Customize Your Backgrounds

Customizing the backgrounds on your pages is a simple way to add personal flair and make your site stand out. You can add a different background to each section and header on your site, so your creative options are practically unlimited.
Backgrounds fill the entire width of the page and can be an image, a video (for Pro subscribers and up) or a solid colour. You can use your own files or choose from our galleries of optimized, high-quality media. Image and video backgrounds can be further customized with scrolling effects.
We’ll look at how to use each type of background and provide some tips to help you make the most of your images and videos.

A video background will add dynamic visual appeal and make your site more engaging for visitors. We’ve provided a gallery of videos that are optimized and ready to use on your site, but you can use your own as well.
If you’re uploading your own video, be sure that it’s less than 1 GB in size and one of the following formats: MOV, MP4, M4V, WMV. You’ll want to use a good quality video that’s large enough to fill the width of your page without distortion or pixelation. Most smartphones are capable of recording videos that will work well as backgrounds, so you may already have what you need to create a great-looking video.


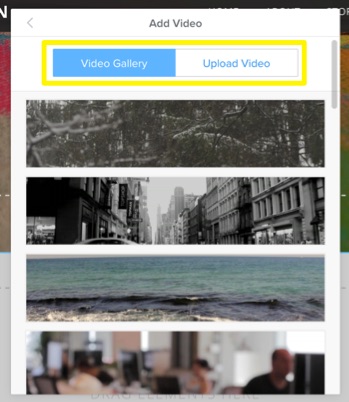
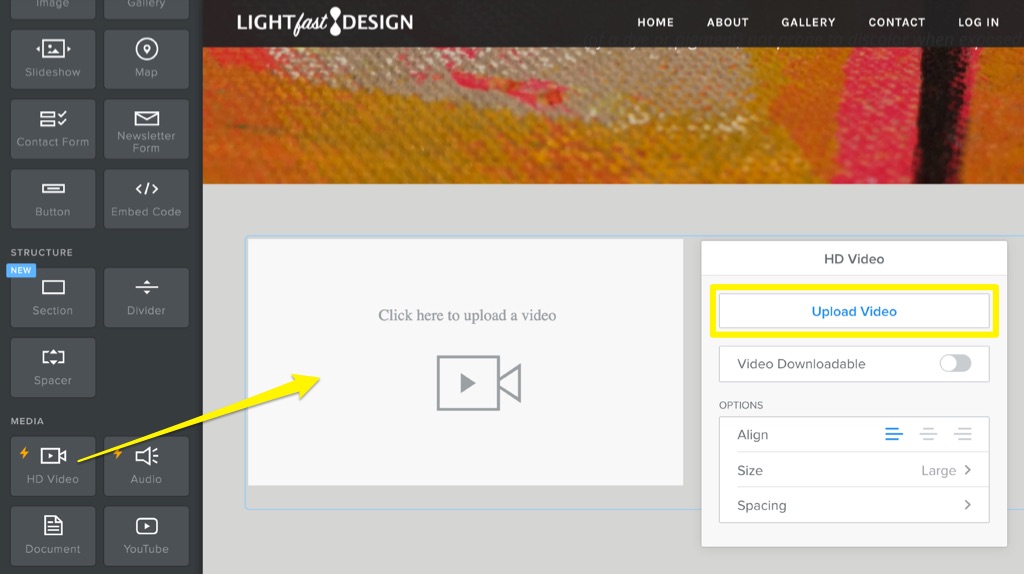
Click on the section you want to add a video to, and then click on Edit Background. Click on Video and then Add Video. To use a video from the gallery, simply click it to set it as your background instantly. To upload your own, click Upload Video and then choose the file to upload. Your video may take some time to finish uploading and display on the page, but you can go ahead and work on other things in the editor while you wait.

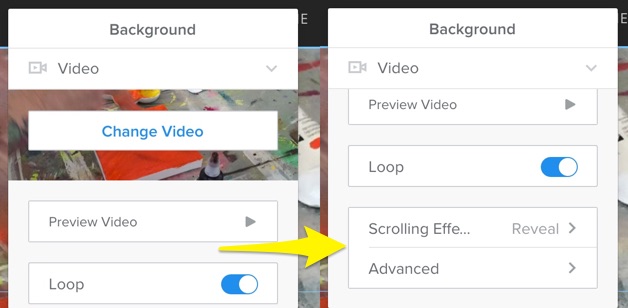
Click on Edit Background again to use a different video, see a preview of how it will play, or toggle the Loop setting on or off. Scroll down to toggle the Reveal scroll effect on and off and set the vertical alignment for content in the Advanced menu.

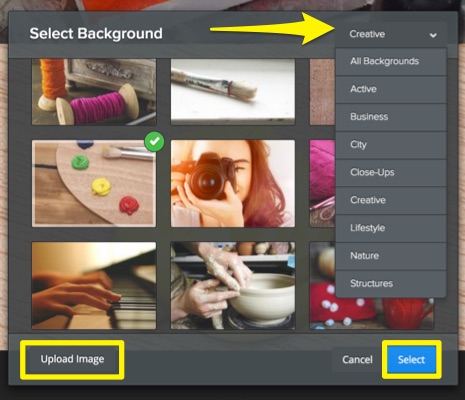
To use an image background, click Edit Background for the section you’re working with. Select Image, and click add image. You can choose one from our gallery by clicking on the image thumbnail and then on the select button. The images in the gallery can be filtered by theme using the menu at the upper right.
To add your own image, click Upload Image and choose the file you want from your computer.

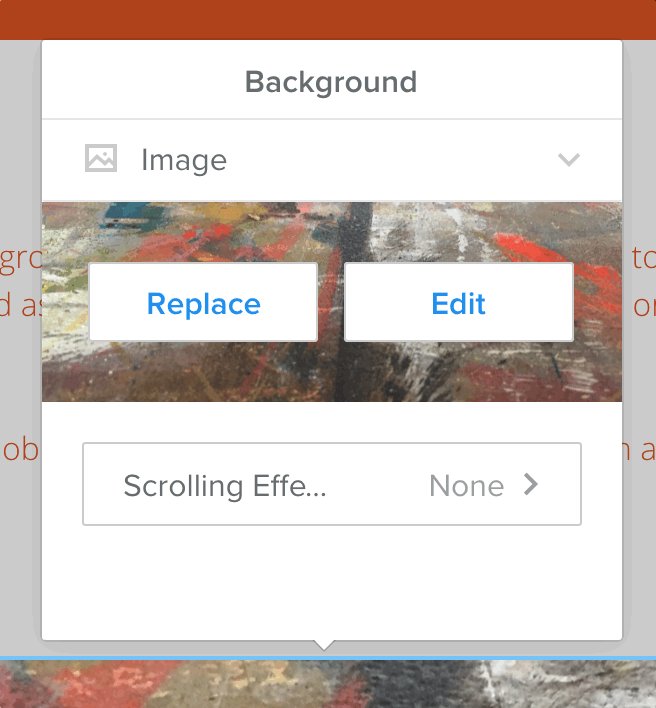
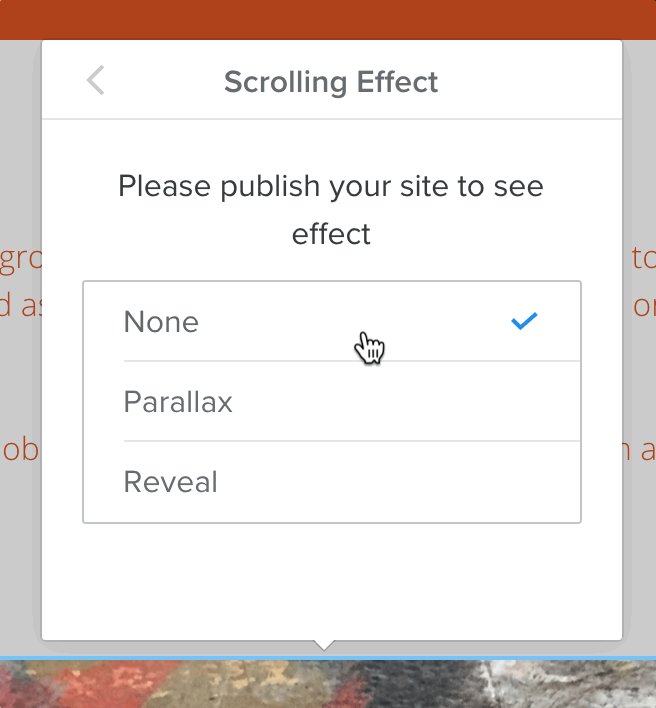
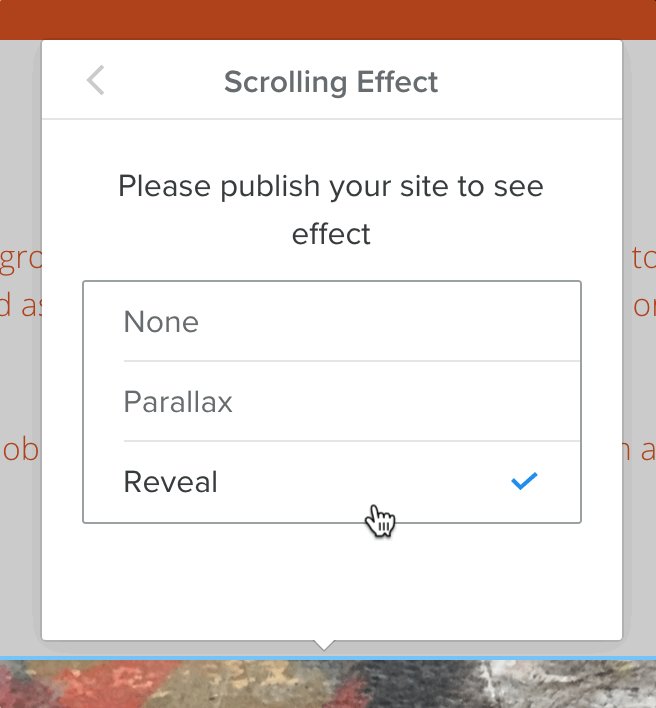
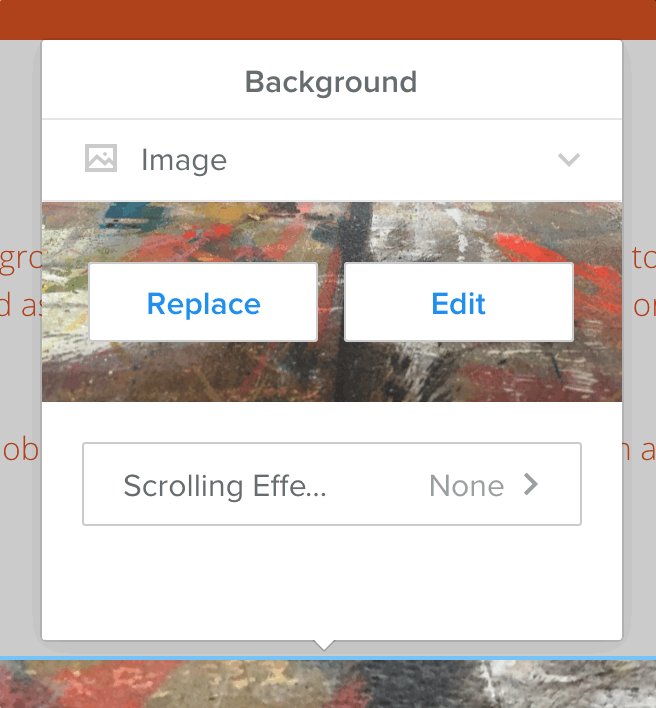
Click on the section and then on Edit Background to bring up the settings. Here you can edit or replace the current image and choose a scrolling effect for the background.
Like videos, images will also look the best when they’re high-quality and large enough to fit comfortably across the width of your page. Again, most phones have a good built-in camera capable of taking photos that will look great on your site. Wondering exactly what size the image needs to be? There really aren’t specific dimensions for a background image, but a good rule of thumb is to choose an image roughly 2,000 pixels wide and at least 1,000 pixels high – that’s large enough to ensure your background will look good on all screen sizes and devices.

A solid coloured background is a great solution if you want to make a bold statement or showcase special content on your page. Click the section you want to add a colour to and then click Edit Background, then select Colour.

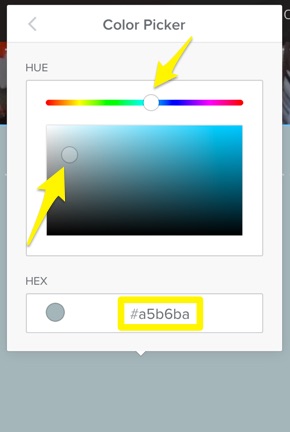
Click the Change Colour button to open the Colour Picker. Drag the circle in the spectrum bar to the colour you want, and then drag the circle in the colour gradient field below to fine tune the lightness and saturation of the colour. If you already know what colour you want to use, you can simply type the hex code in the field below.

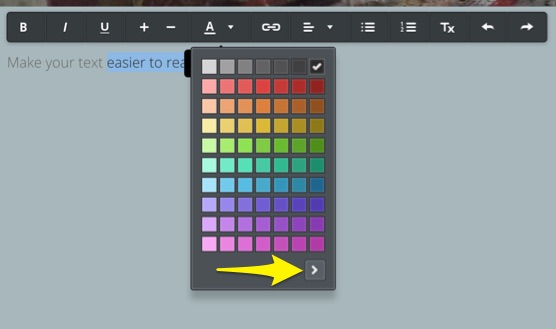
What if the font colours you’ve chosen don’t stand out well against your new background colour? You can select the text and change the colour using the A button on the text editing tool bar. You can pick one of the preset colour swatches or click the arrow below to open the colour picker and customize it.