Create Widgets, Embed Code and Add External Content
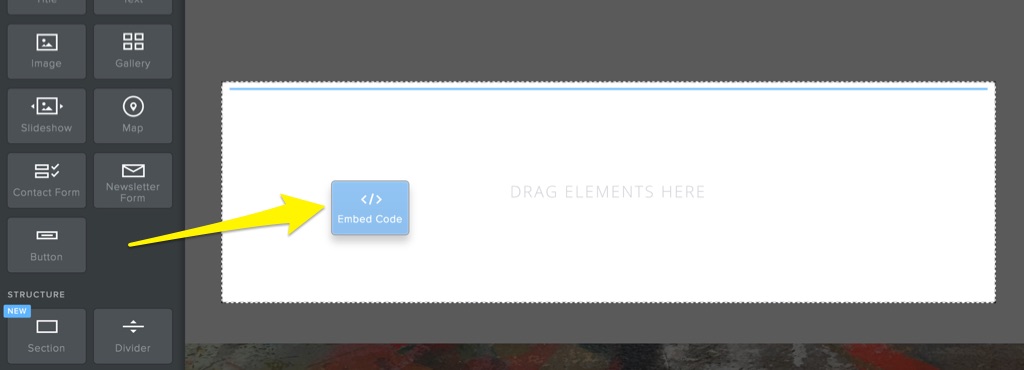
You can add a variety of external content to your website using the Embed Code element. First, drag the element to your page wherever you want the embedded content to appear.

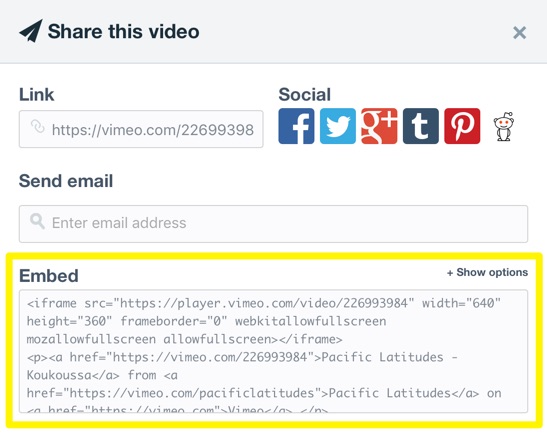
Next you’ll need to get the code for the item you want to add. The example in this article uses a video that is hosted on Vimeo.com.

Once you have copied the embed code, click inside the Embed Code element and select Edit Custom HTML. Then simply paste the code in place.

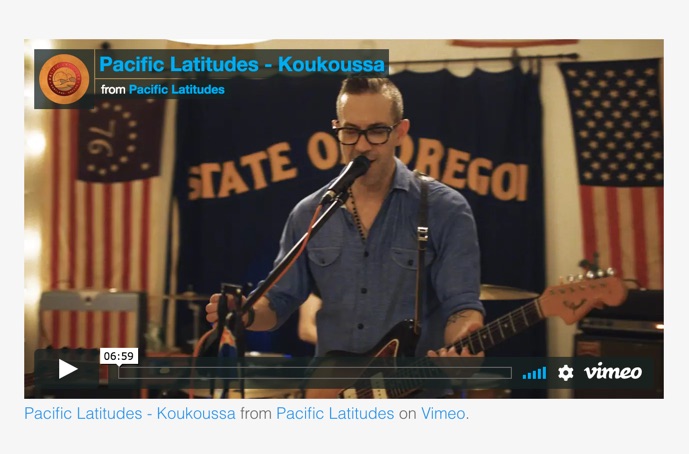
When you click outside of the element, your content should show up on the page, though there are some types of code that will not display anything in the editor. In either case, you’ll want to publish your site to make it available to visitors.
Important: Pasting invalid or incomplete code can cause problems with your website. If you can’t see the rendered code or something else seems wrong, double-check that the embed code element includes the full, complete code. You may see unexpected results if, for example, you didn’t paste the entire code or accidentally inserted extra characters. If you’re still not sure, you can always delete the Embed code element from the page and try publishing again. If removing the element resolves the problem, then you should check with the code provider to confirm you are using it correctly.
We cannot provide in-depth troubleshooting for problems arising from the use of third-party embed code due to the broad range of uses and potential issues.