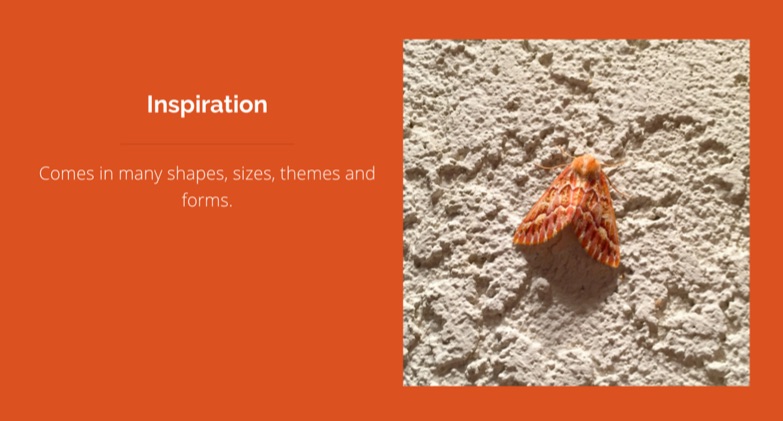
Tout comme les vidéos, les images sont plus attrayantes lorsqu’elles sont de haute qualité et suffisamment grandes pour occuper toute la largeur de votre page. Là encore, la plupart des téléphones sont équipés d’un bon appareil photo intégré capable de prendre des photos qui auront fière allure sur votre site. Vous vous demandez quelle doit être la taille exacte de l’image? Il n’y a pas vraiment de dimensions précises pour une image d’arrière-plan, mais une bonne règle de base consiste à choisir une image d’environ 2 000 pixels de largeur et au moins 1 000 pixels de hauteur, ce qui est assez grand pour garantir que votre arrière-plan sera attrayant sur toutes les tailles d’écran et tous les appareils.

Un fond de couleur unie est une excellente solution si vous voulez faire une déclaration audacieuse ou mettre en valeur un contenu particulier sur votre page. Cliquez sur la section à laquelle vous souhaitez ajouter une couleur, puis cliquez sur Modifier l’arrière-plan, puis sélectionnez Couleur.

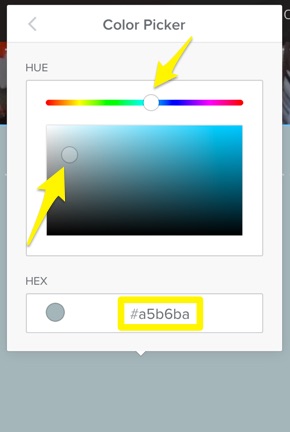
Cliquez sur le bouton Changer la couleur pour ouvrir le Sélecteur de couleur. Faites glisser le cercle dans la barre de spectre jusqu’à la couleur de votre choix, puis faites glisser le cercle dans le champ de dégradé de couleur ci-dessous pour régler avec précision la luminosité et la saturation de la couleur. Si vous savez déjà quelle couleur vous voulez utiliser, vous pouvez simplement saisir le code hexadécimal dans le champ ci-dessous.

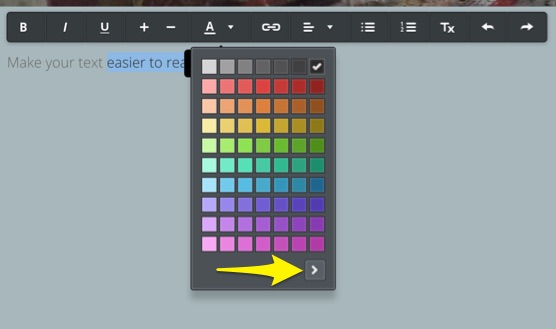
Que faire si les couleurs de police que vous avez choisies ne se distinguent pas bien sur la nouvelle couleur de l’arrière-plan? Vous pouvez sélectionner le texte et changer la couleur en utilisant le bouton A de la barre d’outils d’édition de texte. Vous pouvez choisir l’un des échantillons de couleur prédéfinis ou cliquer sur la flèche ci-dessous pour ouvrir le sélecteur de couleur et le personnaliser.