Add a Map to Your Site
If your business or organisation has locations that customers can visit, it’s helpful to include a map to that location on your site. And we have a built-in Google Maps element that helps you do just that.
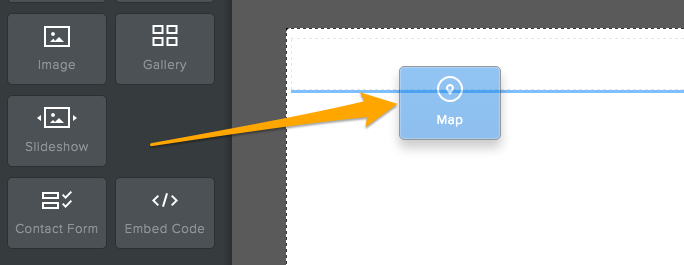
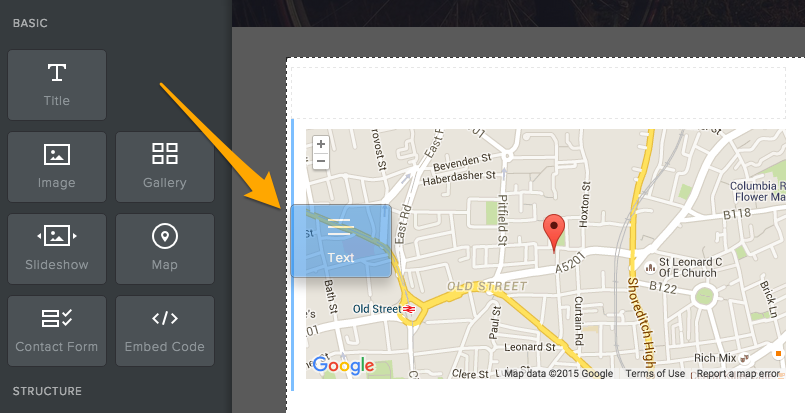
Start by dragging the Maps element to a page on your site. It’s under the Basic category of elements.

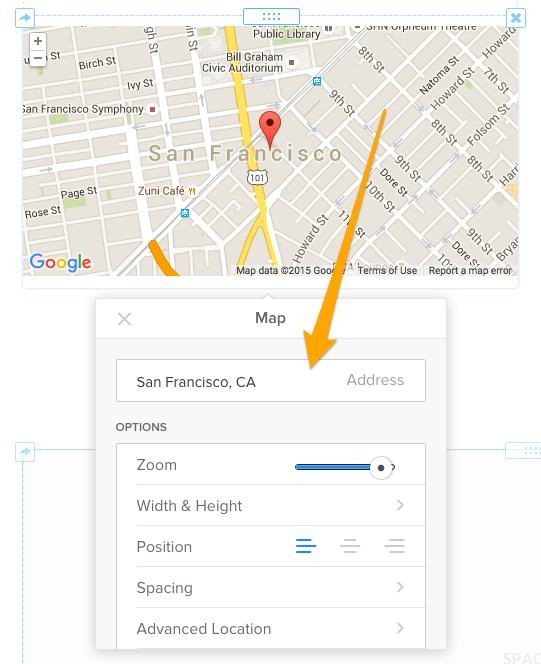
The map displays a small part of central San Francisco (home of Weebly!) by default.
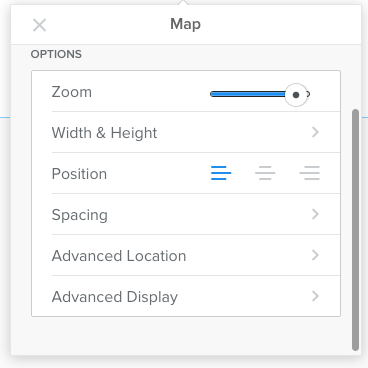
Click on your map to open up the toolbox. You can make a number of changes from here.

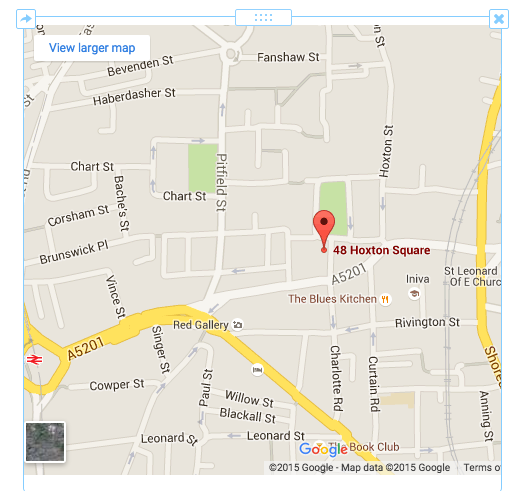
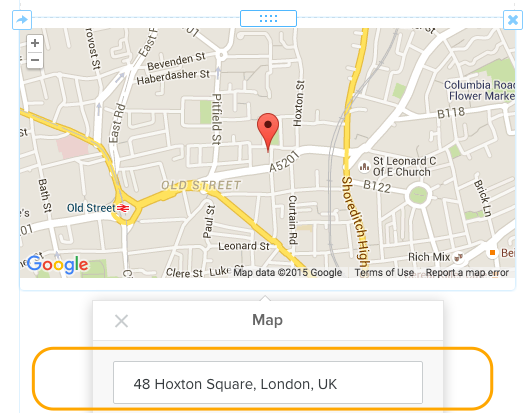
The most important thing to change (unless you happen to be sitting exactly at the corner of Van Ness Avenue and Market Street in San Francisco) is the address. Enter your own address as Street Address, City, Country and this will update the map to the address you’ve entered.

And you can adjust several aspects of your map, including zoom level, width and height and position. If you’d rather enter a Lat/Long instead of an address, you can do so under Advanced Location.

You can add some helpful text (like directions or hours of operation) next to the map by dragging an element on right next to it. (You’ll see by the blue bar exactly where your element will be placed.)

If you feel at all limited by our built-in Maps element, you’re also more than welcome to embed a map directly from maps.google.com (or a similar mapping tool).
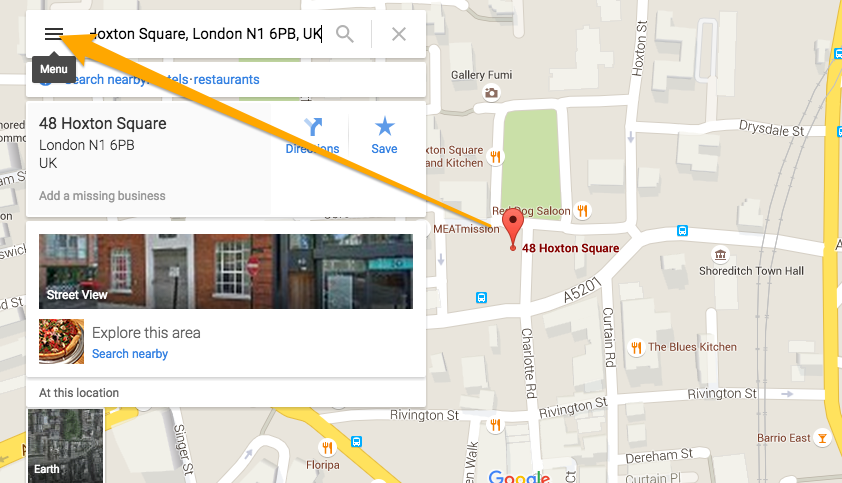
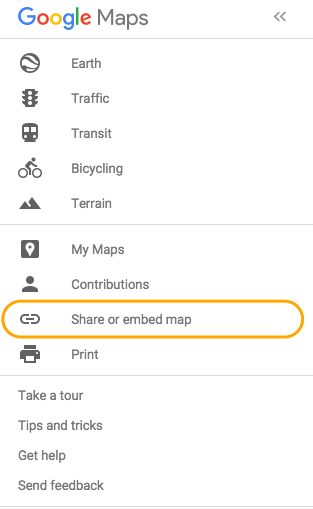
Create the map in Google, click the Menu option next to the address and choose the ‘Share and embed‘ map option.


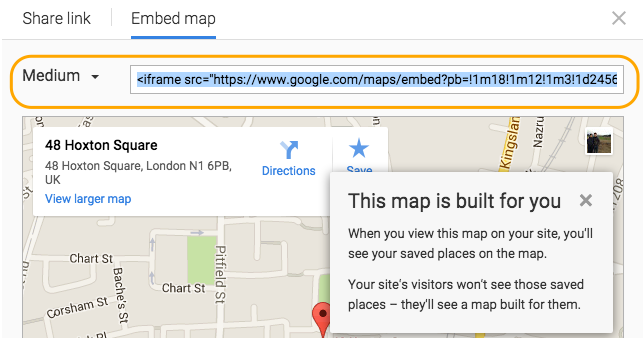
Select the ‘Embed map’ tab and copy the code they provide there.

Then paste this code to your site using our Embed Code element. Your map will show up as soon as you click out of the element.