Remove or Change Your Weebly Footer
Every website built with Weebly includes a footer that links back to Weebly. You can remove or change this link and customise the footer with additional content that will display on each page of your site.
The option to customise the footer requires a paid plan, so be sure you’ve upgraded your website first.
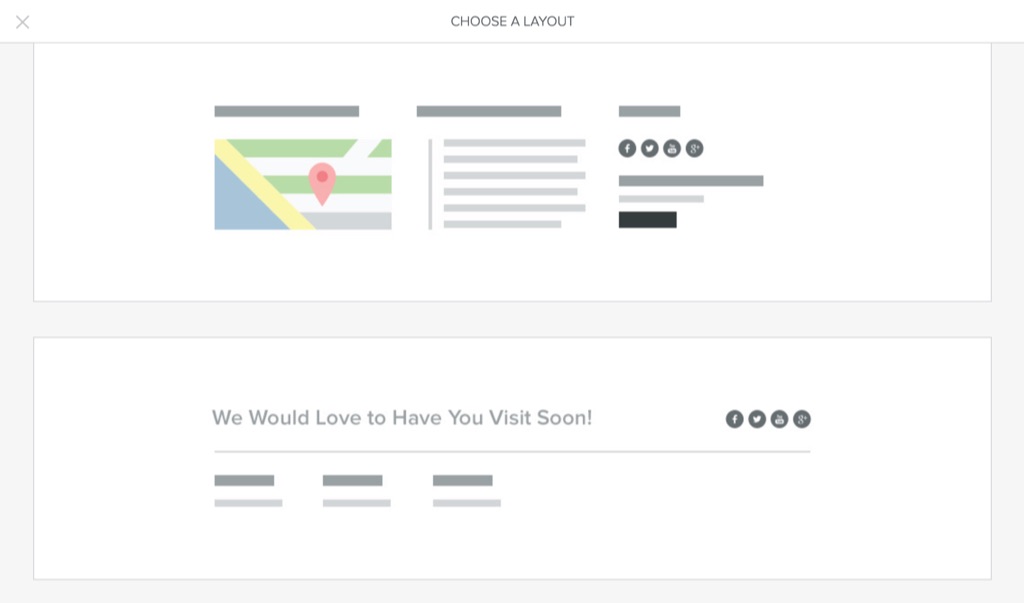
After upgrading, you can edit the footer by clicking on it from within the editor. You’ll be prompted to choose from one of several layouts, so browse through them and click on the one you like best. These layouts are just a starting point, so you’ll still be able to modify every part of the footer no matter which one you select.

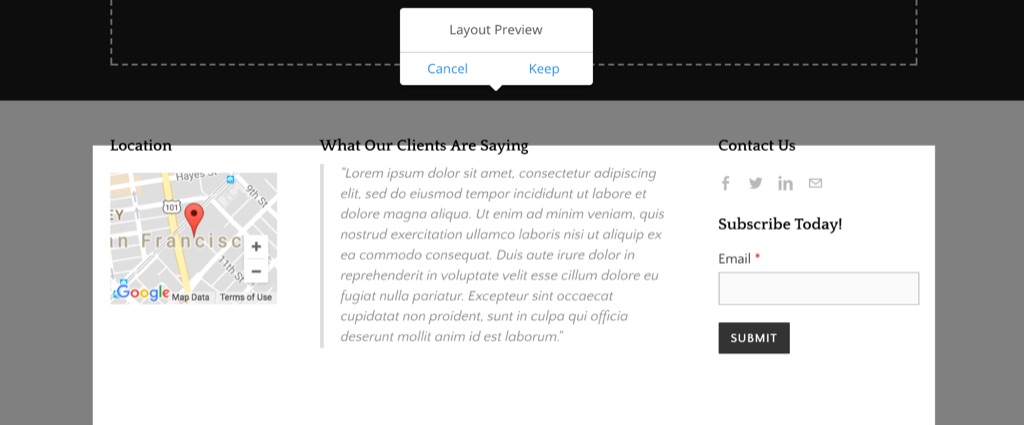
You’ll see a preview of the layout with demo content after picking one, and you can cancel and go back or keep the current layout if you like it.

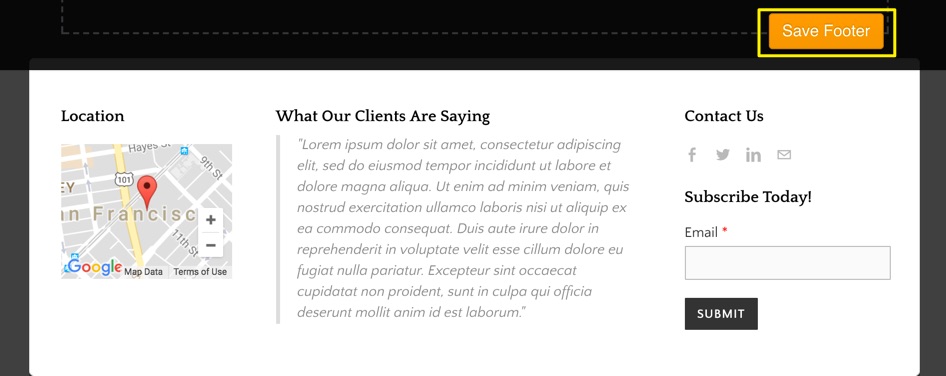
Once you’ve settled on a layout you can edit the demo content to personalise it. You can also remove some or all of the included elements and replace them with whatever you prefer.
Contact Forms, Links, Social Icons, Pictures and most other elements can be dragged into the footer just as on the main content area of a page.
When you’re done, just click Save Footer, and publish your website to see the changes on your live site.