Create Links
There are several ways to create a link to another site, a page on your own site, a downloadable file or an email address: a Text Link, Image Link, Button Link and Navigation Link.
Text Link
Any text you enter into a Text or Title element can be turned into a link (or hyperlink).
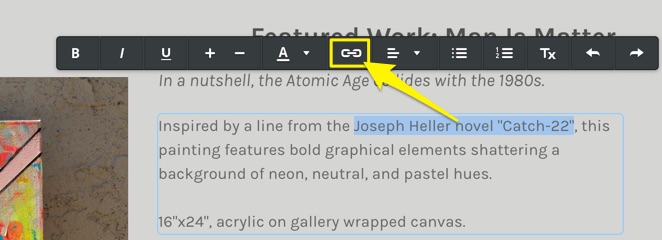
First, highlight the text you want to link, then click the ‘chain link’ icon in the text toolbar.

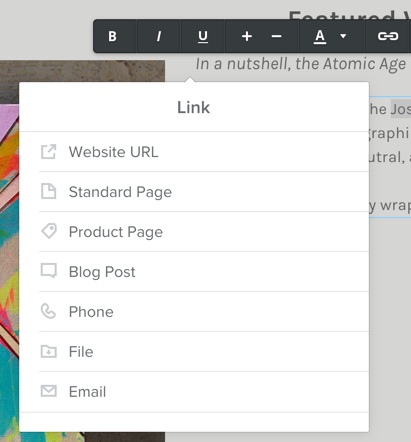
This will open the link dialog box, where you can select the kind of link you’d like to create. Clicking on one of the link options will expand it, and clicking again on that option will collapse the list back to choose a different type of link.

You can:
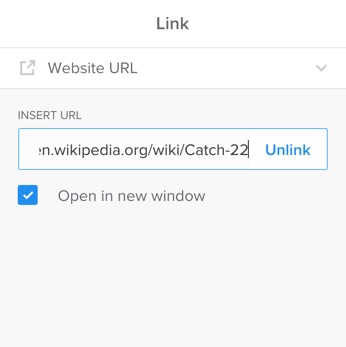
Link to a Website URL/page on another site. For example, an article on Wikipedia or a page that shows a picture of a cute puppy. You can also choose to have the link open in a new window so your site stays open in the original tab and your visitor can easily switch back to it.

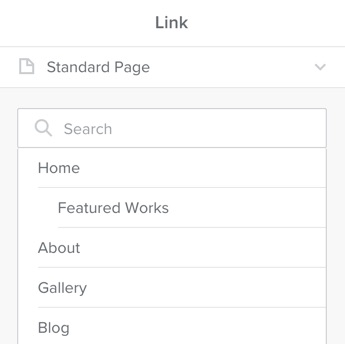
Link to a Standard Page or Item Page on your own site. Just select the page you want from the menu.

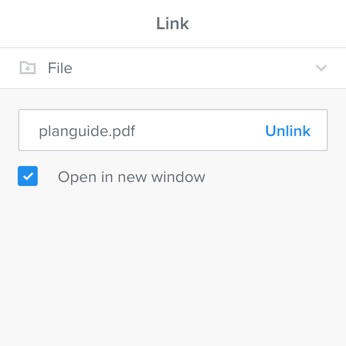
Link to a File (like a PDF or Word Doc) so that if someone clicks the link, the file immediately downloads to their computer. You can select a file from the menu or click ‘Upload New’ to search your computer for the file you want.

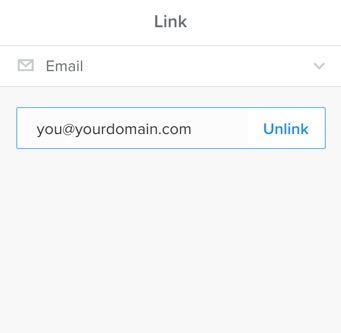
Link to an Email address, which will automatically launch your visitor’s external mail program like Outlook or Apple Mail, so they can write you directly. Note that if the visitor is not using one of these programs, the link won’t work for them (this is an issue with web browsers, not an issue with Weebly links). Alternatively, you may want to use a Contact Form on your website instead or in addition to an email link.

Your link is saved automatically, so when you’re done just click outside the dialog box. Just keep in mind this link won’t be active in the editor, but clicking on it will show you where it leads, and give you the ability to change or remove it if needed. Your link will be fully functional on the Published site.
Image Link
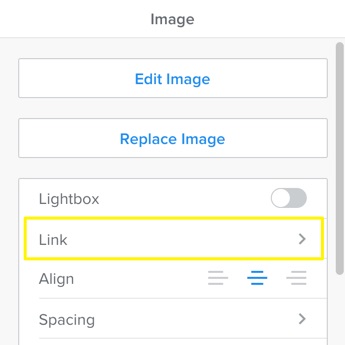
You can also turn any Image element into a link. Click the image you want to use, then select Link from the image toolbox.

This will open your Link options, which are the exact same ones as for Text.
Button Link
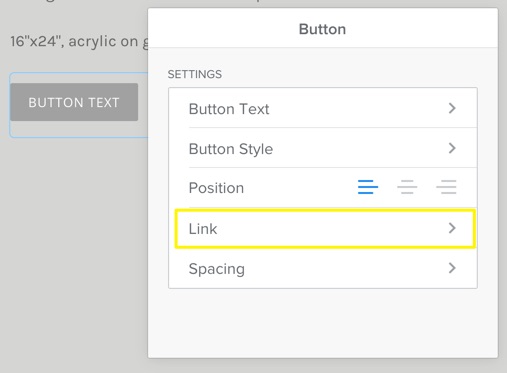
The Button element creates a handy call-to-action button which links to other sites, pages on your site, files and email addresses (see the pattern?).
Drag a Button element on to your page, enter any text you’d like, though the ideal length is no more than five or six words. Then select Link from the toolbox, and you’ll see your standard link options to choose from.

As always, you must Publish your site to make the links active.
Navigation Link
The navigation bar or menu is essentially a set of links, which open pages on your site. If instead you would like one of those pages to link to an external website, then you can do that too.
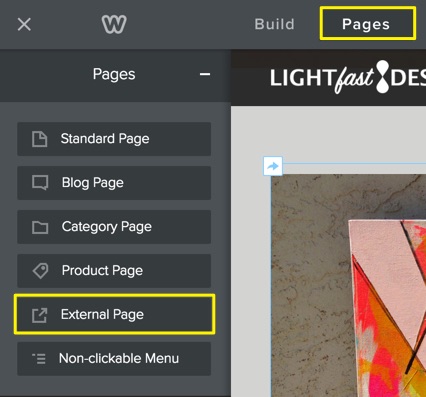
Select the Pages tab to open your pages list in the sidebar. Click the + and select External Page.

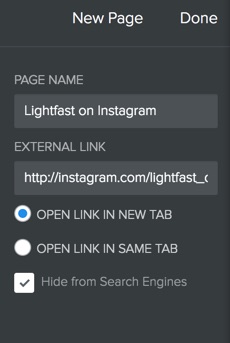
Name this page and enter the URL, then choose whether you want it to open in the same tab or in a completely new tab.

As always, you can move this page anywhere in your navigation by dragging it into place.
Publish and your changes will be live.