The Block Quote Element

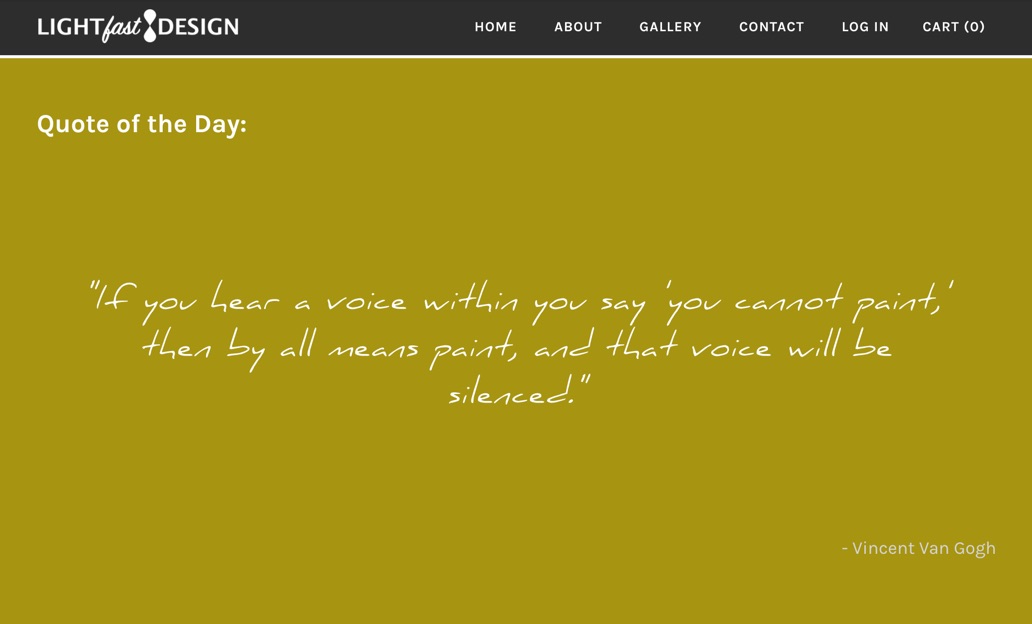
The block quote element can be used to offset quoted text on a page or even to create an attention-getting headline. It’s easily distinguished from other text elements since it has its own font settings.

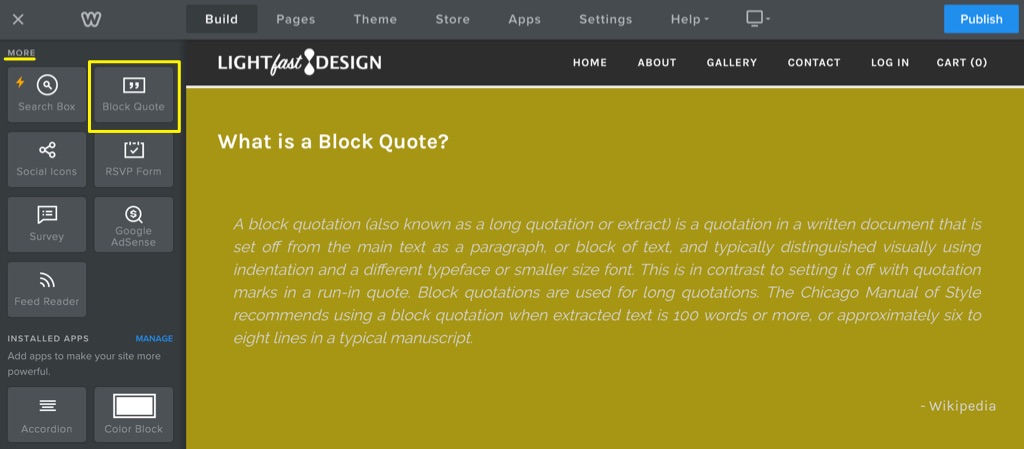
The element is located in the More section of the Build tab, and can be added to standard pages and blog posts. Simply drag the element to your page or post and enter any text you choose. In the above image, the block quote is positioned between a title element and a paragraph element to demonstrate the difference in text styles and additional spacing around the block quote.
The overall style of the block quote element varies from theme to theme, but you can change the look of the text itself from the Theme tab. You can also make some basic adjustments to selected text using the text editing tool bar. For more info on fonts and style options for text, check out our guide here.