Choose Colors for Your Square Online Site

After carefully choosing which colors to associate with your brand, you can select the same colors to brand your website with Square. Begin creating an online identity that has just the right look and feel with color combinations that suit your needs.
Learn more about designing and customizing your Square Online site for more information on all of your site design options. To customize multiple design elements at once, learn more about choosing styles for your Square Online site.
Customize Site Colors
To start customizing site colors:
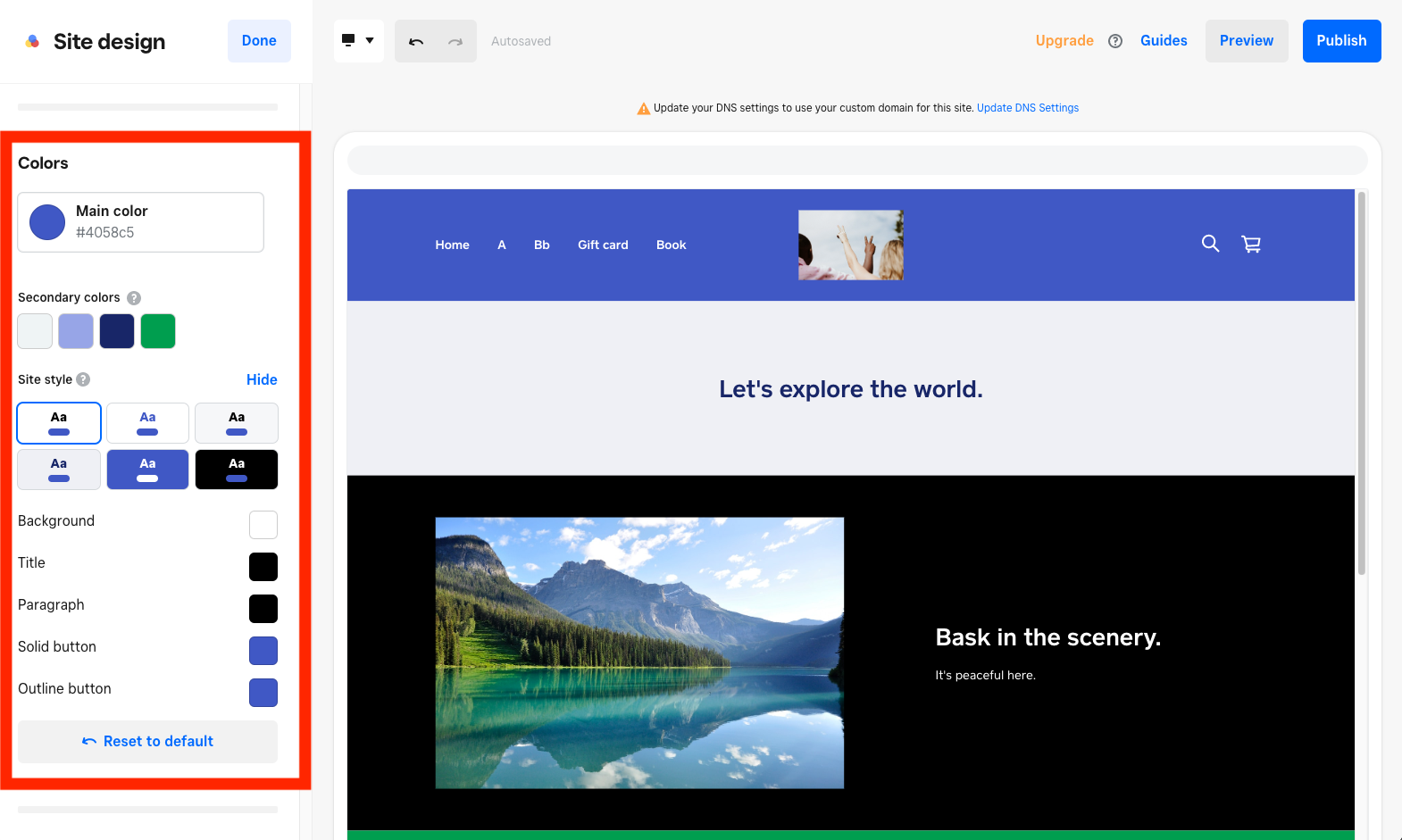
From your Square Online site editor, select Site design.
Select Colors and choose a Main color to be used primarily throughout your site.
Choose "Secondary colors" by selecting the "+" icon.
Choose one of the "Color styles" to set as the default style for all sections on your site, or create one of your own by selecting Customize. Note: Color styles can be changed for individual sections by selecting the section and choosing a style in the editing panel.
Any background color selections will be applied to your website and checkout page. Learn more about your checkout options with Square Online.
Choose Main and Secondary Colors
When choosing your main and secondary colors, you can either select one of the preset options, or use the color picker to select a different color. If you have it available, you can also enter a hex code to find a specific color you need (e.g. #009e4f, #4058c5, etc.).
Customize Colors for Specific Elements
Once you’ve set your main and secondary colors, you can choose custom colors and set the default ones for your site background, text, and buttons. Select Customize to expand these options.
The background and button options update when you change the main and secondary colors, and the button colors adjust according to the background color you choose. Play around with the swatches to see how these elements affect one another.
Apply Colors to Sections
Your global color choices from the Site design panel automatically generate a set of complementary colors and neutral shades. You can use these to further customize page sections. While editing a section, select Customize to change the Layout and color as well as the Background.
Note: Instead of using a color, you can also set an image as a section background. Learn more about images and backgrounds in Square Online.